Tooltester is supported by readers like yourself. We may earn an affiliate commission when you purchase through our links, which enables us to offer our research for free.
The idea of a website builder for designers might seem a little counterintuitive. Templates? Prebuilt layouts? AI? Not exactly conducive to creativity, right?
Well, that may have been true a few years ago. But website builders have evolved, and with that comes a generation of website builders that have been specifically created with designers and creatives in mind.
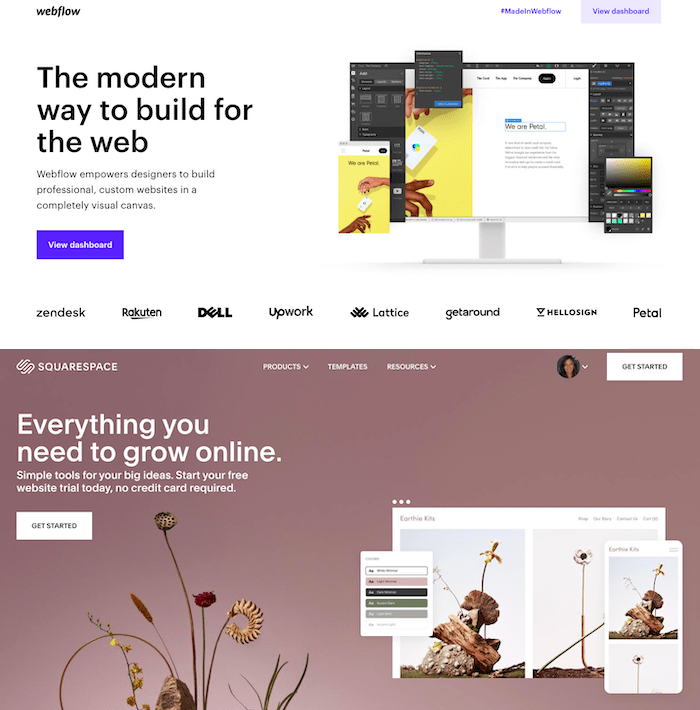
I’m talking, of course, about Webflow and Squarespace. A quick glance at their websites reveals two very sleek and polished website builders, both of which are capable of producing websites with eye-catching, on-trend designs.

Webflow and Squarespace’s homepages
So which one is right for you? In this roundup, I’ll compare the different features of Webflow vs Squarespace, to help you select the best platform based on your requirements – whether that’s for a portfolio, photography site, business site, online store, or other type of website.
Webflow vs Squarespace: Who wins this comparison? (Spoiler Alert)
| Category | Webflow | Squarespace |
|---|---|---|
| Ease of Use | 0 | 1 |
| Templates | 0 | 1 |
| Design Flexibility | 1 | 0 |
| Blogging Features | 0 | 1 |
| SEO | 1 | 1 |
| Online Store | 0 | 1 |
| Apps and Widgets | 1 | 0 |
| Support | 1 | 1 |
| Price | 1 | 1 |
| Total | 5 | 7 |
It was a pretty tight race, but in the end Squarespace beat out Webflow – read on to find out why… (or skip to the Conclusion if you’re in a rush).
What are the main differences?
Both Webflow and Squarespace are US-based companies (Webflow hails from San Francisco, Squarespace from New York) that are backed by some pretty significant VC funding. However, there are a couple of key differences in the product itself.
Squarespace is built like a conventional website builder, allowing you to build websites within the confines of its templates and editor. Although you have some design control, you can only take your customizations so far – the templates, for the most part, dictate the styling of your website.
Webflow, which has been growing its market share continuously, can be considered as more of a hybrid of a website builder and a CMS. It gives you complete design flexibility, thanks to its visual canvas and dynamic content features. So, it’s undoubtedly the more powerful of the two – but that doesn’t always translate to “better”.
Let’s see how they square off in our first category: ease of use.
Ease of Use
By definition, website builders are supposed to be easy to use. I wouldn’t call Webflow or Squarespace the most intuitive tools to use, however. No, you don’t need to be well-versed in HTML or CSS to use either, but there’s definitely a learning curve involved.
This is especially true of Webflow. Its design flexibility comes at a price – there are so many options for customization that it can take a while to master them all. Having a decent level of technical knowledge, being familiar with tools such as Sketch or Figma, and being prepared to invest the time into learning the system, are all key to getting the most out of it.

