Webflow Avis (Test 2024) L'éditeur de site pour les designers
Tooltester fonctionne grâce au soutien de nos lecteurs. Nous pouvons recevoir une commission d’affiliation lorsque vous effectuez un achat en cliquant sur nos liens. Cela n’a bien entendu aucun impact sur le coût de votre abonnement.
Si vous êtes designer indépendant ou que vous travaillez dans une agence, vous avez probablement entendu parler de Webflow. Basée à San Francisco et fondée en 2013, cette entreprise est soutenue par des financements considérables qui lui ont permis de conquérir plus d’un million d’utilisateurs à travers le monde.
Différence entre Webflow et d'autre éditeurs ?
Alors que d’autres plateformes ont tendance à s’adresser aux utilisateurs moins techniques, Webflow se démarque en optant pour une stratégie assez unique : offrir un produit qui cible spécifiquement les designers.
Il propose pour cela une solution de création de site assez puissante pour convertir des designs sophistiqués en site web entièrement fonctionnel, le tout sans aucun code.
Quand choisir Webflow ?
Webflow est souvent comparé à WordPress, depuis des années. Mais cet éditeur de site assure offrir de nombreux avantages supplémentaires, parmi lesquels plus de liberté de création, une sécurité accrue et une plus grande simplicité d’utilisation. Nous lui avons attribué un bon score de 3.8/5. Selon nous c'est effectivement l'outil idéal pour les designers et les utilisateurs avancés qui veulent créer un site par eux-mêmes, mais qui ont besoin de davantage de liberté de création qu’avec des éditeurs de sites internet comme Squarespace ou Weebly.
Une plateforme disponible en français ?
Malheureusement, il ne fait pas le poids en matière de localisation française.
La plateforme n’est disponible que dans une seule langue : l’anglais.
En tant qu’utilisateurs de WordPress de longue date, nous étions forcément curieux d’en savoir plus sur Webflow. Alors, voyons si l’outil peut relever le défi.
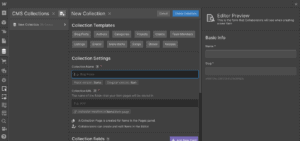
Le produit s’apparente à une fusion entre un éditeur de site web et un CMS.
Vous avez le contrôle total pour concevoir et développer des sites entièrement responsive tout en disposant d’options de personnalisation pour les versions mobiles (contrairement à la plupart des logiciels pour créer un site web).
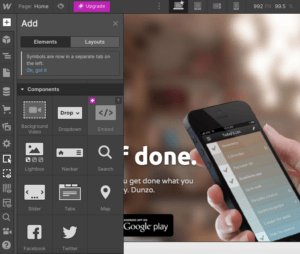
Vous pouvez appliquer des changements à l’ensemble du site directement depuis l’éditeur visuel, sans avoir à installer de plug-ins supplémentaires.
Une ressemblance avec Wix et Wordpress ?
Dans ce domaine, l’approche de Webflow ressemble à celle de Wix Editor X, quoique nous la trouvions un peu plus compliquée. Il est en tout cas beaucoup plus facile d’utilisation que WordPress et mille fois plus intuitif.
Une autre différence essentielle entre WordPress et Webflow est que ce dernier peut héberger votre site. Ainsi, vous n’avez pas besoin d’avoir votre propre hébergeur (ou d’utiliser la version WordPress.com, qui est plus limitée).
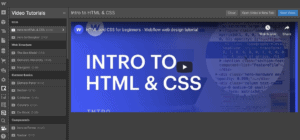
De plus, contrairement à WordPress, Webflow met davantage l’accent sur le service client, en offrant de nombreuses ressources particulièrement utiles à travers Webflow University, dont des formations, des tutoriels vidéo, des articles et un forum d’utilisateurs.
À qui s’adresse Webflow ?
- Les designers, les utilisateurs aux compétences techniques avancées ou toutes les personnes prêtes à se retrousser les manches et à prendre le temps d’assimiler un système légèrement plus élaboré.
- Les utilisateurs qui recherchent plus d’options de personnalisation que celles disponibles dans un éditeur de site classique, mais qui ont malgré tout besoin d’un peu d’aide.
