Fast website loading times don’t just make our personal experience more pleasant – they can also have a significant impact on the success of a site, too.
Fast load times enhance user experience, which in turn can increase time on site, pages viewed and ultimately conversions. Google has started rewarding websites that provide a good user experience, taking into account criteria such as page load speed and mobile friendliness, as a factor for ranking search results.
Website Loading Times: Statistics And Impact
We’ve analyzed over 4 billion web visits over the last year to learn more about the factors that affect website loading speed, to help you identify the source of slow loading times and increase the success of your site.[1]
But first: Why fast website loading times are absolutely crucial
Web speed can have a huge effect on site engagement and performance. Here are some key website loading time statistics that are important to know:
- A page load time on mobile of 10 seconds increases the bounce rate by 123% when compared to a one-second loading speed (according to a Google Industry Mobile Speed report).[2]
- Google Consumer Insights also found that 53% of mobile site visitors will leave a page if it takes more than three seconds to load.[3]
- Website conversion rates drop by 4.42% with each second of load time that goes by, between zero and five seconds, according to an experiment by tech agency Portant.[4]
- Almost 70% of consumers have said that page speed impacts their willingness to buy from an online retailer, a page speed report found.[5]
Clearly, website loading times are important to online retail customers and visitors. Optimizing this on your site is a great way to improve conversion rates, and can help fix bounce rate issues your site is experiencing.
Here is a summary of our key findings from our Website Loading Times Report:
- The average web page load time is 2.5 seconds on desktop and 8.6 seconds on mobile, based on our analysis of the top 100 webpages worldwide. The average desktop First Input Delay (FID) speed is 12.73 milliseconds on desktop and 59.73 milliseconds on mobile.
- Webpages on mobile take on average 70.9% longer to load than on desktop.
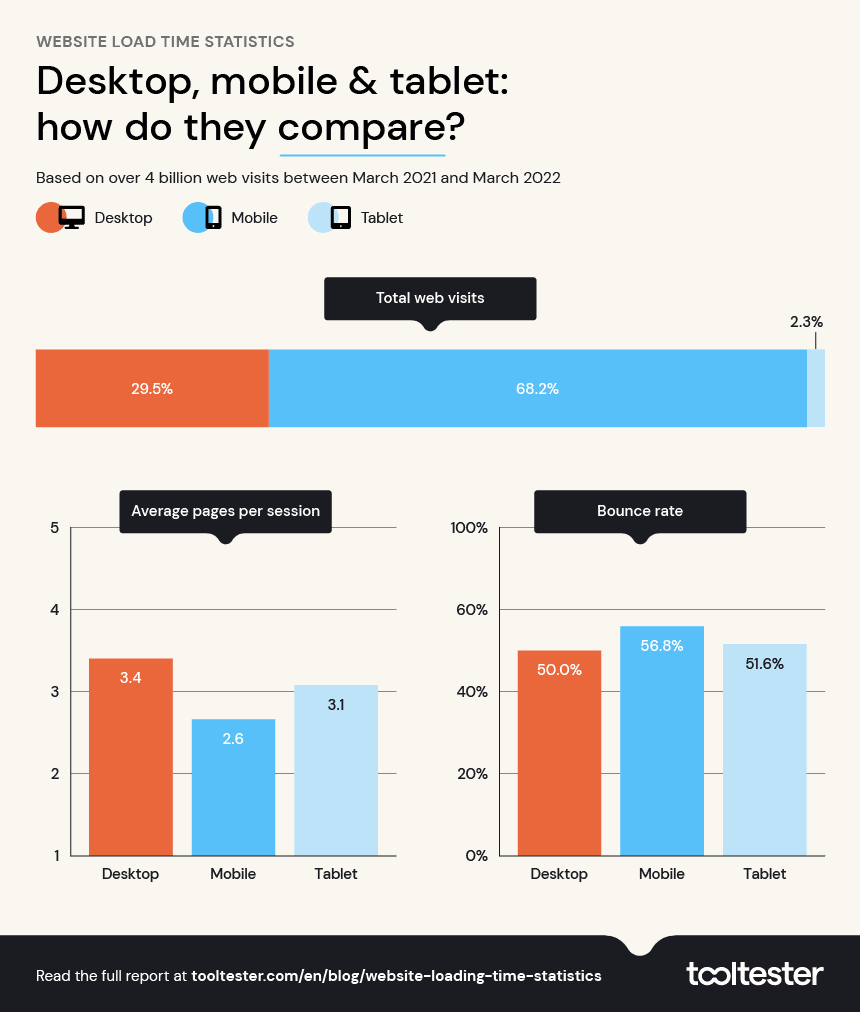
- Across all websites, mobile users have an average bounce rate of 56.8%, desktop users have an average bounce rate of 50% and tablet users a 51.6% bounce rate.