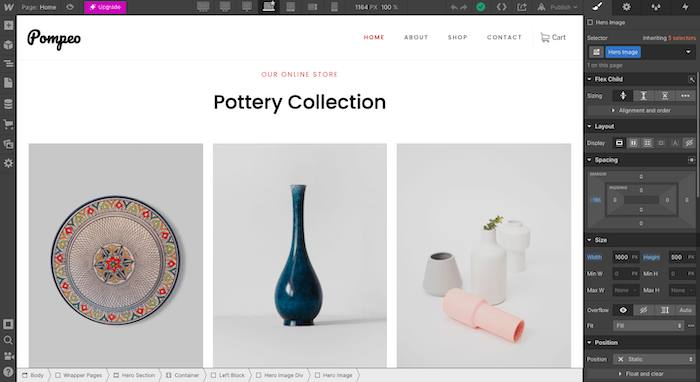
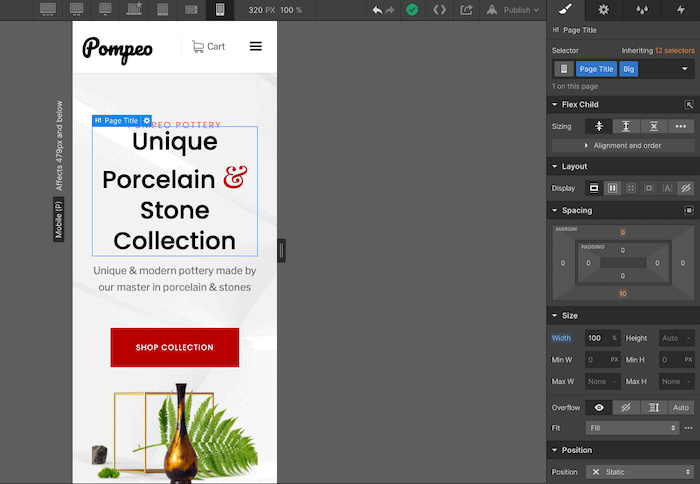
Building a page in Webflow’s design editor
A big plus is that Webflow offers a huge range of support material to help users get familiar with it, including courses, tutorials, videos, and a forum.
By comparison, Squarespace is much more straightforward. You can get to know the system pretty well by exploring on your own (the interface is simple and minimalistic), without a lot of additional help (although it is available if you need it).

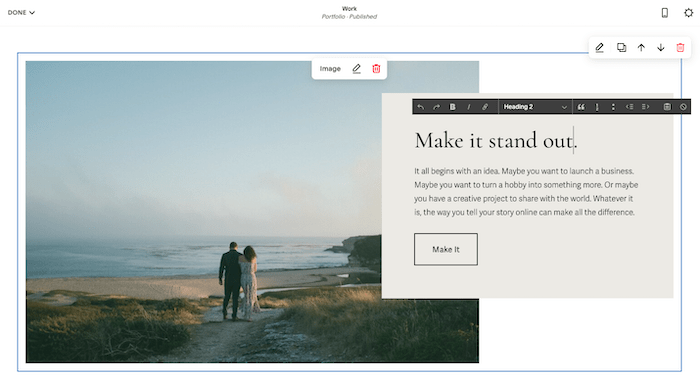
Navigating Squarespace’s website editor
But it’s not quite as intuitive as it could be. Editing an element sometimes takes a few extra clicks than it should, and you need to manually save changes whenever you make them.
Hands down, though – if ease of use is what you’re after, Squarespace would be the option to go for. That’s 1:0 to Squarespace!
Templates
If you’d prefer not to start from scratch when building your website, both Webflow and Squarespace offer a vast collection of templates to choose from.
In fact, Squarespace’s template selection is one of its most frequently-touted selling points – and I have to say it’s pretty impressive. There are around 110 different mobile responsive templates, covering portfolio websites, blogs, online stores, business sites and more. And, as you’d expect, all are impeccably designed, in line with the latest web design trends.
However, thanks to Squarespace Blueprint, you can now create templates from scratch. This guided design system walks you through all the steps required to build a professional theme.