- Les équipes qui collaborent entre elles ou avec des clients. Webflow vous permet de créer des zones « Équipe » dans votre compte pour que vous puissiez partager votre projet de site web et donner l’autorisation à d’autres personnes d’afficher le contenu pour y apporter des suggestions ou des modifications.
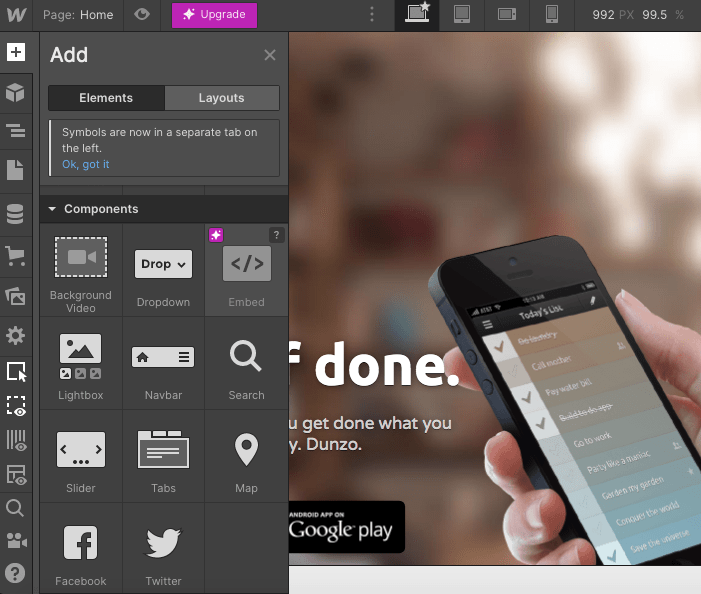
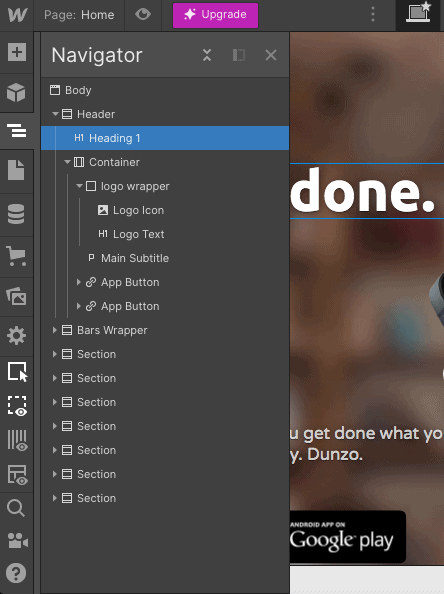
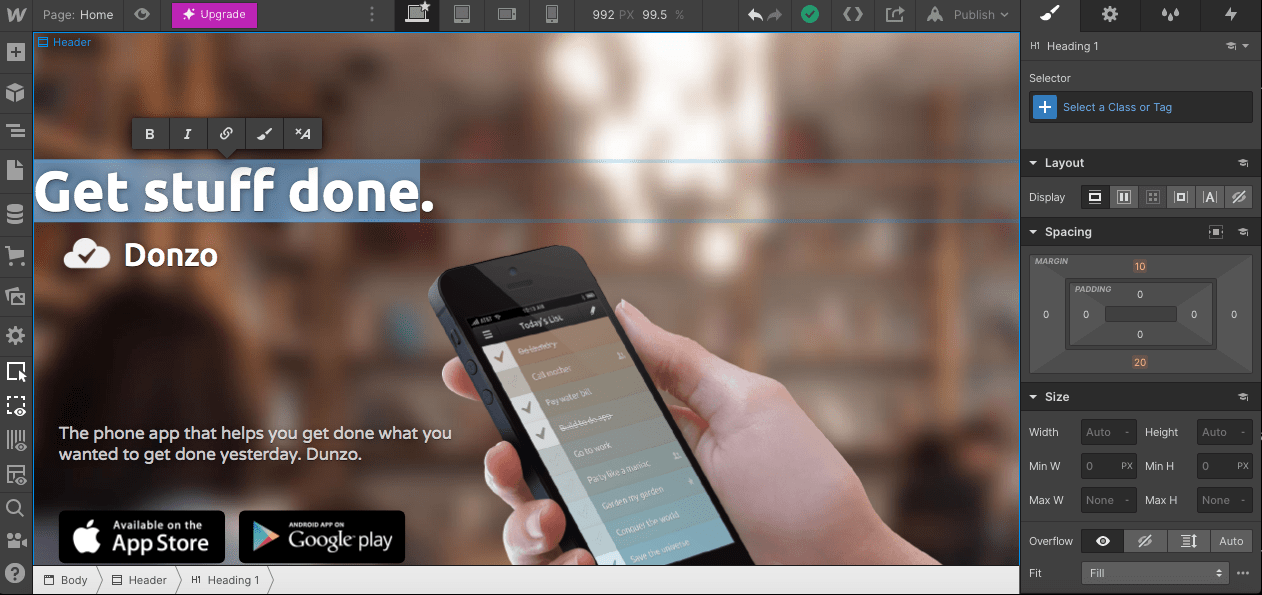
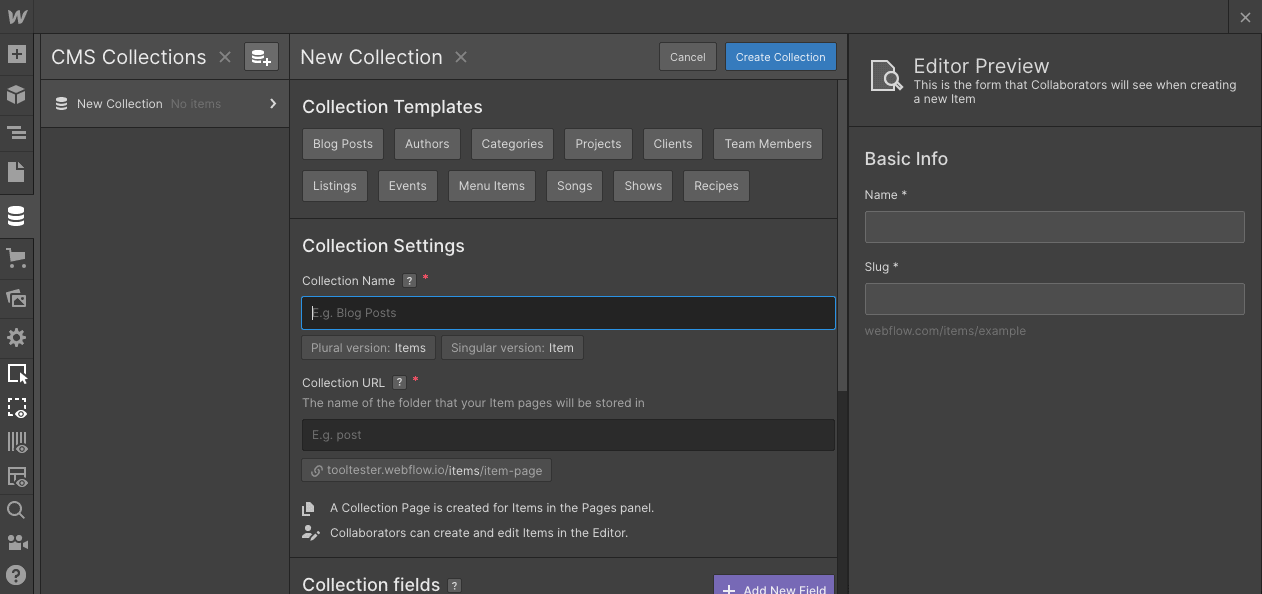
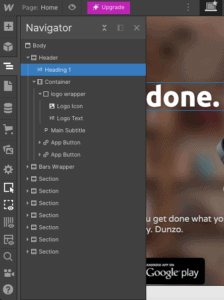
Captures d'écran
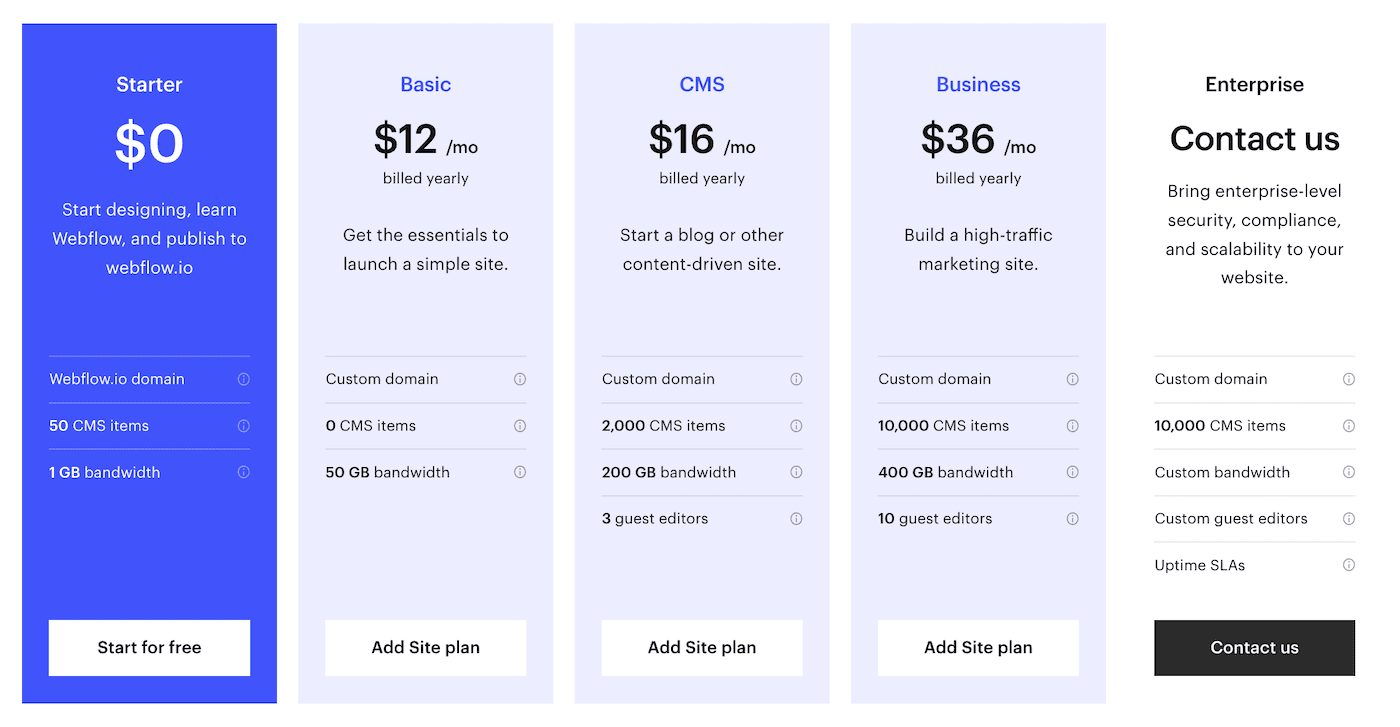
Webflow Tarifs (forfaits Workspace)
Starter