- From our analysis of 4 billion web pages, people using a desktop have the highest average pages per session of 3.4.
- The science industry has the highest bounce rate with 66.37% on mobile devices.
- The sports industry has over 200 million sessions year-on-year on mobile, the most out of any industry.
- Retail sites get an average of 5.01 pages per session on desktop: the highest out of the 23 industries analyzed.
- Out of all 3 electronics (mobile, desktop and tablet), tablet has the lowest number of sessions year over year of 2.3%.
The study comes in three parts:
- First, we analyzed and collected information from Google benchmarking reports, where we were able to compare loading speed data reports released by other companies to contextualize our findings.
- Secondly, we analyzed the speed and performance of over 400 websites that were built with the top 12 website builders.
- Thirdly, we analyzed the top 100 web pages of the most popular websites worldwide, gaining insight into their Core Web Vitals, load speeds and bounce rates, to see what makes them so successful in their performance, and how you can speed up your site to match their success.
Bounce rate: percentage of visitors to a website who navigate away from the site after viewing only one page.
Website builder: a simplified version of a CMS, usually for smaller websites. It allows easy website editing and offers predefined designs for you to choose from. It also serves as your web hosting provider. Examples: Wix and Squarespace.
Core web vitals: a set of standardized metrics from Google that help developers understand how users experience a web page. Find an extensive guide on Core Web Vitals here.
Performance score: Page Performance Score is a score that summarizes the page’s simulated performance.
Website loading times: How long it takes for a page to completely load, from clicking on a result to seeing the full page.
Session duration: The time frame in which there are regular user interactions occurring, including visiting other pages, scrolling or clicking.
The Google Benchmarking Report
Mobile, desktop and tablet benchmarks