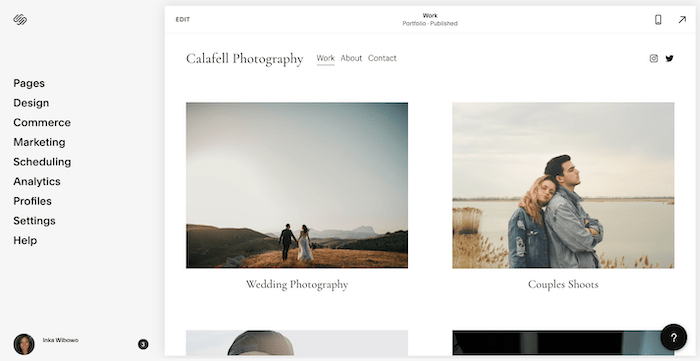
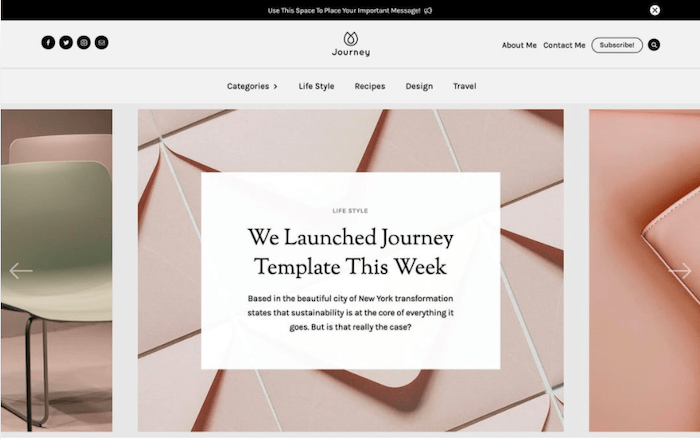
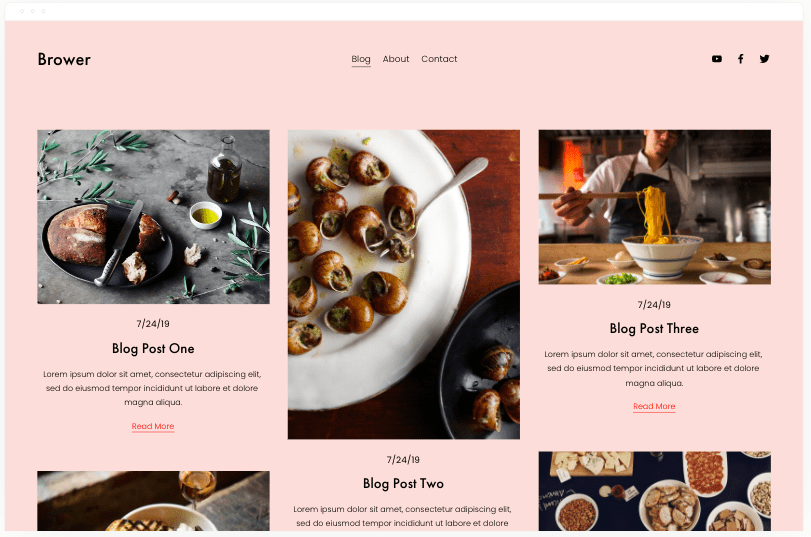
One of Squarespace’s stunning templates
Webflow offers a similar number of templates, and most of the designs are pretty modern, although I’m not sure they’re really a match for Squarespace’s high-design aesthetic.