Création d’un maximum de deux projets de site Internet. Pas d’export de code.
Core
Vous pouvez créer jusqu’à 10 projets de site web et exporter votre code.
Growth
C’est la meilleure formule pour les indépendants ou les designers : vous pouvez créer un nombre illimité de projets. Fonctionnalités étendues.
Les prix sont affichés sous la forme de coûts mensuels pour des abonnements annuels (forfaits Workspace).
Vous pouvez également trouver plus d’informations sur les forfaits Site et Ecommerce de Webflow ici.
La tarification Webflow…
La tarification de Webflow peut sembler un peu obscure, mais il est utile de savoir que deux types de forfaits différents sont offerts en fonction de vos besoins :
- Les forfaits Site sont conçus pour les utilisateurs qui ont besoin d’un seul site et vous permettent de connecter un nom de domaine personnalisé.
- Les forfaits Workspace sont destinés aux agences ou aux indépendants qui ont besoin de plusieurs sites, mais n’offrent ni hébergement ni nom de domaine personnalisé.

Les forfaits ci-dessus sont les fordaits « Sites Plans »
Les forfaits Website commencent à $12 par mois pour le forfait Basic jusqu’à des prix sur mesure pour les entreprises. Si vous avez besoin d’une boutique en ligne, des forfaits Ecommerce sont aussi proposés.
