Tooltester fonctionne grâce au soutien de nos lecteurs. Nous pouvons recevoir une commission d’affiliation lorsque vous effectuez un achat en cliquant sur nos liens. Cela n’a bien entendu aucun impact sur le coût de votre abonnement.
Même si Hostinger Website Builder (Zyro) est le petit dernier, il a de quoi convaincre celles et ceux qui se lancent dans la création de leur site internet. Il est encore loin de devenir un poids lourd comme Wix, mais il est en passe de devenir un concurrent sérieux. Cela peut vous amener à vous demander : à quoi cela ressemble-t-il en action ?
Étant donné qu’il s’agit de l’un des constructeurs de sites Web les moins chers du marché, certains peuvent supposer qu’il ne peut créer que de petits sites très simples. Mais nous sommes heureux d’annoncer que ce n’est pas le cas. Dans cet article, nous avons rassemblé 26 exemples de sites Hostinger (Zyro) qui montrent la capacité de la plateforme à fournir de superbes conceptions tout en étant abordable.
26 exemples de sites Web Hostinger Website Builder (Zyro) qui démontrent la polyvalence de la plateforme
Que ce soit pour votre magasin, un portfolio, un restaurant ou tout autre business, Hostinger Website Builder (Zyro) est livré avec tous les outils pour créer une belle présence en ligne. Toujours pas convaincu ? Inspirez-vous de cette liste d’exemples de sites Hostinger (Zyro) réussis.
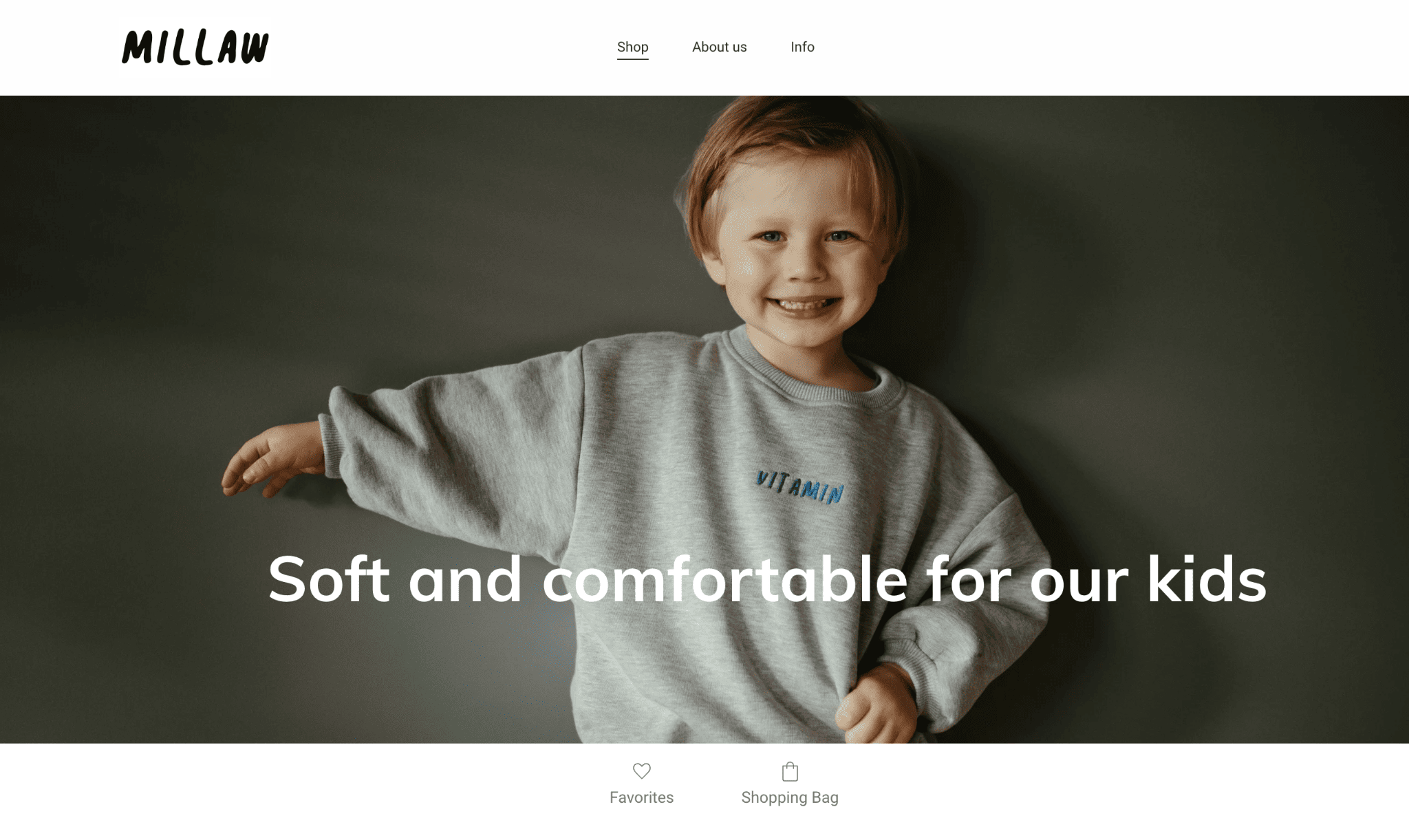
1. Millaw Kids

Page d’accueil Millaw Kids
Le site Web de Millaw Kids ouvre le bal : sous le header et le slogan, on trouve les vêtements pour enfants, que vous pouvez acheter maintenant ou enregistrer pour plus tard, grâce à la fonctionnalité e-commerce de Hostinger Website Builder (Zyro).