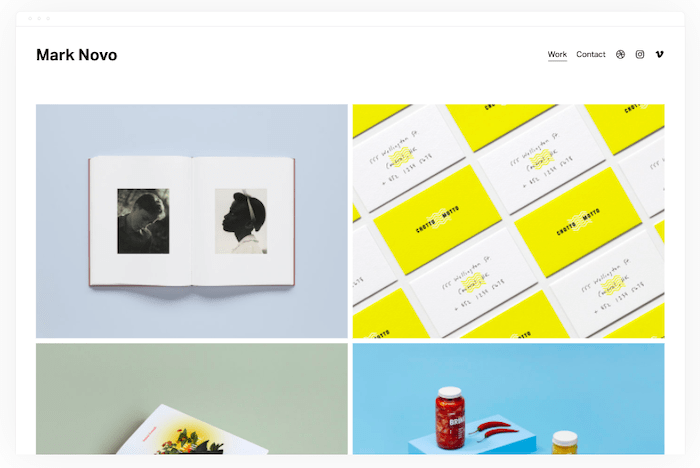
A template in Webflow
There’s one other big difference. While Squarespace’s templates are all free, Webflow only offers around 40 free templates. The vast majority (and the better-quality ones, I’d say) need to be purchased, with prices ranging between $19 – $149.
It’s also worth noting that both Webflow and Squarespace’s templates are mobile-friendly by default, although Webflow goes the extra step in letting you adjust their templates for different screen sizes.
Of course, if you’re planning to start with a blank slate, template quality isn’t something you really need to take into consideration. If you want a top-notch selection of templates however, I’d say Squarespace is the winner here. 2:0 for New York!
Design Flexibility
How much control do you get over your website design with Webflow vs Squarespace? Here’s a category where the difference between the two platforms is massive.
Webflow really puts you in the driver’s seat when it comes to design. Aside from giving you three options to begin with – starting from scratch, selecting a template, or choosing a preset layout – you also get complete control over every visual element of your site. Content, placement, styling and interactions can all be adjusted within Webflow’s drag-and-drop editor.
In addition, Webflow gives you the option to embed custom HTML, CSS or JavaScript code. And as I mentioned earlier, you also have the ability to edit the design for up to seven(!) different breakpoints, giving you the freedom to design mobile experiences as you like.

Editing for mobile screens in Webflow
With Squarespace, you’re more restricted. Templates come with a finite set of styles and layouts. This helps to ensure design consistency, but also means less creative freedom. They can be customized, but only to a certain extent. And while styles can be overridden via code on Squarespace’s Business plan, it’s certainly not the ideal customization experience.
The editor itself is also somewhat limited. Content is edited on a section-by-section basis, and as Squarespace’s editor is not a true drag-and-drop editor, getting elements placed in the right position requires the use of columns and spacer elements. A good thing is that it lets you upload your own custom fonts, just like Webflow.

Editing a section in the Squarespace editor
Even though Squarespace has massively improved its template system with its most recent version (7.1), you still have much more flexibility with Webflow. That narrows Squarespace’s lead, at 2:1.
Blogging Features
Which is the better tool for blogging? You might be surprised.
Webflow offers a solid blogging solution. You have the freedom to design your blog template as you’d like, and can take advantage of Webflow’s dynamic content features to have your blog posts created automatically.

A sample blog in Webflow
But getting additional features to work, such as comments, RSS feeds or social media sharing, takes a little bit of extra work. These all need to be manually set up, and usually require a bit of fiddling around with code.
As it turns out, Squarespace is one of the best website builders we’ve come across for blogging. Its blogging features are incredible – comments, multiple authors, post scheduling, and AMP (Accelerated Mobile Posts) support, are all included out of the box. It also offers built-in email campaigns, social media integrations, mobile editing, and even podcast hosting. Impressive!

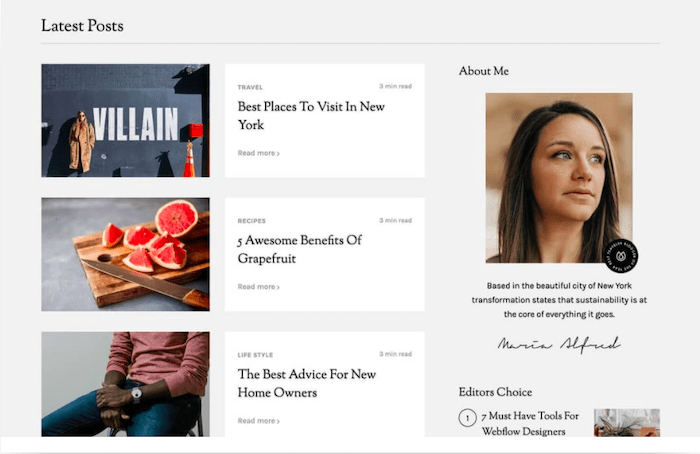
A blog built with Squarespace
So, while you do get more control over your blog’s design with Webflow, I think Squarespace is the more complete solution if blogging is a priority for you: That brings us to a score of 3:1!
SEO
Right now we have Squarespace firmly in the lead, taking out 3 of the 4 rounds. But which of the two offers better SEO features?
I have to say, Webflow and Squarespace are pretty equal on this front. Both have solid SEO editing options, giving you the ability to do all the basics (edit page titles, URLs, descriptions etc). But they even provide advanced SEO functions, such as letting you set up 301 redirects, edit your robots.txt file, and generate sitemaps.
Both also offer some unique advantages. Squarespace goes the extra mile to ensure your site is Google-friendly, by allowing you to enable AMP for your blog posts, structuring product data to target Google rich search results, and offering direct integration with Google data via its Keyword Search panel.