Une version gratuite est disponible avec le forfait Starter Workspace et vous permet de créer deux projets.
Cependant, pour bénéficier des fonctionnalités avancées comme l’intégration d’un code personnalisé ou l’export de votre site Internet, vous devrez avoir recours à l’un des abonnements premium, qui commencent à $16 par mois (pour le forfait Core).
Les plus et les moins de Webflow
- Points positifs
- Points négatifs
Points positifs
-
Beaucoup de liberté pour personnaliser votre site et accéder à votre code
À notre avis, Webflow vous offre un contrôle total sur le design de votre site Internet en matière de mise en page, de compatibilité mobile, de style et d’interactions.
C’est un outil vraiment puissant !
De plus, vous pouvez intégrer votre propre code HTML et exporter le code de votre site web. Vous n’êtes jamais coincé !
-
Des options polyvalentes pour la création de votre site
Que vous vouliez commencer de zéro ou vous lancer le plus rapidement possible, Webflow vous permet de développer votre site comme vous le souhaitez avec une gamme de modèles, de configurations préétablies ou à partir d’une page complètement vierge.
-
Une abondance de ressources d’assistance
On ne peut pas dire que l’outil soit explicite…
Et c’est pourquoi Webflow fournit une large gamme de ressources au sein de Webflow University, sous la forme de formations, de vidéos, d’articles et d’un forum d’utilisateurs.
-
Disponibilité garantie de 99,99 %
Contrairement à tous ses concurrents, Webflow garantit une disponibilité extrêmement élevée, inscrite dans son contrat de niveau de service. Si elle n’est pas respectée, vous serez remboursé.
Webflow en détail
S’agit-il d’un outil suffisamment convivial pour moi ?
Faut-il des connaissances informatiques pour créer un site Webflow ?
Pour tirer le meilleur parti de Webflow, vous devez à notre avis avoir un solide niveau de connaissances techniques.
Cela signifie que vous devez savoir vous débrouiller avec un CMS classique et comprendre les langages CSS et HTML puisque vous en aurez besoin lorsque vous créerez votre site.
Cependant, nous devons admettre que Webflow fait vraiment des efforts pour proposer l’aide dont vous avez besoin, peu importe votre niveau d’expérience.
Cette aide prend différentes formes : d’abord avec un tutoriel interactif adapté à votre niveau d’expertise (que vous fournirez au moment de l’inscription), mais aussi à travers Webflow University, qui met à votre disposition une grande quantité de ressources (cours, vidéos, forum, etc.).
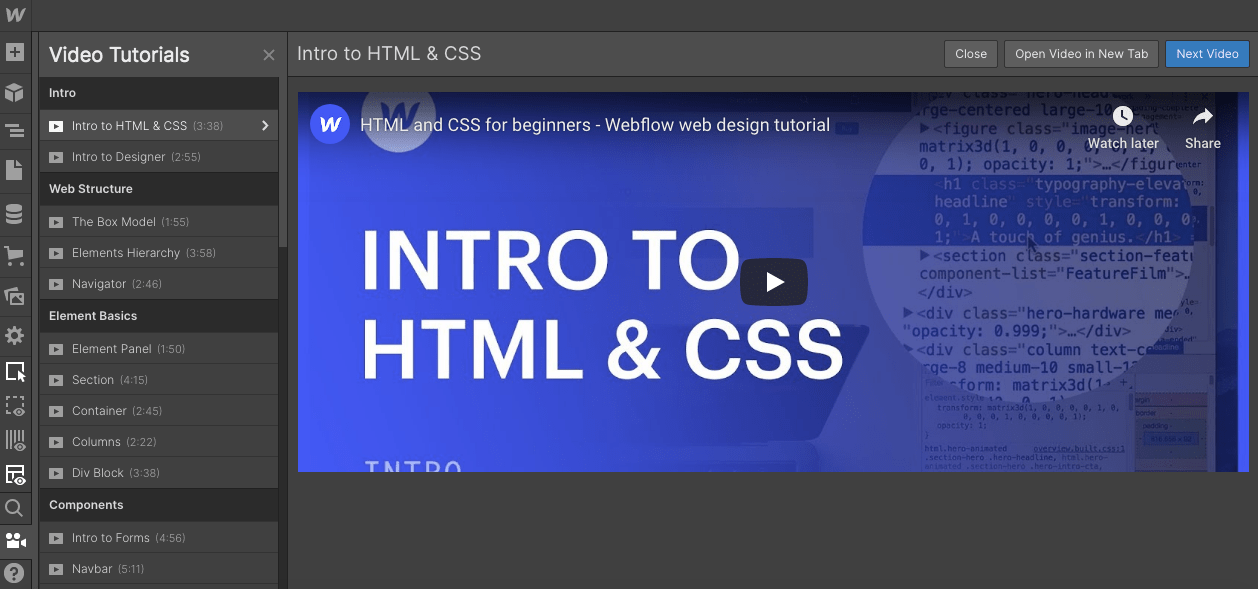
Des vidéos explicatives sont également disponibles directement dans l’éditeur pour que vous puissiez les regarder tout en modifiant votre site.