The way we visit websites has changed over the years. We found that now, 68.2% of website visits come from mobile devices, with desktop visits making up only 29.5% of traffic. Tablets have the lowest number of sessions, with 4,024,346 sessions year-on-year coming from these devices.
Desktop vs Mobile: web visits statistics
We found that desktop searching resulted in the highest average pages per session, with nearly 31% more than on a mobile. Mobile sessions also had the highest bounce rate, at 35.9% compared to desktop at 31.6%
This shows that people are using devices differently – simple queries tend to be answered through quick mobile searches. Whereas computers better facilitate in depth browsing.
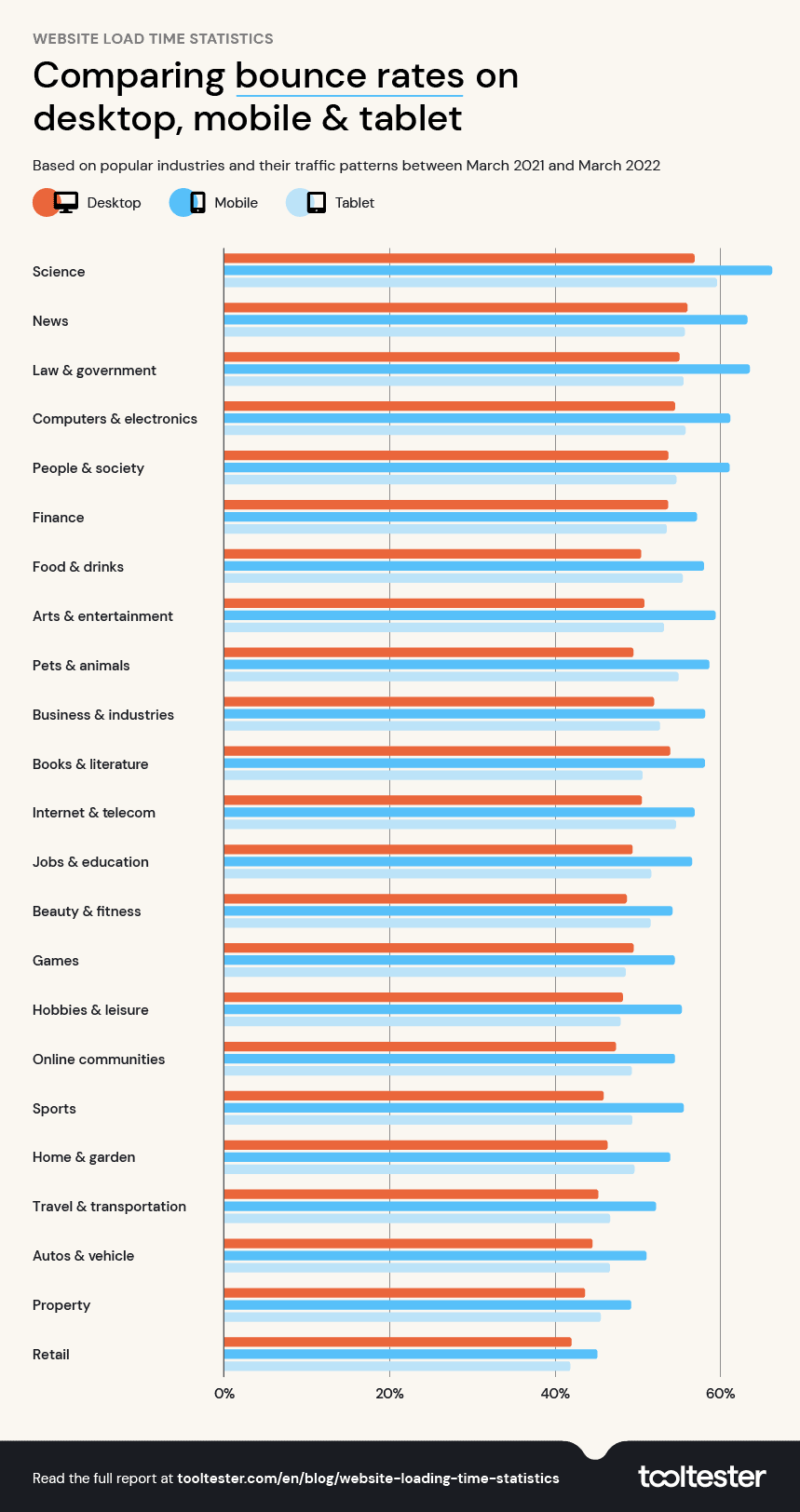
Benchmarks for bounce rates by industry
Bounce rates are defined as the percentage of site visits by users that consist of single-page sessions. This means the site visitor leaves the website without clicking through to a second page or interacting with any other elements on the site.
Website bounce rates can vary by industry. This variation could be attributed to factors such as the amount of information, the number of moving parts on certain sites affecting the website loading speed, or the nature of queries associated with some industries which are more likely to be answered on a single page. Examples include Wikipedia searches or inquiries for business opening hours.

The science industry has the highest bounce rate of any, with 66.37% on mobile devices. This could show potential problems with websites hosting this sort of information.
The retail industry had the lowest bounce rate overall with 41.91% on tablet devices, suggesting people like to browse around comparing different products before deciding to make a purchase or not.
As a general rule, a bounce rate between 26-40% is very good. Anything above this is fairly average, but if your site is showing a bounce rate above 70%, it’s best to investigate why.
High bounce rates aren’t always a bad thing. It all depends on the search query and user intent.
For example, a user could have landed on a page that directly answers their query or satisfies their search intent, leading to a high bounce rate.
