Tooltester is supported by readers like yourself. We may earn an affiliate commission when you purchase through our links, which enables us to offer our research for free.
We humans have a thing for speed. That’s why we build really expensive cars to race them against each other, create supersonic planes, and gather to watch the fastest women and men in the Olympics.
And websites are no exception.
Users favor those sites that load faster. In fact, there are many studies (including our own), that suggest that speed means the world to your visitors. For instance, 47% of customers expect your site to load in 2 seconds or less, and each extra second that your site takes to load, your conversions will drop 7%.
There are several ways that you can speed up your WordPress site. Some plugins can help you optimize the way content is served, and compress your files. If you host your site with SiteGround, there are several reasons to install and set up their SG Optimizer plugin. I will walk you through this plugin’s optimization options and common setups.
But of course, users aren’t the only ones getting cranky about slow sites; search engines also have a hard time dealing with slow websites. For example, Google has pushed numerous algorithm updates (e.g. to decide who gets the #1 spot) in the last years to favor faster websites – there was a big one in June 2021.
But before we dive into what this plugin can do for you, please allow me to share its main Pros and Cons:
SG Optimizer Pros
- It integrates with SiteGround’s environment perfectly as it’s developed and maintained by them.
- It’s an intuitive plugin. It’s easier to use than other WordPress optimization plugins like W3 Total Cache.
- SG Optimizer is totally free for SiteGround users.
- The lazy-load options are impressive. This plugin is capable of lazy-loading a ton of media such as images, iframes, videos, etc.
SG Optimizer Cons
- Since it’s developed and maintained by SiteGround, you will only be able to use it if you are a SiteGround client.
- SG Optimizer doesn’t come, for now, with some advanced features that the geekier users may miss. For example, enabling or disabling cache for WordPress users or delaying the JavaScript execution until the user scrolls on the page.
- It would be good to be able to decide how long your cache should be kept for. Other plugins allow you to decide how frequently (in hours) the cache should be purged.
Improve your WordPress Site’s Speed with SG Optimizer
There are a bunch of plugins to optimize several parameters on WordPress. Some are good, and some aren’t that good. But generally speaking, these plugins have one thing in common: they are complicated to set up and use.
That’s what I liked about SG Optimizer – it’s easy to use even for beginners, and it even comes pre-installed when you first create a WordPress site with SiteGround. This probably one of the reasons that SiteGround is always one of the fastest web hosts in our tests!
On the flip side, SiteGround’s optimization plugin can feel a bit limited in some options. If you need absolute control over your optimization efforts, check out W3 Total Cache, WP Rocket or WP Super Cache.
Note: SG Optimizer is a plugin developed and maintained by SiteGround and only available for WordPress. Therefore, only users hosting their sites with them should use it. That is in part why it’s so interesting, as SiteGround optimizes this plugin to work seamlessly with its infrastructure (data centres) and technology.
Let’s now dive into what this plugin offers.
Caching settings
Caching your site’s content will store a copy of that content in the server’s memory, so it can be served (delivered) faster to your visitors.
SiteGround offers different levels of caching, all of them included in all its plans. And to manage your caching options, you need to dive into SG Optimizer.

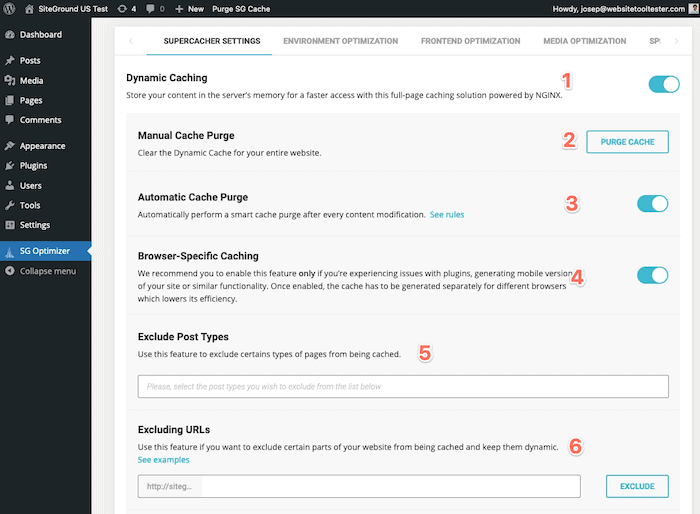
For instance, you can decide if you want to enable the dynamic caching or not (section 1 of the screenshot), purge the cache (section 2) or even have it automatically purged after you modify your website (section 3). It’s also possible to enable client-side caching, so files are stored on users’ browsers (section 4).
But if you need to exclude some pages from being cached, you can do so by setting these up by type of post (e.g. no caching for pages) or individually page by page (section 5 and 6).
The geekier users will be happy to hear that object caching via Memcached is also available.
Environment Optimization
These set features allow you to do some optimizations in the way WordPress and your environment work.
Probably the most interesting feature is that you can enable some optimizations for your WordPress database that can make the site load faster. It’s also where you’d enable and disable the SSL certificate (included for free) for your site – generally speaking, you should always have HTTPS enabled unless there is a good reason for it.
Frontend Optimization
Here things can get fascinating, but some options are tricky too as they can break your site. So if you go for any of them, please triple-check your website’s front end to make sure all its content is displayed correctly.