C’est un petit site Web, chaque page ayant un but précis. Outre la page d’accueil (qui sert également de boutique), les pages À propos de nous et Infos donnent aux téléspectateurs un aperçu rapide de la marque, du processus de commande et de leur flux Instagram.
Astuce : Assurez-vous que l’image principale communique ce que fait votre entreprise. Une image impactante et un slogan fort permettent d’interpeller les visiteurs.
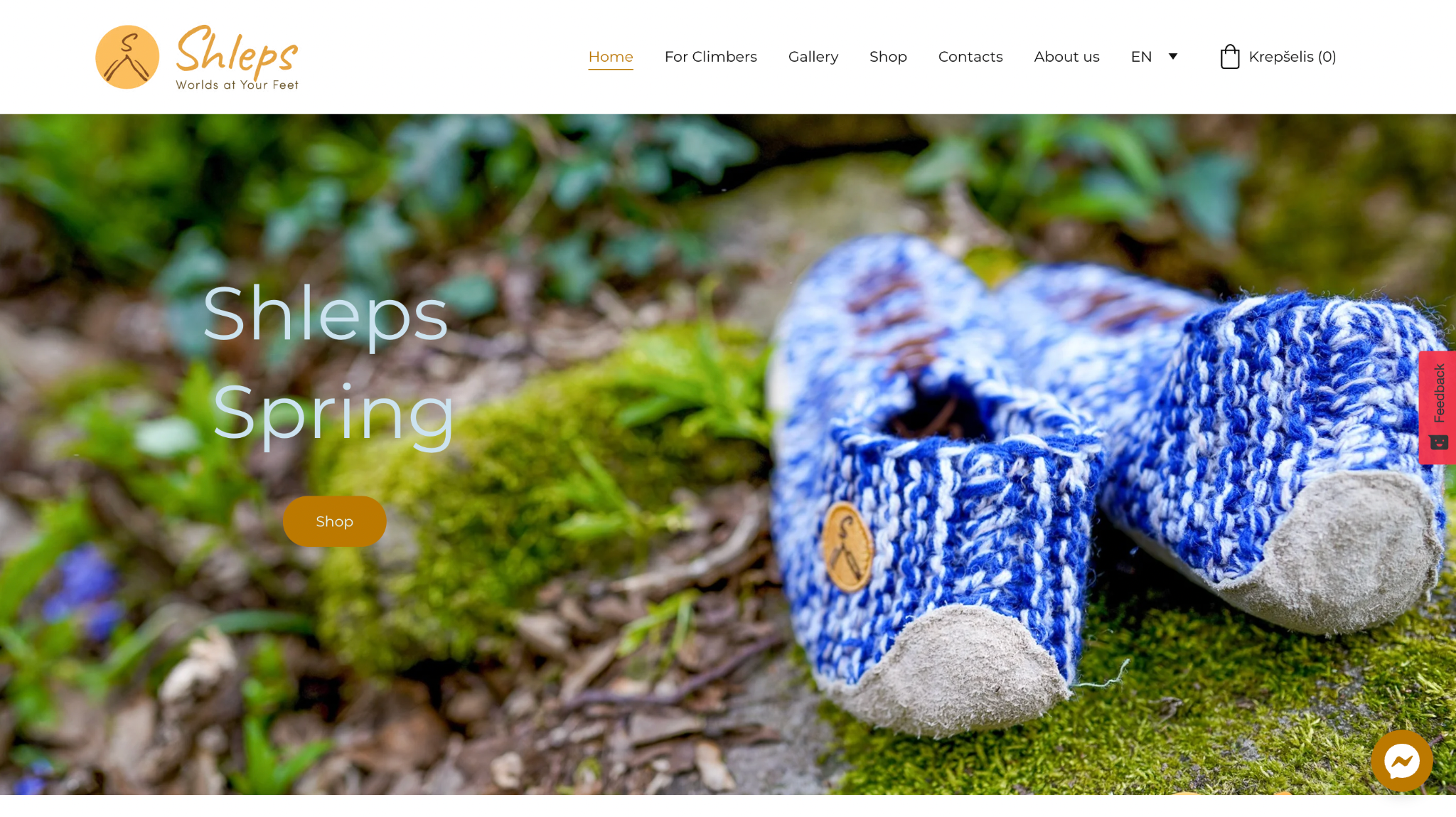
2. Shleps

La page d’accueil Shleps
Shleps réinvente les chaussons d’escalade. Au lieu de vendre des paires volumineuses et caoutchouteuses, cette marque lituanienne offre aux grimpeurs une alternative amusante et originale.
La qualité de leur produit est mis en avant par la beauté du site. Les images riches en couleurs sont au rendez-vous. Vous pouvez aussi consulter leur galerie, qui affiche les chaussures dans différentes couleurs et arrière-plans.