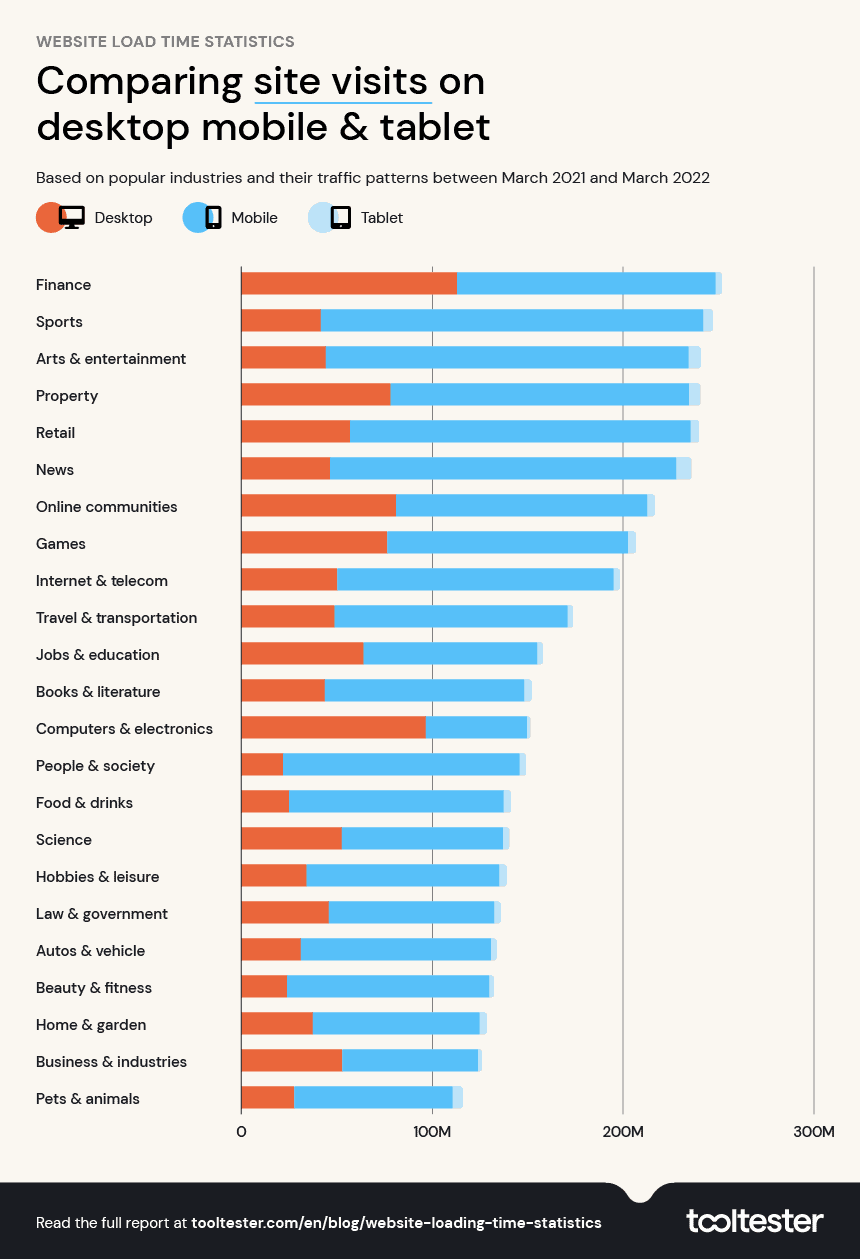
Number of sessions by industry statistics
A website session is, very simply, a group of user interactions on your site within a given time frame. One session could mean just visiting a landing page, or can contain multiple page views and interactions.

| Industry | Mobile | Desktop | Tablet |
|---|---|---|---|
| Sports | 200.4 million | 41.7 million | 5.3 million |
| Arts & Entertainment | 190.1 million | 44.3 million | 6.5 million |
| News | 181.4 million | 46.6 million | 7.9 million |
| Retail | 178.5 million | 57.6 million | 4.5 million |
| Property | 156.4 million | 78.3 million | 6 million |
| Internet & Telecom | 144.7 million | 50.4 million | 3.4 million |
| Finance | 135.4 million | 113.1 million | 3.5 million |
| Online Communities | 131.5 million | 81.2 million | 4 million |
| Games | 126 million | 76.6 million | 4.3 million |
| People & Society | 123.9 million | 21.9 million | 3.5 million |
| Travel & Transportation | 122 million | 48.9 million | 3 million |
| Food & Drinks | 112.6 million | 25 million | 3.9 million |
| Beauty & Fitness | 105.9 million | 24 million | 2.5 million |
| Books & Lit | 104.4 million | 43.8 million | 4 million |
| Hobbies & Leisure | 100.9 million | 34.4 million | 3.9 million |
| Autos & Vehicle | 99.5 million | 31.3 million | 3 million |
| Jobs & Education | 90.9 million | 64.2 million | 3.1 million |
| Home & Garden | 87.3 million | 37.5 million | 3.9 million |
| Law & Government | 86.7 million | 45.9 million | 3.4 million |
| Science | 84.4 million | 52.7 million | 3.3 million |
| Pets & Animals | 82.9 million | 27.8 million | 5.4 million |
| Business & Industries | 71 million | 52.9 million | 2.2 million |
| Computer & Electronics | 52.9 million | 96.7 million | 1.9 million |
The industry with the largest number of sessions according to our research is the sports industry, racking up a huge 200 million sessions year-on-year on mobile alone. On desktop, though, the industry with the most sessions is finance, with 113,157,060 year-on-year. Tablet sessions are much fewer in number, with the most visited industry being news, seeing 7,986,155 sessions year-on-year.
