Prototyping works better than a thousand meetings.
After all, a prototype is something your future users and stakeholders can see and click through. Which is a great way to collect their feedback and make your product better – at an early stage, not when it’s almost finished.
That’s why designers try to do their best on this stage, and the right tools can surely help.
But it’s hard to get lost in the huge number of apps – free, paid, web-based and desktop ones.
To help you pick the right software, I’ve listed 9 best prototyping tools for 2023, both trendy and effective.
Let’s check them out.
Top Free Prototyping Tools
What’s the point in spending hundreds on software when you can use free prototyping tools?
But there’s a catch – free tools are mostly simple, with limited functionality. They won’t work if you’re working on UI/UX design with a large team of developers.
Still, if you’re working on a single project like your business website, free tools may be more than enough.
I’ve collected a few prototyping tools you may want to try out – and it won’t cost you a penny.
Marvel
Platforms: web, iOS, Android

Marvel is a prototyping tool with pre-installed elements (buttons, menus) for different platforms.
Core features:
- Building realistic prototypes. Designers may transform design mockups into interactive mobile or web prototypes in minutes. Without writing a single line of code.
- User testing. As UX plays a crucial role in the creation of any digital product, designers may get feedback from users during beta testing and make changes to meet customers’ needs.
- Automated design specs creation. Marvel has an integrated Handoff tool that lets designers hand over their design to developers by sending them a URL.
It’s pretty easy to use Marvel app – its interface is clear, so even beginners can deal with it.
Besides, Marvel has a plugin for Sketch for better interactions and productive work.
Adobe XD
Platforms: macOS, Windows

Adobe XD comes with a remarkably simple but easy-to-use interface, matching other Creative Cloud apps.
In the Prototype section, designers can link art boards or screens, view finished prototypes, and share them for clients’ review.
Core features:
- Wire prototype flows. Designers may switch from design mode to prototype and connect art boards. It helps them communicate the flow of multiscreen apps and switch between different scenarios.
- Voice prototyping. Creators interact with their prototypes using voice triggers and speech playback. Simply put, in Adobe XD designers may use voice commands as a trigger.
- On-device iOS and Android previews. When building prototypes for iOS or Android app, designers can see the preview of their work on compatible devices using the XD mobile app. Thus, they can preview and test the app at the same time.
- Sketch, Photoshop, and Illustrator file import. Adobe design tools are compatible with each other, so you can copy one element in Illustrator and paste it to Adobe XD. Apart from Adobe tools, there’s also a plugin for Sketch.
Starter plan users have access to unlimited shared documents, editors, and shared links (until April 2020).
InVision
Platforms: web-based

InVision is by far the most popular tool for wireframing, prototyping, and mockups.
Core features:
- Building rich interactive prototypes. The main feature that helps designers efficiently deal with InVision and create neat new prototypes.
- Leaving comments. Design team may write their comments concerning different prototypes. Plus, they can look through the history of changes – the files get updated as soon as they’re edited.
- Synchronization. Projects synchronize with cloud storages like Google Drive or Dropbox. InVision also has a project management system to organize workflow efficiently.
- Plugins. Some plugins that allow users to send designs to InVision from Sketch and Photoshop.
The free plan offers one prototype with unlimited screens, which may be enough for individual designers.
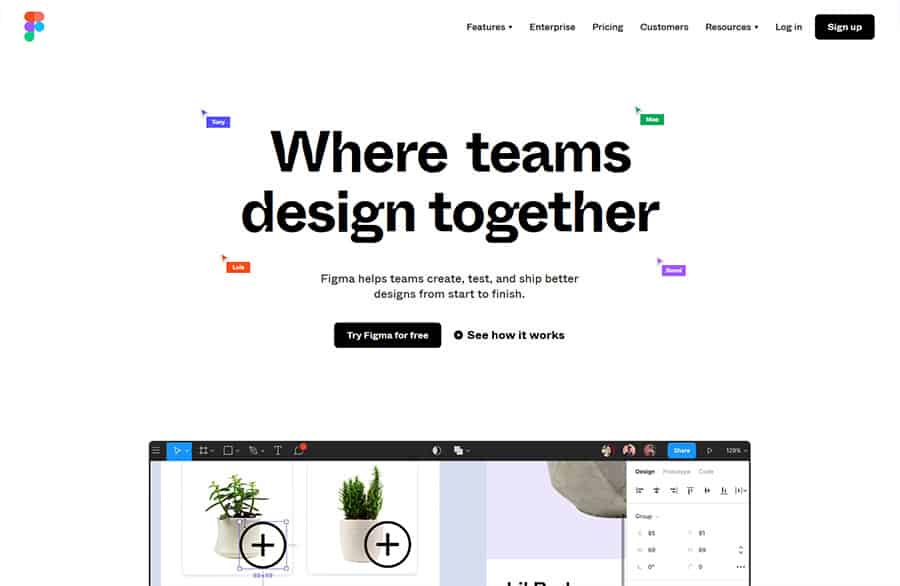
Figma
Platforms: web-based