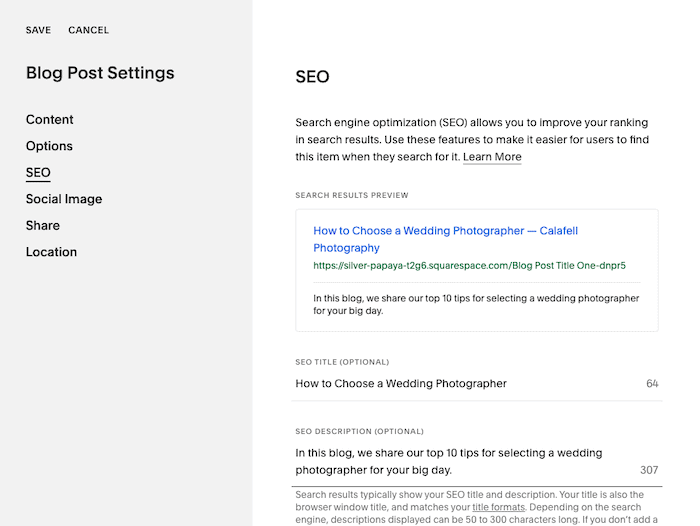
Blog post SEO settings in Squarespace
In Webflow, the ability to have complete control over the responsiveness of your site can help you gain extra points in mobile-friendliness, which is a key ranking factor for Google. And it also lets you create ‘auto-generated’ meta titles and descriptions for collection pages (e.g. blog posts), the structures of which you can define.

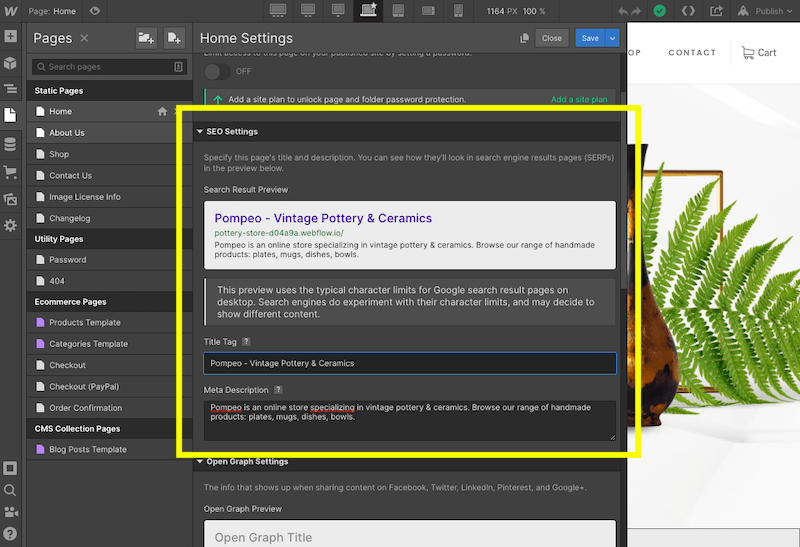
Editing SEO settings for the homepage in Webflow
Webflow and Squarespace are both pros at the SEO game, so this round is a tie – 4 points to Squarespace, 2 to Webflow.
Online Store
They’re probably not the first website builders that come to mind when you think of ecommerce. Nonetheless, both Squarespace and Webflow come equipped with the tools you need to build an online store, if you’re planning to sell physical or digital products on your site.
So how do they compare? This table provides a snapshot of Webflow vs Squarespace’s ecommerce features:
| FEATURES | Webflow | Squarespace |
|---|---|---|
| Level of customization | High. Although you can use a template, you can also design product pages and collections/lists, as well as the checkout page, confirmation page, and shopping cart | Medium. You can edit the design of your product and checkout pages by tweaking a few settings, but not by dragging and dropping elements |
| Product limit | Between 500-3000 items, depending on your plan. Note that items includes not only products, but also product variants, categories and CMS items | Unlimited |
| Digital downloads | Yes | Yes |
| Payment gateways | Stripe, PayPal | Stripe, PayPal, Square (for POS) |
| Transaction fees | 2% on Standard plan; no fees on higher plans | 3% on Business plan; no fees on higher plans |
| Auto-tax calculation | Yes, for US, Canada, EU and Australia (via TaxJar) | No, although you can connect TaxJar to your store |
| Real-time shipping rates | No, these need to be manually set | Yes, on its highest plan (Advance) for US stores |
| Customer accounts | Not out of the box. You can add these in using a third-party integration such as Foxy | Yes |
| Analytics | Not inbuilt, but you can integrate with Google Analytics | Yes, via the Sales panel in Squarespace Analytics. You can also integrate with Google Analytics |
While not the most powerful ecommerce website builders out there, I’d say both Webflow and Squarespace offer a pretty sophisticated ecommerce solution if your store is on the smaller side. However, if we’re comparing them based on features, I think Squarespace ticks just a few more boxes than Webflow.