Tech tip: The benchmarks for the different industries can be used to compare how well your own site is performing
Average session duration by industry
Our research has shown that the book and literature industry experience the longest sessions of any industry overall, following on from the popularity of eBooks. Tablets are the best performing device, with 5 minutes 36 seconds per session on average.
| Industry | Mobile (minutes) | Desktop (minutes) | Tablet (minutes) |
|---|---|---|---|
| Online Communities | 00:02:52 | 00:05:05 | 00:03:35 |
| Arts & Entertainment | 00:01:54 | 00:04:44 | 00:02:58 |
| Games | 00:03:10 | 00:04:37 | 00:04:20 |
| Sports | 00:02:07 | 00:04:27 | 00:02:42 |
| Books & Literature | 00:03:25 | 00:04:05 | 00:05:36 |
| Retail | 00:02:19 | 00:03:42 | 00:03:03 |
| Internet & Telecom | 00:01:38 | 00:03:39 | 00:02:02 |
| Travel & Transportation | 00:02:03 | 00:03:37 | 00:02:49 |
| Property | 00:02:12 | 00:03:36 | 00:03:10 |
| Hobbies & Leisure | 00:01:57 | 00:03:31 | 00:02:52 |
| News | 00:01:20 | 00:03:25 | 00:02:14 |
| Autos & Vehicle | 00:01:58 | 00:03:25 | 00:02:39 |
| Jobs & Education | 00:02:01 | 00:03:23 | 00:02:49 |
| Home & Garden | 00:01:47 | 00:03:11 | 00:02:25 |
| Computer & Electronics | 00:01:34 | 00:03:10 | 00:02:06 |
| Finance | 00:02:02 | 00:03:08 | 00:02:24 |
| Beauty & Fitness | 00:01:47 | 00:03:05 | 00:02:23 |
| Business & Industries | 00:01:34 | 00:03:01 | 00:02:13 |
| Law & Government | 00:01:26 | 00:03:00 | 00:02:00 |
| People & Society | 00:01:32 | 00:02:56 | 00:02:10 |
| Science | 00:01:33 | 00:02:48 | 00:02:14 |
| Food & Drinks | 00:01:36 | 00:02:40 | 00:02:01 |
| Pets & Animals | 00:01:35 | 00:02:33 | 00:02:02 |
Average pages per session by industry
One way of measuring how engaged users are with your site is by looking at the average number of pages per session. To do this, simply divide the number of page views by the number of sessions. Generally, the more pages viewed, the better.
Table of pages per session by industry
| Industry | Mobile | Desktop | Tablet |
|---|---|---|---|
| Retail | 3.92 | 5.01 | 4.63 |
| Online Communities | 3.62 | 4.15 | 3.99 |
| Books & Literature | 3.08 | 3.64 | 4.13 |
| Property | 3.02 | 4.06 | 3.67 |
| Games | 2.97 | 3.55 | 3.37 |
| Home & Garden | 2.91 | 3.83 | 3.37 |
| Autos & Vehicle | 2.87 | 3.89 | 3.47 |
| Beauty & Fitness | 2.86 | 3.78 | 3.19 |
| Hobbies & Leisure | 2.83 | 4.10 | 3.73 |
| Sports | 2.64 | 3.75 | 3.06 |
| Pets & Animals | 2.57 | 3.46 | 3.02 |
| Travel & Transportation | 2.57 | 3.40 | 3.10 |
| Jobs & Education | 2.47 | 3.13 | 2.82 |
| Business & Industries | 2.32 | 3.04 | 2.77 |
| Arts & Entertainment | 2.31 | 3.22 | 2.78 |
| Food & Drinks | 2.31 | 3.36 | 2.67 |
| Internet & Telecom | 2.21 | 2.94 | 2.38 |
| Computer & Electronics | 2.20 | 2.63 | 2.51 |
| Finance | 2.19 | 2.68 | 2.39 |
| People & Society | 2.13 | 2.75 | 2.48 |
| Law & Government | 1.93 | 2.66 | 2.25 |
| Science | 1.92 | 2.57 | 2.35 |
| News | 1.83 | 2.67 | 2.23 |
We found that the industries with the highest number of pages per session are retail sites, with an average of 5.01 pages per session on desktop, 3.92 on mobile and 4.63 on tablet.