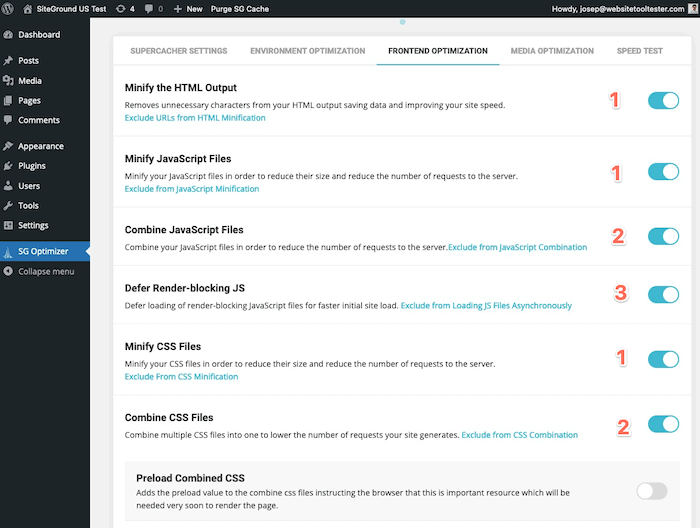
This plugin will allow you to minify your HTML, CSS and JavaScript files so they are lighter and faster to load (sections 1). It also allows for different JavaScript files and CSS files to be combined in one, so there are fewer HTTP requests and the server can deliver the content faster (sections 2).
It’s also interesting that you can decide to defer JavaScript files that block the rendering of your website when loading the site, so the content can be loaded quicker (section 3) – this is something Google is pretty adamant about.
There are also some extra features that enable a website to load web fonts (e.g. Google Fonts) in a way that fewer HTTP requests are used, and disable the emoji icons from your site if you aren’t planning to use them.
Media Optimization
Optimizing your media can make a big difference when it comes to shrinking your pages’ size, and therefore having a site that loads faster.
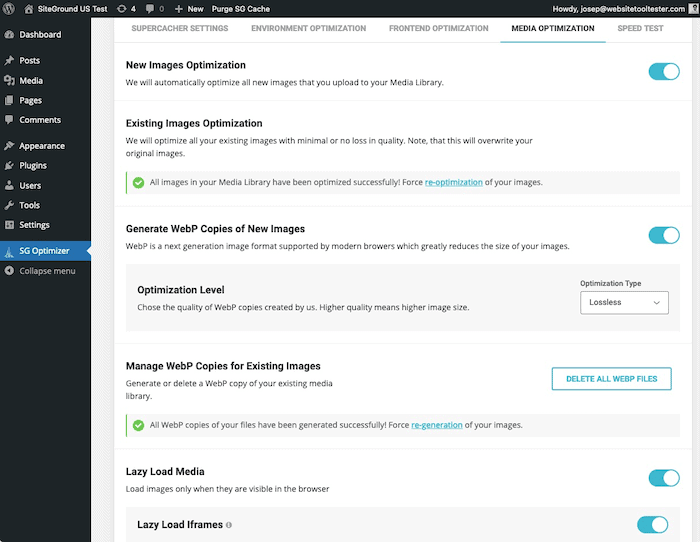
My phone’s images can easily be 4 MB or 5 MB. If I were to upload that into a website, I’d make pages unnecessarily big and the speed would be awful. Therefore, we should always optimise the images we upload, and SG Optimizer has a built-in feature that does that. It also creates copies of the images in a newer format (WebP) which reduces the size of the image.