Figma is a cloud-based design tool similar to Sketch but even better for team collaboration.
Firma makes it super simple to build prototypes using transitions, and you don’t need to download a single third-party app for that.
Core features:
- Smooth handoff. All the UI/UX team needs to do is to share a link with devs, and they’ll have access to all information – readlines, graphic assets, measurements, all ready to be exported.
- All-in-one platform. Designers can easily toggle between design file and live prototype. The edits appear instantly in the prototype.
- Collaboration. Team members, including clients, can easily review finished designs, leave feedback in real time, and communicate via Slack integrated into Figma.
- Plugins. Designers can extend Figma’s core functionalities by using plugins like Unsplash, Figmotion, Color Bling, and so on – more than 100 for now.
Figma is free for individual designers – up to 2 editors and 3 projects.
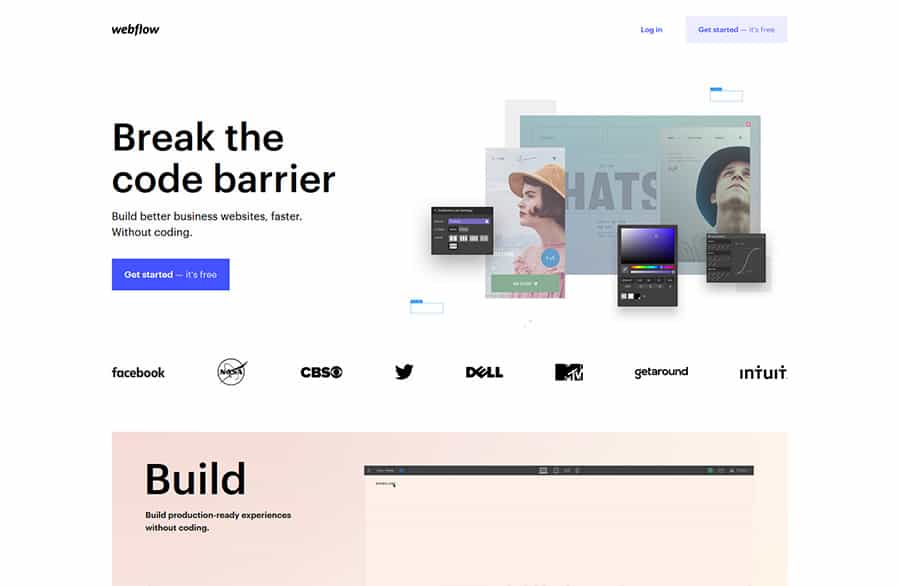
Webflow
Platforms: web-based

Webflow is a multipurpose tool, and it’ll be the best choice if you want to learn about web design – and practice a lot.
With Webflow, you create a website UI, animations and layout, and their further publishing.
Core features:
- Develop&design. Designers convert their design into a clean code that complies with all the required standards. In turn, a designer becomes a developer as well.
- 3D animations/transforms. UI/UX team creates 3D CSS transforms without having to write the code.
- A wide range of components. Webflow contains customizable forms, dropdown menus, tabs, responsive website navigation, and so on.
- Webflow CMS. Similar to WordPress, Webflow’s CMS allows website owners to manage their site – in any browser or device. See our full Webflow review here.
- Integrations. As a full-fledged website builder, Webflow has integrations with Google Analytics, Google Optimize, MailChimp, Zapier.
So Webflow is a great choice for designers that need to do everything on their own. Check out our full review of Webflow as a website builder.
Top Paid Prototyping Tools
With paid software, you may expect perks like unlimited disk space, new helpful features, private plugins and fonts, and many more.
Let’s find out what prototyping tools are worth their money in 2023.
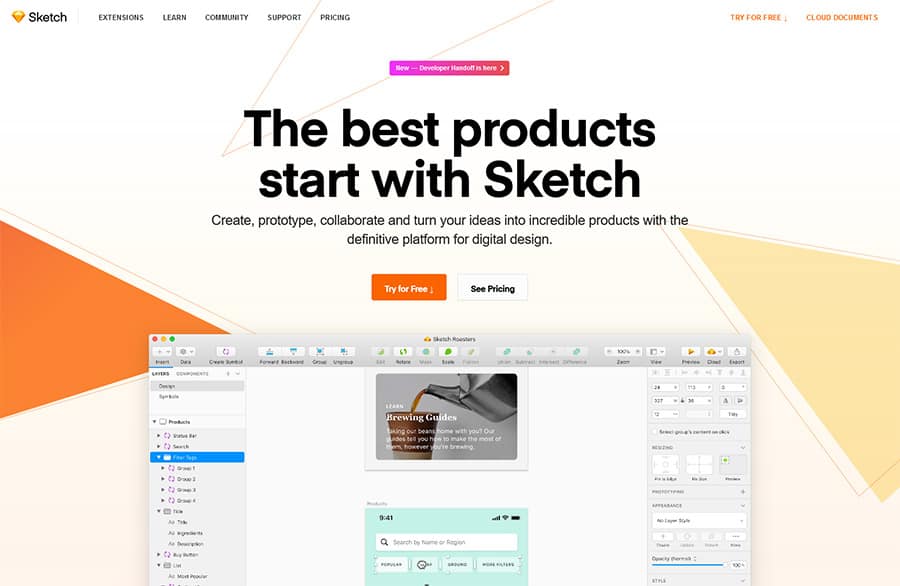
Sketch
Platforms: macOS