Shleps facilite l’achat de leurs produits – qui sont faits à la main – via la boutique, une page de contact et un bouton de chat Facebook Messenger.
Conseil : Utilisez une palette de couleurs cohérente pour établir votre identité de marque en ligne.
3. Pwood

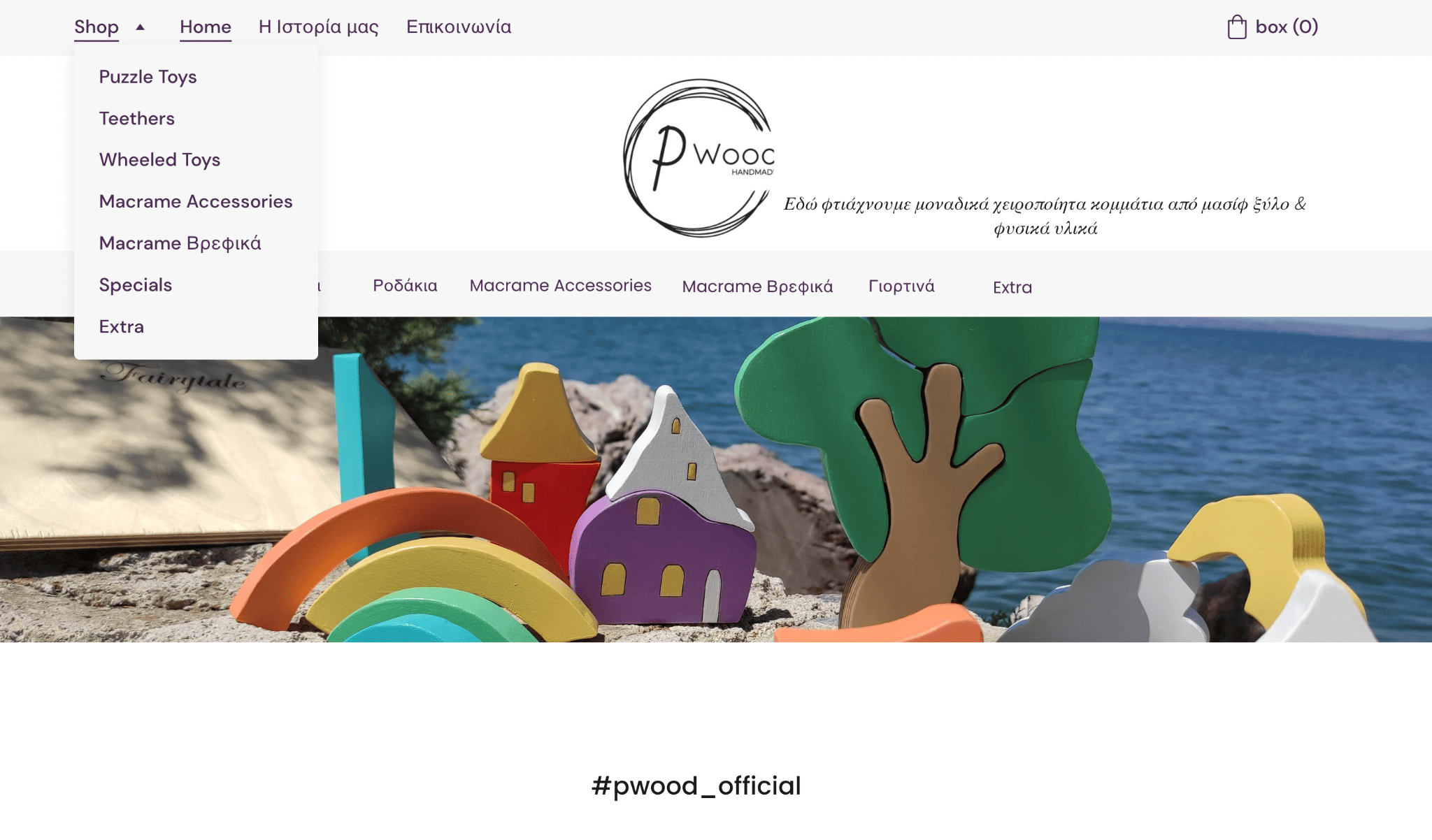
Page d’accueil Pwood
Pwood est une boutique en ligne de macramé grecque minimaliste et sans faille.
Il est facile de naviguer sur le site qui suit une mise en page intuitive. L’élément de menu Boutique dans la barre de navigation affiche les catégories de produits en anglais lorsque vous le survolez. Mais vous pouvez également filtrer les produits par catégorie (en grec) en utilisant la barre de navigation sous le logo.