This indicates high user engagement for this industry.
Loading Speed Comparison: How The Most Popular Website Builders Perform
As a site that compares the best website builders available, we like to stay on top of the differences between website builders – and this includes analyzing the performance and load speeds of 400 websites that were built on each of the systems. As part of our study, we have analyzed the top 12 website builders to find out which ones will give you the best performing experience.
For performance scores, a score of 90 is good, 50-90 needs improvement and below 50 is poor.
Best website builder based on performance score (Desktop)
| Rank | CMS | Desktop Score |
|---|---|---|
| 1 | GoDaddy | 92.06 |
| 2 | Jimdo | 88.62 |
| 3 | Webnode | 84.19 |
| 4 | Wix | 82.93 |
| 5 | Volusion | 80.26 |
| 6 | BigCommerce | 78.67 |
| 7 | Webflow | 79.64 |
| 8 | Weebly | 76.20 |
| 9 | WordPress | 76.11 |
| 10 | Shopify | 77.08 |
| 11 | Squarespace | 70.53 |
| 12 | WooCommerce | 69.53 |
Best website builder based on performance score (Mobile)
| Rank | Website builder | Mobile score |
|---|---|---|
| 1 | Godaddy | 67.99 |
| 2 | Jimdo | 60.15 |
| 3 | BigCommerce | 49.89 |
| 4 | Volusion | 49.03 |
| 5 | Webnode | 48.59 |
| 6 | WordPress | 44.32 |
| 7 | Webflow | 43.96 |
| 8 | Shopify | 41.51 |
| 9 | Wix | 40.98 |
| 10 | Weebly | 37.41 |
| 11 | WooCommerce | 36.37 |
| 12 | Squarespace | 28.94 |
Best CMS based on Time to Interactive (Desktop)
| Rank | Website builder | Seconds |
|---|---|---|
| 1 | Godaddy | 1.10 |
| 2 | Jimdo | 1.51 |
| 3 | Volusion | 1.57 |
| 4 | Webnode | 2.01 |
| 5 | Weebly | 2.09 |
| 6 | BigCommerce | 2.10 |
| 7 | Shopify | 2.41 |
| 8 | Squarespace | 2.46 |
| 9 | Wix | 2.53 |
| 10 | WordPress | 2.57 |
| 11 | Webflow | 2.75 |
| 12 | WooCommerce | 3.06 |
| # | Average | 2.18 |
Best CMS based on Time to Interactive (Mobile)
| Rank | CMS | Seconds |
|---|---|---|
| 1 | GoDaddy | 6.40 |
| 2 | Jimdo | 8.01 |
| 3 | Volusion | 8.93 |
| 4 | BigCommerce | 10.00 |
| 5 | Webnode | 10.64 |
| 6 | Weebly | 11.39 |
| 7 | Squarespace | 12.22 |
| 8 | Wix | 13.19 |
| 9 | WordPress | 13.25 |
| 10 | Shopify | 13.52 |
| 11 | Webflow | 15.00 |
| 12 | WooCommerce | 15.26 |
| # | Average | 11.48 |
GoDaddy is a clear winner in this category, being the only CMS to achieve good results for both desktop and mobile. The site earned a performance score of 92.06/100 on desktop, and 67.99 on mobile: the highest mark in both categories.
But even the winning GoDaddy needs almost 7 seconds to load a web page on mobile devices, which is disappointing. Outright concerning is the overall average of all website builders tested: 11.48 seconds – nobody wants to wait that long.
Overall, the desktop experience is much better for every single website builder we analyzed. Mobile performance across the board is significantly worse, with the majority of sites scoring below 50/100 in our index. But what makes certain sites perform so much better than others?
From our findings, the simplest site builders come out on top, namely, GoDaddy and Jimdo. They include fewer features, and therefore produce much faster websites.
Shopify, Squarespace and Webflow showed disappointing results, considering their reputation as leaders in the website building space. However, WooCommerce is the overall worst performing site, scoring only 36.4/100 on mobile and 69.5/100 on desktop.
The ecommerce plugin seems to slow WordPress sites down significantly, so if you you opt for cheap WordPress hosting, make sure that it’s also one of the fastest web hosts, to maximize your site’s performance!
Analyzing The World’s Top 100 Websites
To discover how website speeds compare among the most popular websites, we analyzed the world’s top 100 sites based on the Moz top 500 ranking. We can compare this information to factors including average page load time benchmarks and mobile browser benchmarks.