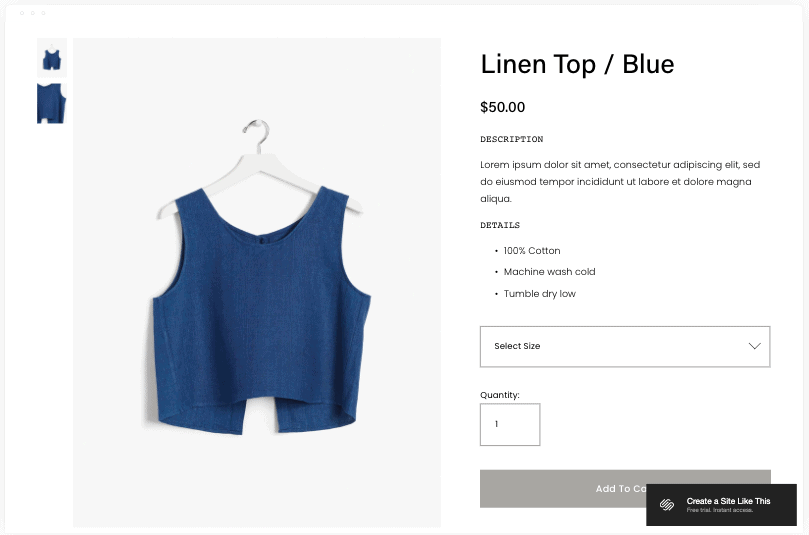
A product page built with Squarespace
That puts Squarespace at a huge lead of 5:2! Can Squarespace keep up this winning streak in the last few rounds?
Apps and Widgets
What if you want to add extra functionality to your site? Let’s take a close look at how far you can take a site built on Webflow vs Squarespace.
Squarespace launched its Squarespace Extensions marketplace in December 2019. It offers 36 different extensions, right now, most of which are ecommerce and accounting-related (e.g. Shippo, Printful, Quickbooks Online). Launching 36 extensions within 4 years isn’t really impressive.

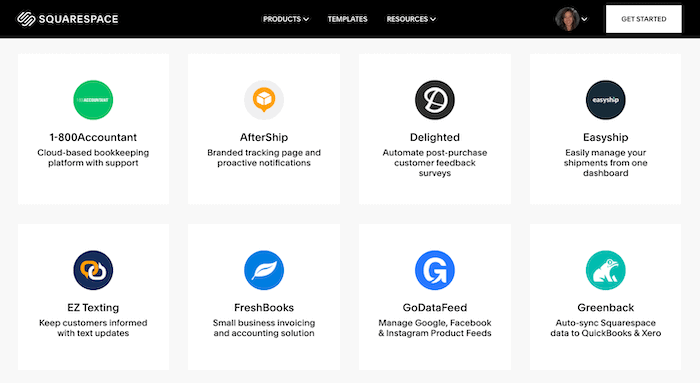
A few of the apps available on Squarespace Extensions
If you purchase Squarespace’s Business plan or higher, you can also access its built-in add-ons, such as marketing pop-ups, forms, photo galleries, appointment scheduling, Member Areas, and more. Additionally, there are some third-party tools that can be added to your site via Code Injection, and APIs that can be set up if you have an ecommerce site.
Webflow’s integrations are slightly different. Although its library lists over 200 integrations, these aren’t so much direct app integrations as they are guides of how to add the tools manually. Helpful, but they require a bit more work than simply enabling an extension.