Astuce : Donnez à vos visiteurs la possibilité de filtrer vos produits pour accélérer le processus d’achat.
4. Dahlia Designs

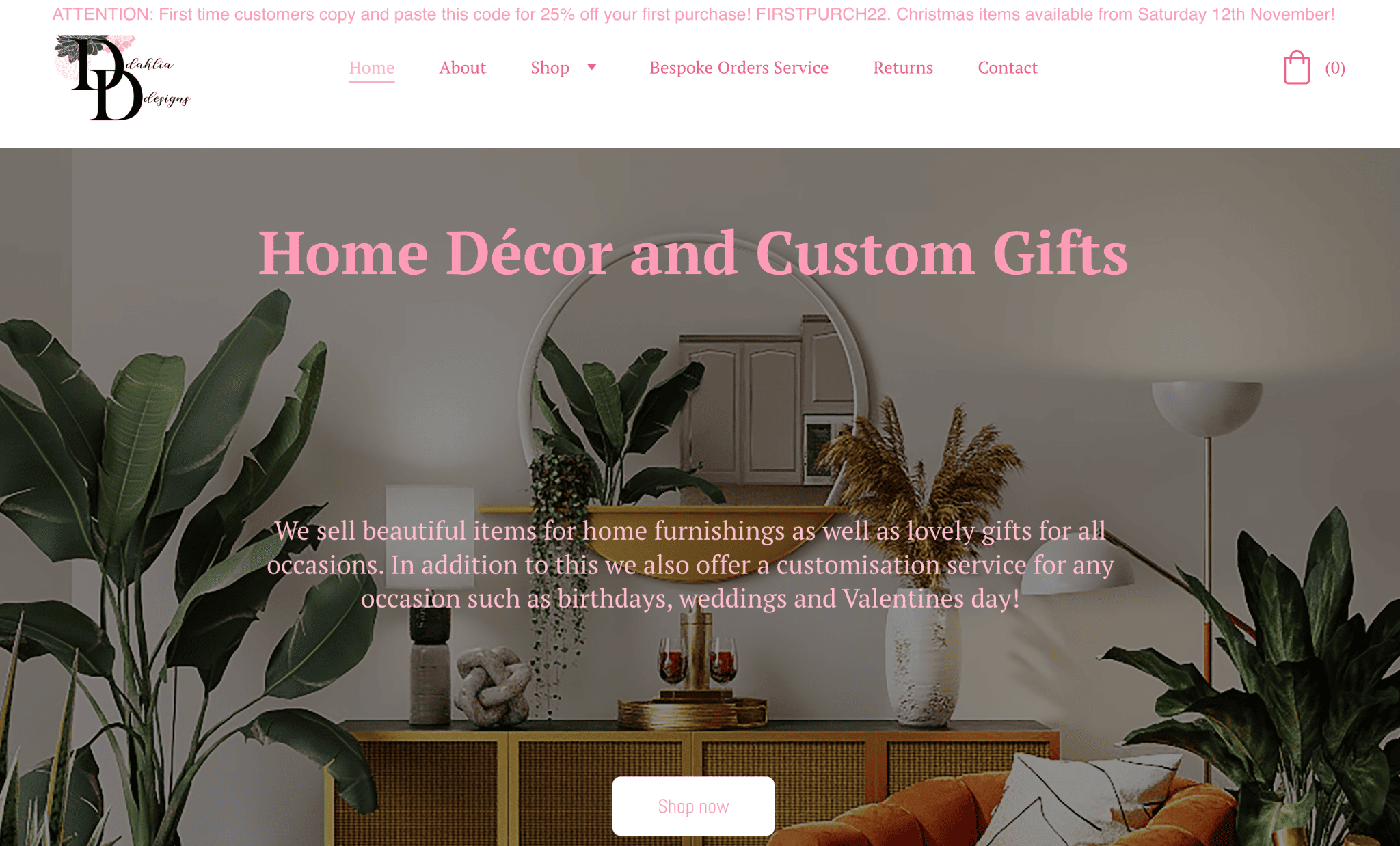
Page d’acceuil du site Dahlia Design
Le site Web de Dahlia Design est pittoresque : au-dessus de la barre de navigation et du pied de page, Dahlia Design affiche des promotions et des annonces à l’aide de la fonction bannière de Hostinger (Zyro).
Les clients peuvent se connecter à leur compte personnel, acheter des décors prêts à l’emploi et suivre leurs commandes. Pour les commandes personnalisées, vous pouvez visiter la page Commandes sur mesure et remplir le formulaire.
Astuce : Un espace de connexion client est utile pour gérer les programmes de fidélité et les offres de réduction. Hostinger (Zyro) permet à vos invités de s’inscrire par e-mail à l’aide d’un lien de connexion rapide.