If you’ve ever got close to UI designing, I’m sure you’ve heard about this one. Today, Sketch is one of the most popular – and powerful – prototyping tools.
Sketch allows users to build wireframes, mockups, and prototypes, and interact with other prototyping tools due to multiple plugins.
Core features:
- Prototyping. Users create interactive and robust prototypes with Sketch, and preview their design to see how they work in action.
- Vector editing. Since Sketch is a vector-based design tool, UI team uses vector editing features to create and edit existing shapes.
- Presets adding, storing, exporting. Designers create favorite presets and store them in Sketch. Then they may export these presets to share with team members.
- Code export. Design can be exported as a code. Thus, it contributes to the collaboration between designers and developers.
- Hundreds of plugins. Sketch provides a lot of useful plugins that simplify the designing process and improve the overall experience.
Cost: $99 for the Personal License
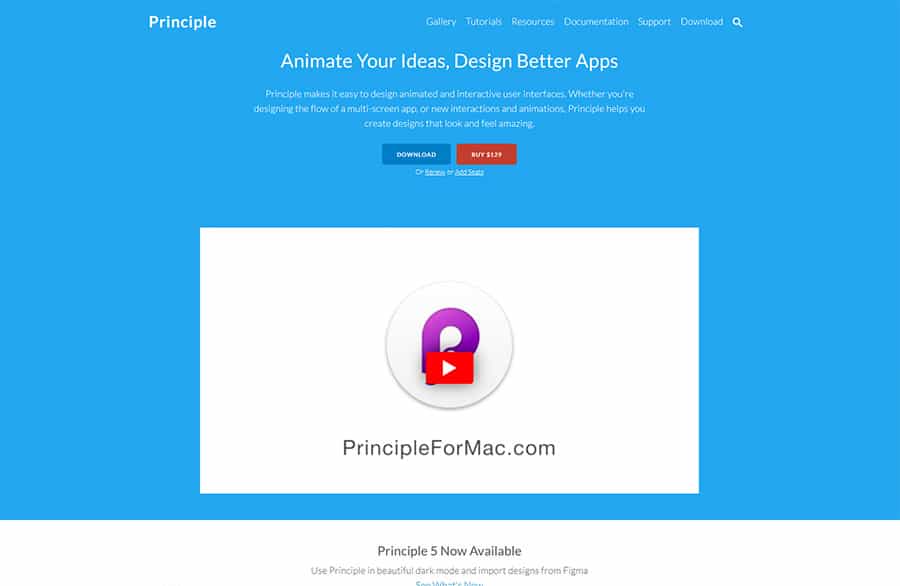
Principle
Platforms: macOS

Principle more popular prototyping tool for building animated and interactive interfaces.
Core features:
- Animated interfaces building. Principle lets designers create interactive and animated user interfaces.
- Exporting and viewing prototypes. If designers need to see how a prototype looks on a phone, they can download Principle app for iPhone and connect their smartphone to Mac to test the preview.
- Multiple screens. You can create multiple screens for a multi-screen app.
- Import. Designers import Sketch files and make them animated if they are static.
Cost: $129
Axure
Platforms: macOS, Windows

Axure is a progressive UX prototyping tool that helps designers build prototypes for both web and mobile platforms.
Core features:
- Prototyping. Latest Axure version (RP 9) comes with the mobile mode with touch cursors and mobile scrollbars to improve mobile experience, scaling options, shortcuts for next/previous pages, and so on.
- Form widgets. Axure offers custom styling, including typography, borders, and fills, style effects which allow designers to add custom elements.
- Documentation adding. Designers may include documentation in their prototypes and diagrams. It helps with writing detailed info concerning each prototype or diagram – how the prototype works, main components of the app, and more.
- High-level collaboration. Designers work in Axure on the same prototype together with their colleagues. It’s easy to share designs with shareholders or potential users to get their feedback.
Cost: $29 for Axure RP 9 Pro version per month ($495 – perpetual)
JustInMind
Platforms: macOS, Windows

One of the best advantages of JustInMind prototyping tool is its desktop version. You can install it on your computer and work in offline mode, even if you don’t have an Internet connection right now.
Core features:
- Preloaded UI kits. JustInMind contains UI kits that make prototyping of both web and mobile versions go easier and faster.
- Requirements management. Designers may add all project requirements to the prototyping process and link text. This way, they manage all the requirements and make sure that each of them is carried out.
- Integration. JustInMind can be integrated with Sketch, Adobe Suite, JIRA to expand collaborative processes.
- Collaboration. Designers share their work with team members, collaborate with quickly, and leave comments.
Cost: $29 per month ($228 annually)
That’s it! As you see, there’s a big choice of prototyping tools – for individual designers and team-players.
And it’s only up to you which to use, so choose wisely.
This article was originally written by Vitaly Kuprenko at Cleveroad
THE BEHIND THE SCENES OF THIS BLOG
This article has been written and researched following a precise methodology.
Our methodology