But compressing images can be a tricky business, as sometimes, too much compression may mean that you lose some quality (e.g. the image is awfully blurry). So SG Optimizer lets you decide between 2 types of optimization levels (Lossless and Lossy), you can experiment with these.
Another interesting option is that you can lazy load your media files – e.g. don’t load images until they are needed. But it’s not only images you can lazy load; SG Optimizer also allows you to lazy load iframes, videos, gravatar images, thumbnails, etc.
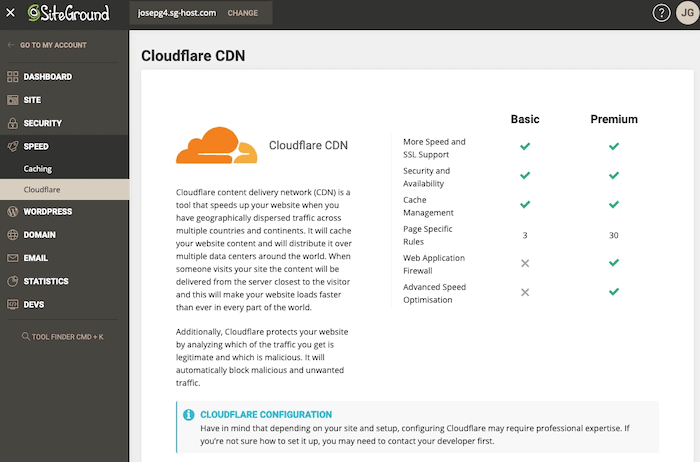
Add a CDN
Content Delivery Networks are several interconnected servers scattered around the world. They can save copies of (some of) your content, so users from different regions get the content from the closer node (server) to them.
In other words, imagine we host our site on a server in DC. If a user located in Australia wanted to check out our site, our DC server would need to send all the files over to the user in Australia, and that of course, would take some time.
If we have a CDN enabled, then we can serve the content from Australia itself. This would dramatically decrease the waiting time (Melbourne, for instance, is over 10,000 miles away from DC).

SiteGround themselves don’t offer CDN services, but they integrate with Cloudflare seamless, which is probably the most popular CDN out there.
I would suggest you enable Cloudflare for your site from SiteGround’s interface, as it only takes a couple of clicks. Even if you are only planning to use the free version of Cloudflare, this will speed up your site – they have premium plans with more options if you need them.
How Can I Measure My Website’s Speed?
That’s a good question!
There are several tools that you can use to measure how your site is doing in terms of speed. These tools are very similar, so let me tell you a bit about the ones I use more often and why I use them.
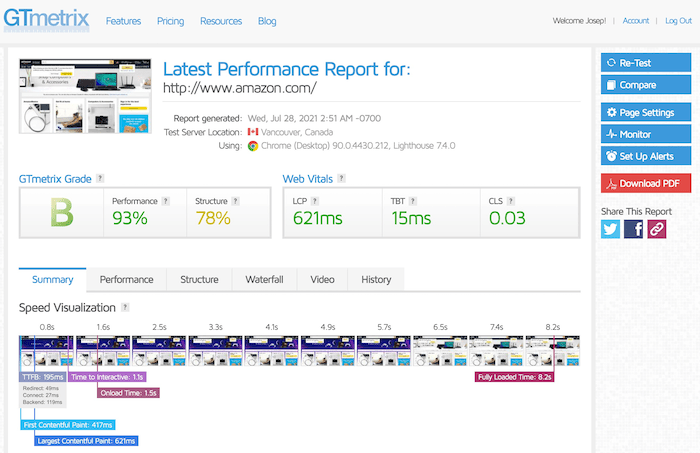
GTmetrix
This one is an old favorite of mine; I’ve used it ever since I started working in digital marketing. GTmetrix’s free plan is very generous, and it’s a tool that comes with a great selection of features. For instance, you can test your site’s speed from different locations, visually see how a page loads, and even test pages that are password-protected.