5. Fantasy Farms

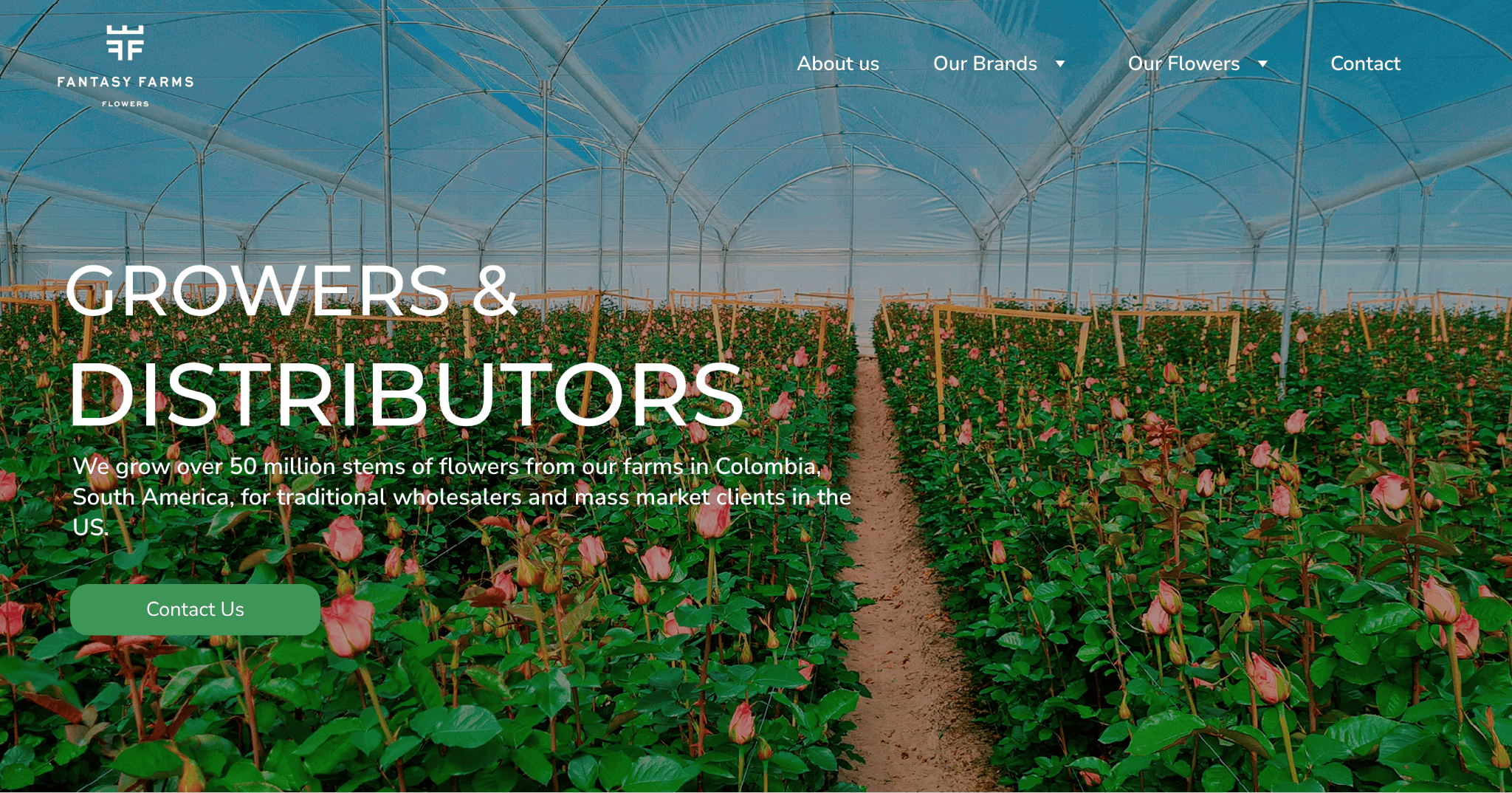
Page d’acceuil de Fantasy Farms
Fantasy Farms a choisi Hostinger (Zyro) pour créer un site Web plus formel.
Outre l’image caractéristique recouverte d’une description convaincante et d’un appel à l’action, il existe trois autres sections sur la page : un aperçu de l’entreprise, des liens vers des boutiques en ligne et des catégories de produits. Il y a un design épuré et homogène, utilisant des blocs d’images et des polices en noir et blanc.
Chaque page comporte un pied de page affichant l’adresse principale de l’entreprise et les boutons de médias sociaux.
Conseil : Lorsque vous créez une longue page d’accueil, ou n’importe quelle page, envisagez d’utiliser un menu collant pour faciliter la navigation. Voyez comment Fantasy Farms y parvient avec une barre de navigation fixe en haut.