En conclusion, même si l’outil Webflow peut sembler difficile d’utilisation, l’avantage est que vous recevrez plus d’aide qu’avec de nombreuses autres plateformes.
Modèles et personnalisations : l’habillage de votre site web
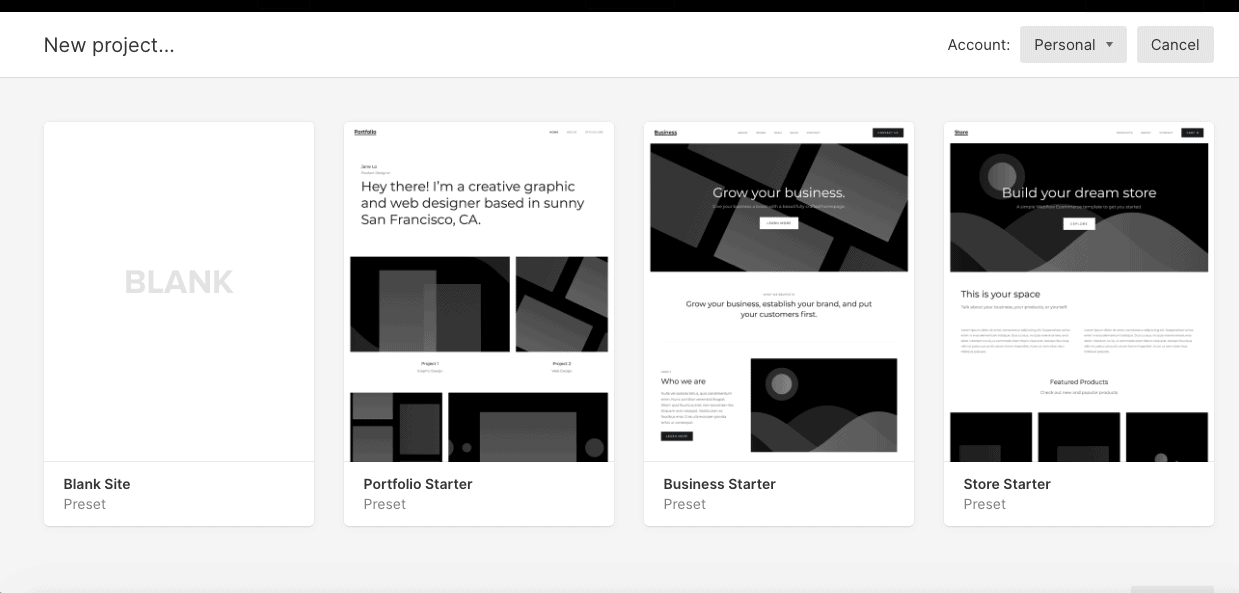
Il existe trois manières différentes de créer un site web avec Webflow :
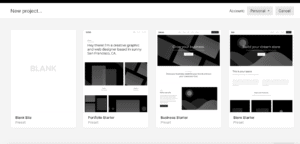
- Page blanche : vous créez tout de A à Z.