On the other hand, it’s a tool that requires some time to get familiar with, there are far too many options and beginners will get overwhelmed.
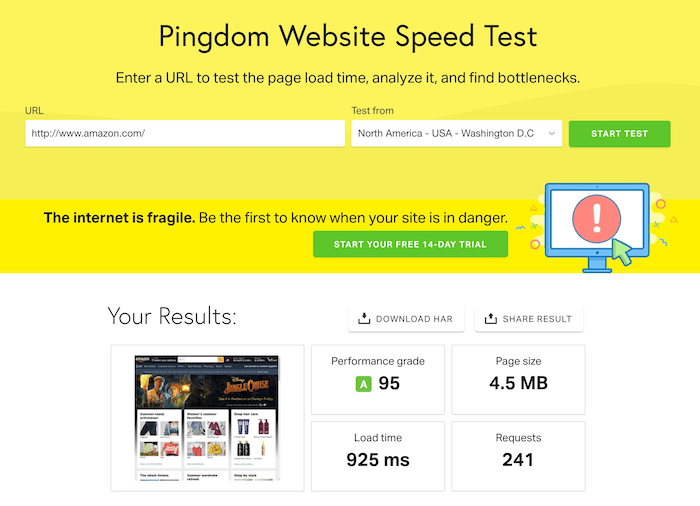
Pingdom Tools
Pingdom is a set of tools for website monitoring and optimisation, and it offers a free version of its Website Speed Test tool too. The advantage of this speed testing tool is that it’s fast (the tests take a couple of seconds to finish) and the results are much easier to understand, as you can see in the screenshot below.

However, it’s simpler than GTmetrix and it generally provides less information. Speed optimizations geeks will probably find it too basic.

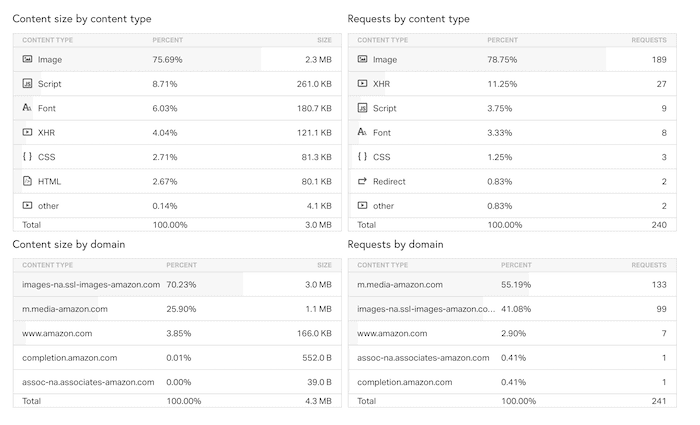
Finally, let me tell you how big a fan I am of the way Pingdom shows you your page’s content by type. I find it super easy to follow, and I only need a glance at it to know if something is off with the images or the source code of a site.
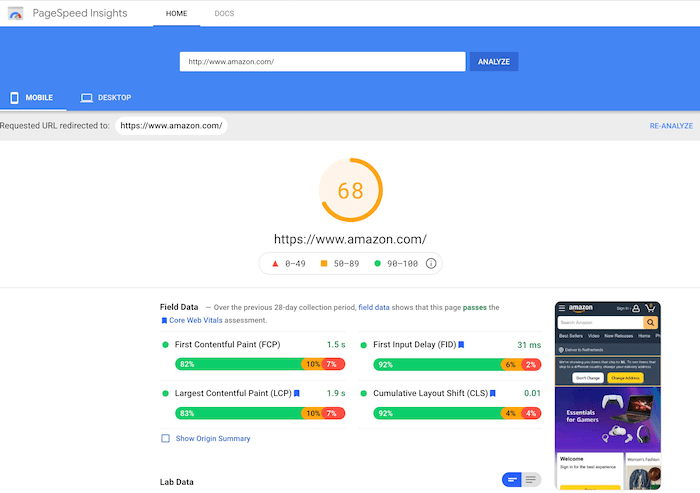
PageSpeed Insights (from Google)
I always found Google’s tool for optimization a bit too clunky and basic to work with. In fact, I ignored it for the most part until Google revamped it and started pushing for websites to get faster and faster.

There are several reasons to use PageSpeed Insights, the obvious one is that it’s Google’s way of measuring speed (and other parameters). So if you are looking into Search Engine Optimization, you should pay close attention to what Google ‘thinks’ about your site.
It’s also cool the way data is shown and split between mobile and desktop. And finally, if your pages get some decent traffic, Google will display real data from users (called Field Data) which is the one it uses to rank websites.
Conclusion
I hope this quick guide and recap helped you understand what SG Optimizer can do for you, and how to measure your website performance. Also, if you have any questions, please leave a comment, and I’ll try to help you with that – please be aware that technical questions about how SG Optimizer works should be asked to SiteGround’s support team as they develop and maintain the plugin.
THE BEHIND THE SCENES OF THIS BLOG
This article has been written and researched following a precise methodology.
Our methodology