Benchmarks for mobile, desktop and tablet loading speed
It’s clear that website load speed matters, especially to the conversion rates and profits of online retailers, but how quickly should websites be performing in order to make the most of the traffic that comes their way?
There are six main benchmarks by which to measure load speed:
- First Contentful Paint (FCP): indicates how much time has elapsed in milliseconds before a user can view content (text, images, video, etc).
- Cumulative Layout Shift (CLS): a measure to determine the stability of the website. Minimizing this is important, as pages shifting around while being used results in a very poor user experience.
- First Input Delay time (FID): the time that passes between the user’s first interaction with a site, and the browser being able to respond to that interaction.
- Speed Index (SI): a metric that shows you how quickly a page becomes visible.
- Largest Contentful Paint (LCP): a metric to measure how quickly the main content of a page is loaded.
- Time to Interactive (TTI): a metric measuring how much time it takes for a page to become fully interactive.
Additionally, it’s important to bear in mind that the average time it takes for a mobile site to fully load is 22 seconds, and 10.3 seconds for a desktop.
The top 15 website homepages based on performance score on desktop
| Rank | Website | Industry | Monthly visits | Performance score out of 100 |
|---|---|---|---|---|
| 1 | Online Communities | 6.8 billion | 100 | |
| 2 | Best Buy | Electronics | 109.9 million | 99 |
| 3 | Online Communities | 20.4 billion | 99 | |
| 4 | Microsoft Office | Computer & Electronics | 1.7 billion | 99 |
| 5 | Investopedia | Jobs & Education | 71.1 million | 99 |
| 6 | Shopify | Business & Industries | 55.8 million | 99 |
| 7 | Online Communities | 1.5 billion | 99 | |
| 8 | USPS | Travel & Transportation | 256 million | 99 |
| 9 | Opera | Computer & Electronics | 159.7 million | 98 |
| 10 | Vimeo | Entertainment Media | 88.7 million | 98 |
| 11 | Dominos | Food & Drinks | 34.6 million | 97 |
| 12 | Poki | Games | 644 million | 97 |
| 13 | Microsoft | Computer & Electronics | 961.5 million | 96 |
| 14 | Amazon | Shopping | 2.4 billion | 95 |
| 15 | Statista | Business & Industries | 30.1 million | 94 |
After analyzing the top 100 websites, we found that the top-performing site overall is Twitter. With a total of 6,800,000,000 visits every month, the site has a lot of traffic to handle. Luckily, it handles that traffic very well. There is no CLS on the desktop site, and a TTI of 0.23 seconds, giving this an overall performance score of 100/100 in our index. It performs just as well on mobile, with an FCP, LCP and TTI of 0.8 milliseconds.
The worst 15 websites based on performance score on desktop
| Rank | Website | Industry | Monthly visits | Performance score out of 100 |
|---|---|---|---|---|
| 1 | Nasa | Science | 33.6 million | 5 |
| 2 | Channel 4 | Arts & Entertainment | 19.8 million | 16 |
| 3 | Rolling Stone | News | 23.8 million | 21 |
| 4 | Washington Post | News | 177 million | 23 |
| 5 | Wired | News | 14.8 million | 28 |
| 6 | Nintendo | Games | 49.3 million | 28 |
| 7 | PlayStation | Games | 63 million | 34 |
| 8 | Nordstorm | Shopping | 40.7 million | 35 |
| 9 | Espn Cricinfo | Sports | 112.3 million | 38 |
| 10 | Time | News | 20.9 million | 40 |
| 11 | Web Md | Beauty & Fitness | 143.9 million | 44 |
| 12 | TikTok | Online Communities | 1.7 billion | 45 |
| 13 | Walmart | Shopping | 415.8 million | 46 |
| 14 | Sedo | Shopping | 2.27 million | 46 |
| 15 | GitHub | Internet & Telecom | 408.2 million | 48 |
We found that NASA is the worst performing website to visit via desktop. Considering the nature of the site, it’s surprising that it doesn’t perform well on a device designed for in depth research. The site has a huge 33.6 million monthly visitors, with a bounce rate of 62.24%. The TTI on mobile is a significant 44.7 seconds.
Our research shows that, on average, webpages on mobile take 70% longer to load than on desktop. Considering the huge amount of traffic coming from mobiles, it’s clear this is an issue that needs to be addressed.