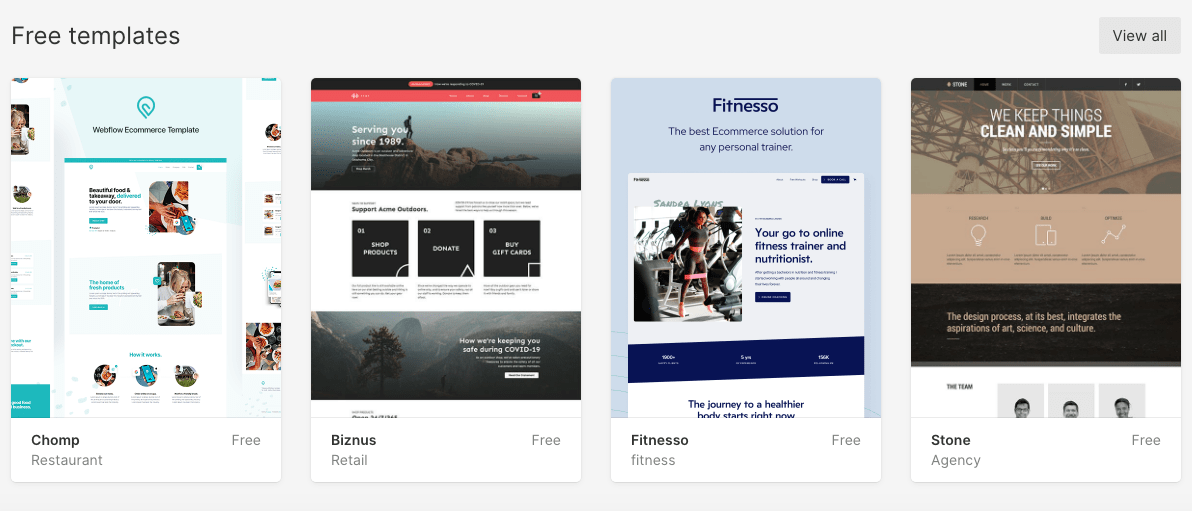
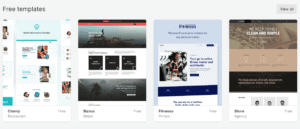
- Utilisation d’un modèle : vous avez le choix parmi une centaine de modèles différents. Certains sont gratuits, mais la plupart sont payants (à partir de 19 $).
- Utilisation d’une configuration préétablie : il s’agit essentiellement de commencer avec une mise en page « squelette » que vous pouvez personnaliser selon vos préférences.
Cependant, si vous avez déjà un site WordPress existant, vous avez aussi l’option d’importer votre site Internet directement dans Webflow. Il s’agit d’un processus un peu complexe que vous pouvez découvrir ici.
Notre avis sur Webflow : conclusion
Si vous vous sentez limité par les logiciels classiques, mais que vous préférez éviter les tracas de plateformes au développement lourd comme WordPress, Webflow pourrait bien être fait pour vous.
Offrant le meilleur des deux mondes, c’est l’outil idéal pour ceux qui recherchent plus d’options de personnalisation qu’avec les éditeurs similaires que sont Wix et Weebly.
Même si elle est truffée de fonctionnalités, nous trouvons qu’il s’agit d’une solution plus intuitive que WordPress, puisque les modifications sont réalisées dans un éditeur visuel plutôt qu’en codant.
Que faudrait-il améliorer ? Nous aimerions voir l’intégration de davantage de fonctionnalités prêtes à l’emploi, notamment des sites en plusieurs langues et des identifiants personnels.
Les tarifs gagneraient à être clarifiés. Et, évidemment, une assistance en français serait un réel plus.
Pour conclure, même si nous ne pensons pas que Webflow puisse rivaliser prochainement avec la gamme infinie de thèmes et plug-ins de WordPress, il constitue un sérieux concurrent en proposant une alternative plus simple qui reste efficace.
Webflow est-il l’éditeur de site idéal pour mon projet ?