6. Serena

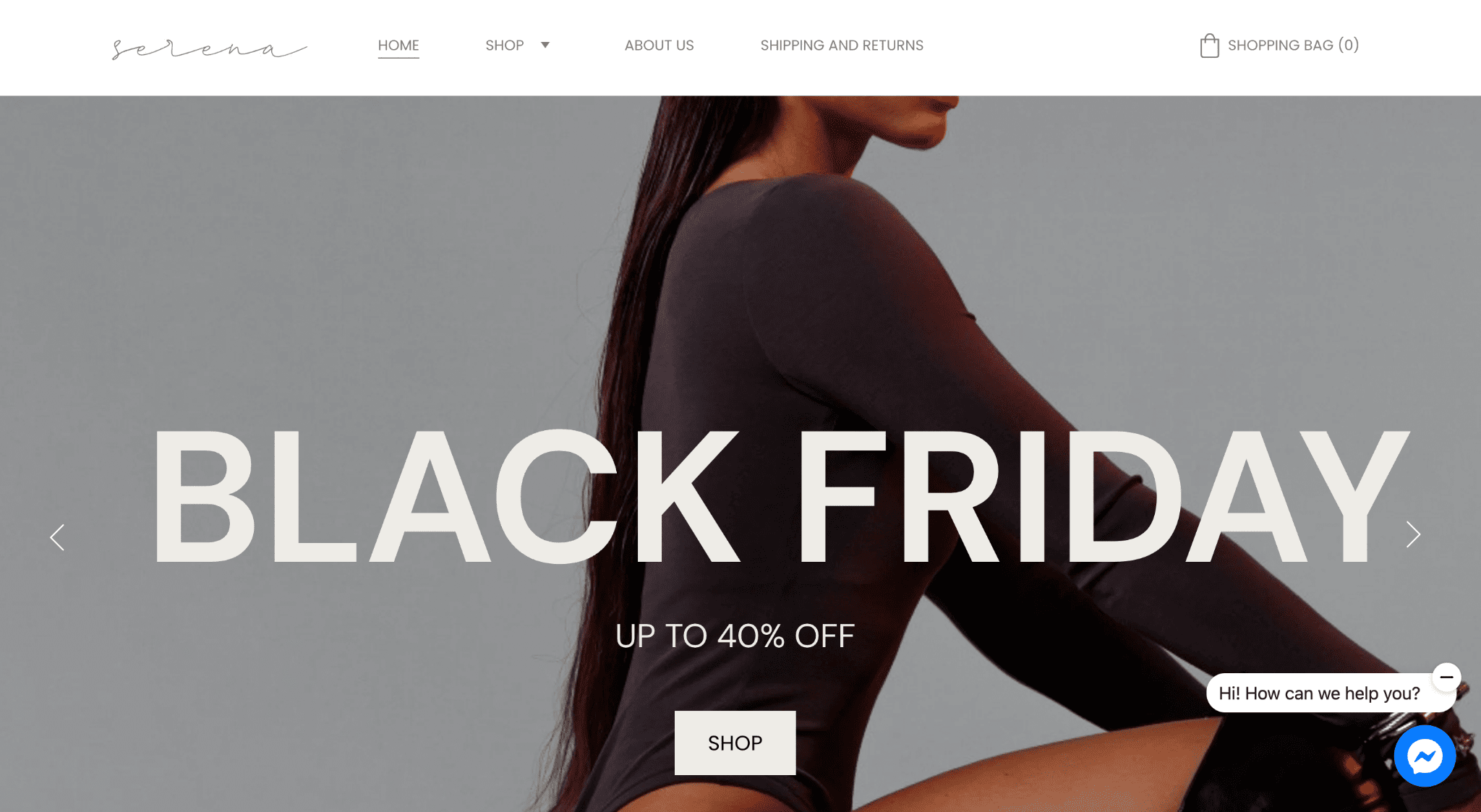
Page d’accueil Serena
La page d’accueil Serena affiche les produits les plus vendus de la marque et une page Instagram soigneusement organisée.
Sous Shop, les acheteurs peuvent facilement parcourir les différentes catégories de produits de la marque, grâce au menu déroulant. Serena simplifie son formulaire d’inscription à la newsletter en le rendant facilement disponible sur chaque page de son site Web : page d’accueil, boutique, à propos de nous, et expédition et retours.
Astuce : Utilisez une mise en page horizontale pour les formulaires d’inscription à la newsletter de votre site Web. Il augmente la visibilité et améliore l’engagement.