To show this in action, our analysis of the top 100 web pages found that the average first input delay (FID) speed is 15.2 milliseconds on desktop and 78.5 milliseconds on mobile. Additionally, the average time it takes to fully load a webpage is 2.5 seconds on desktop, and 8.6 seconds on mobile. That’s a significant difference.
Tech tip: First Input Delay (FID) measures the time from when a user first interacts with your site (i.e. when they click a link, tap on a button, or use a custom, JavaScript-powered control) to the time when the browser is actually able to respond to that interaction.
Core Web Vitals statistics: Only 34% of the top 100 websites passed their Core Web Vitals
Our research shows that around 56% of the top 100 websites on Google are still failing to deliver good page experiences on desktop through their Core Web Vitals scores. These include social media giants Twitter and Facebook, online travel company Booking.com, and image sharing platform, Pinterest.
When it comes to mobile, 64.6% of them fall short of providing good online experiences. Whereas, only 32.3% pass. Among the well performing website are Shopify, Amazon and LinkedIn.
It’s important for your website to pass Core Web Vitals because they help quantify how good the user experience is on your site and they are now a ranking factor for mobile and desktop. Meaning, Google uses Core Web Vitals to help determine how well you rank when users search for topics related to your niche.
According to Sistrix, domains with good Core Web Vitals saw a 3.7% increase in visibility.
How Website Loading Speed Impacts Businesses
If your website’s loading speed significantly exceeds the average or any point is notably longer than the benchmark, it may significantly impact your ranking, conversion rate, and traffic.
We’re here to explain just how this could happen, what could be causing these load speed problems, and how you can fix the issues should they arise.
How do page load times impact SEO?
Having a good page experience is a ranking factor for Google, so you may struggle to get organic traffic to your site if it loads slowly. Additionally, if your page speed is slow this can affect the bounce rate of your site, as customers may not wait for the page to load and simply leave instead. With every second increase in load times, conversion rates can reduce by 17%, potentially losing you money and leads from the customers that do stay on your site.
How to improve website load speed?
Since the source of a slow website loading speed can be many different things, there are a number of things to try when attempting to make your site run more quickly. Here are some tips on how to improve website load speed:
- Be prepared to spend more on your web hosting. Cheaper ones can often lead to poor performance, leading to a slow server response time.
- Use a CDN (Content Delivery Network). This can improve the performance of your website by serving content from servers that are closer to the user than the origin server. Images in particular get distributed much faster this way. Two well-known CDN’s are Cloudflare and Fastly.
- Optimize images. By reducing the file sizes and compressing the images, your site won’t have to work so hard to load, speeding the process up. A good start is our Free Image Compressor.
- Get rid of unnecessary redirects. Too many can make loading times much slower, so if you notice there are more than there should be in operation, eliminating them can be a quick fix for a slow site.
- Remove unnecessary plugins. Too many can significantly slow your site down. Disable any you don’t currently use, and check if there are any with overlapping functions that can be combined into one. You could also run the plugins one by one in order to identify the one slowing your site down the most.
- Optimize the code. By removing unnecessary commas, spaces, unused code, comments and formatting, you can dramatically improve your site’s loading speed.
Want to build a fast-running website from scratch? Tooltester has all the resources you need to enhance website loading times and create slick websites that won’t slow down your customers.
- View the Google benchmarking data here
- Google Industry Mobile Speed report
- Google Consumer Insights report
- Portant’s findings on conversion rates and loading times
- Unbounce’s survey on page speed and conversions.
- Read this study in Spanish.
FAQ
Website load speed is affected by many different factors. HTML code, JavaScript files, images, videos, external scripts, and website servers could all have an impact on the loading speed of your site. A large volume of unoptimized images can often be a major culprit, as well as having lots of widgets and plugins.
You can use a website speed test tool such as Google PageSpeed Insights or GTmetrix, or use your web browser’s developer tools. In Google Chrome, for example, you can open the developer tools by pressing F12 or right-clicking on the page and selecting “Inspect,” then go to the “Network” tab and reload the page to see how long it takes to load.
If you are using Google Analytics, you can also access the Site Speed reports under the Behavior tab, which are automatically tracked.
Another Google tool that tracks your Core Web Vitals is Google Search Console, which measures real-world usage data of your website.
We keep our content up to date
01 Aug 2023 - Smaller updates
21 Dec 2022 - Information about CDN's added
15 Sep 2022 - Smaller updates
THE BEHIND THE SCENES OF THIS BLOG
This article has been written and researched following a precise methodology.
Our methodology