- Recommandé si
- Non recommandé si
Vous êtes designer, développeur ou marchand et vous avez besoin des fonctionnalités puissantes d’un CMS accessibles dans un éditeur visuel
Vous voulez créer des sites web professionnels pour vos clients
Vous voulez essayer autre chose que WordPress
Vous recherchez des options de personnalisation nombreuses sans avoir à programmer complètement votre site
Vous n’avez pas de problème à ce que votre outil de création de sites et son assistance ne soient disponibles qu’en anglais
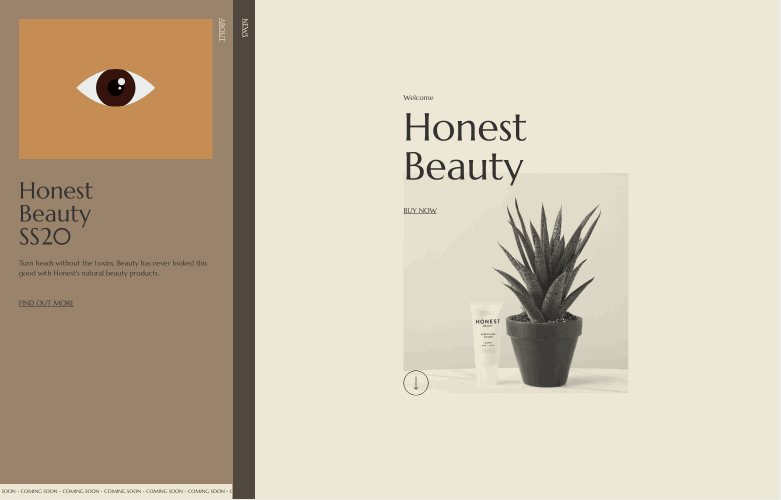
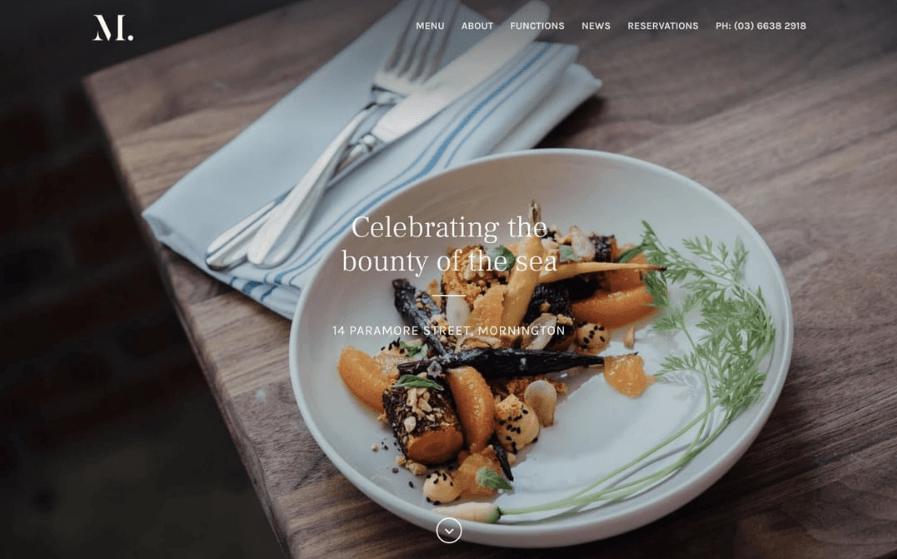
Exemples De Sites Webflow
FAQ
Il est possible d’intégrer un code personnalisé en utilisant Google AdSense. Avec les abonnements payants, vous pouvez créer des publicités directement dans Webflow.
Webflow fait de grands progrès au niveau de l’accessibilité, qui est devenue une plus grande priorité que pour beaucoup d’autres outils que nous avons examinés. Vous avez accès à une liste de contrôle d’accessibilité, des outils de vérification, des ressources et des tutoriels, et même des éléments prêts à l’emploi qui sont entièrement compatibles avec la navigation au clavier ou les lecteurs d’écran. Vous pouvez ainsi vous assurer que votre site respecte les dernières recommandations et réglementations. En savoir plus sur l’accessibilité chez Webflow (en anglais)
Alternatives À Webflow
Nous mettons à jour nos contenus
30 mars 2022 - Mise à jour des tarifs
02 mars 2022 - Mise à jour de la FAQ
30 juin 2021 - Webflow n'offre plus l'assistance via chat
15 décembre 2021 - App mobile
LES COULISSES DE CETTE REVUE
Cet article a été rédigé et documenté selon une méthodologie précise.
NOTRE MÉTHODOLOGIE
























Commentaires