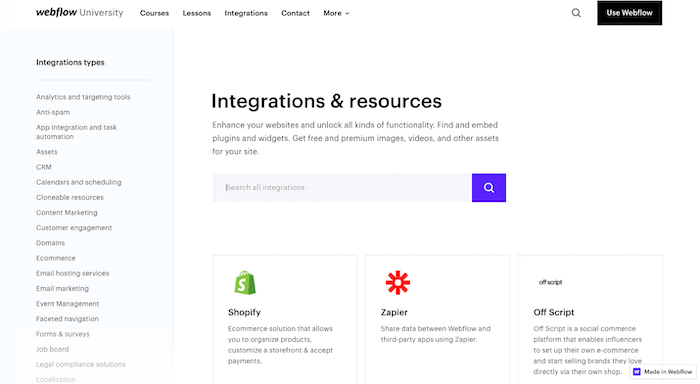
Webflow’s wide range of integrations
Different approaches, but both provide a decent amount of versatility in terms of enhancing your site. This round goes to Webflow! 5:3
Support
We’re nearing the end of our comparison, so let’s take a look at one very important category: support.
While website builders are notorious for being slow to provide support (especially when you really need it!), I can tell you firsthand that this isn’t the case with Squarespace. You can get answers almost instantly thanks to Squarespace’s live chat, and they also provide 24/7 email support, as well as a comprehensive knowledge base.

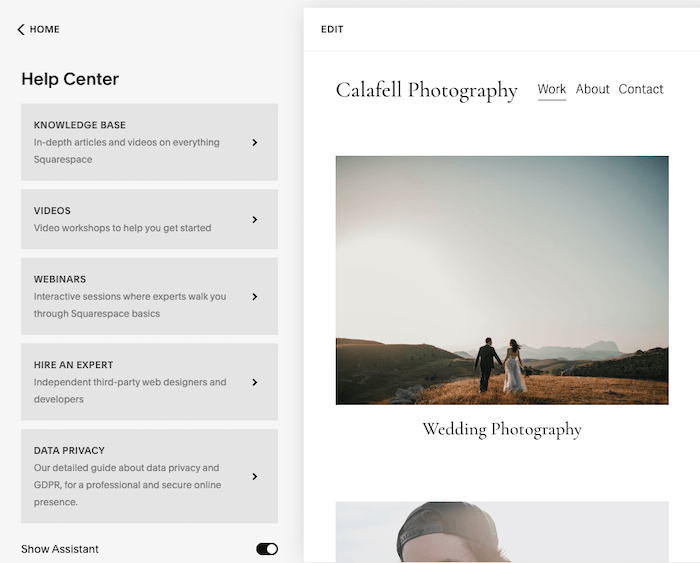
You can access Squarespace’s Help Center directly from within the editor
If you’re looking for personal support for Webflow, you might find them a little slower to respond. That’s because they don’t (currently) provide any phone or live chat support – email is the only channel available, and their commitment is to respond within 1-2 business days. Not exactly snappy.
Still, if you’re more of a fix-it-yourself type of user, then you’ll probably enjoy combing through Webflow’s huge range of resources on the Webflow University, which include courses, videos and step-by-step guides. There’s also a forum, blog, and an automated chatbot to help point you in the right direction.
So, while Squarespace’s personal support is a lot quicker than Webflow’s, I think Webflow’s fantastic resources help to make up for it. It’s yet another tie, taking the score to 6:4.
Price
Now for the final category: which one offers better value for money?
Let’s first take a look at their regular website plans, designed for those who don’t plan to add an online store.
- Squarespace’s Personal plan costs around $16/month, letting you build a blog or a personal website on your own custom domain. There are no storage or bandwidth limitations, but you don’t get access to Squarespace’s ecommerce, marketing or source code features. If you need these, you can upgrade to the Business plan for $23/month, although ecommerce features on this plan are somewhat limited.
- Webflow’s equivalent is its Basic plan (under Site plans), priced at $12/month. This gives you 100 pages, 50GB of CDN bandwidth*, a maximum of 25k monthly visits, but no CMS collection items. To increase any of these limits, you can move to a higher plan, such as CMS ($23/month) or Business ($39/month).
*50GB is plenty and should easily support the 25k monthly visits
Prices for ecommerce plans are a little higher:
- Squarespace’s lowest ecommerce plan is Basic Ecommerce, which is $27/month. There are no product limits, but you are missing advanced features such as abandoned cart recovery and real-time shipping rates. These can be purchased on Basic Advanced, for $49/month.
- Webflow’s lowest ecommerce plan is its Standard plan, for $29/month. The main difference here is that you have a limit of 500 items (including products, variants, categories, and CMS items). If you need more, you’ll need to upgrade to either the Plus plan ($74/month for 1,000 items) or Advanced ($212/month for 3,000 items).
So, it’s clear that if you need higher amounts of storage, bandwidth or products, Squarespace comes out on top for value for money. Also keep in mind that Squarespace includes a free custom domain name for the first year whereas with Webflow, you have to purchase your domain elsewhere.
But it’s also worth noting that Webflow offers a few advantages that Squarespace doesn’t:
- Webflow gives you the option of building two websites for free on its Starter plan. Squarespace doesn’t offer any free plans, although you can trial it for 14 days
- Webflow also offers a number of Account Plans, in case you need to build multiple sites (e.g. for clients) – these start at $16/month
That’s why I think Webflow also deserves a point in this round, as it’s not often that you come across such a wide range of plans to suit varying requirements.
Sadly, that’s still not enough to put Webflow ahead – in fact, with 7 points to 5, Squarespace is the undisputed winner of this showdown!
Squarespace vs Webflow: A side-by-side comparison
Here’s a quick recap of the different features you’ll find in both website builders:
| Ease of use | ||
| Choice and flexibility of design (templates) | ||
| Advertisement-free | ||
| Languages | ||
| Your own domain name (e.g. .com or .net) | ||
| Depth of navigation | ||
| Widgets (small tools to add extra functionality) | ||
| Mobile App |
iOS Android |
iOS Android |
| E-Commerce | ||
| Search Engine Optimization (SEO) | ||
| Blog | ||
| Visitor statistics | ||
| Contact form | ||
| Password protection & member areas | ||
| Newsletter tool | ||
| Add HTML code | ||
| Storage space | Unlimited | Unlimited |
| Backups & Restore | ||
| Support |
FAQ Chat Telephone |
FAQ Chat Telephone |
| Fun Factor | ||
|
|
Personal $16 Business $23 Online Store (Basic) $27 Online Store (Advanced) $49 |
Starter $0 Core $19 Growth $49 |
|
Overall rating |
||
Conclusion
With the odds stacked firmly in Squarespace’s favor, you might be wondering: why would I choose Webflow?
And while Squarespace is stronger in many categories, I think it ultimately comes down to how much design control you need.
Webflow would be my choice if I wanted to design a website completely from scratch. For example, if I were designing a business website for a client, Webflow would not only allow me to have complete control over the design – it would also remove the need for a developer to build it. That’s a huge cost and time saver, benefiting both the client and me – even if it does require more work than a Squarespace site would.
Squarespace would be the better option if having great design is more important to you than having full control. It’s the quicker and cleaner option if you want a stunning-looking portfolio, photography site, blog, or online store, for example. So, if I were a beginner, or wanted a more low-maintenance site, Squarespace would definitely be my pick.
One thing’s for sure – both Webflow and Squarespace are strong in the design game, and we’ll be keeping a close eye on how they continue to evolve in the future.
Made up your mind? You can sign up to a free 14-day trial with Squarespace here, or for a free Webflow plan here.
We keep our content up to date
17 Aug 2023 - Change in score, updates for Squarespace
7 Dec 2021 - General update
THE BEHIND THE SCENES OF THIS BLOG
This article has been written and researched following a precise methodology.
Our methodology