7. Get Hands Dirty

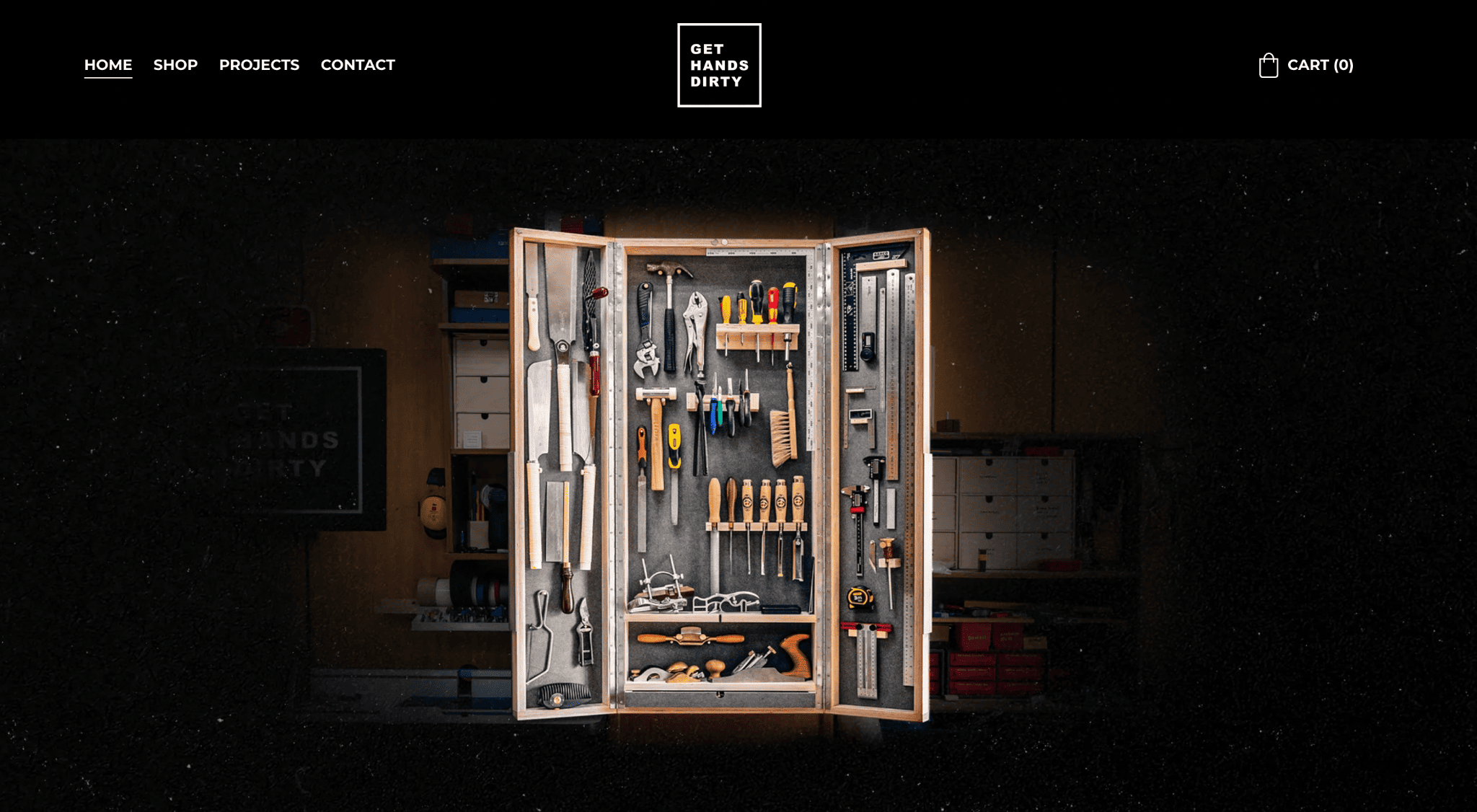
Page d’accueil Get Hands Dirty
Cristiana Felgueiras gère une chaîne YouTube de bricolage avec plus de 800 000 abonnés. L’esthétique et les visuels de son site Web correspondent à ceux de sa plateforme de partage de vidéos.
Son site Web Get Hands Dirty abrite toutes ses créations, des produits tangibles à ses vidéos prisées. L’onglet Projet affiche une galerie de vidéos YouTube DIY accompagnées d’une liste d’outils qu’elle utilise (avec des liens d’affiliation !). Vous pouvez retrouver ses créations dans la rubrique Boutique de son site internet.
Conseil : les sites Web sont efficaces promouvoir les liens d’affiliation, ce qui vous permet de générer des revenus supplémentaires. Ils durent plus longtemps que les publications sur les réseaux sociaux.
8. Tati Uribe

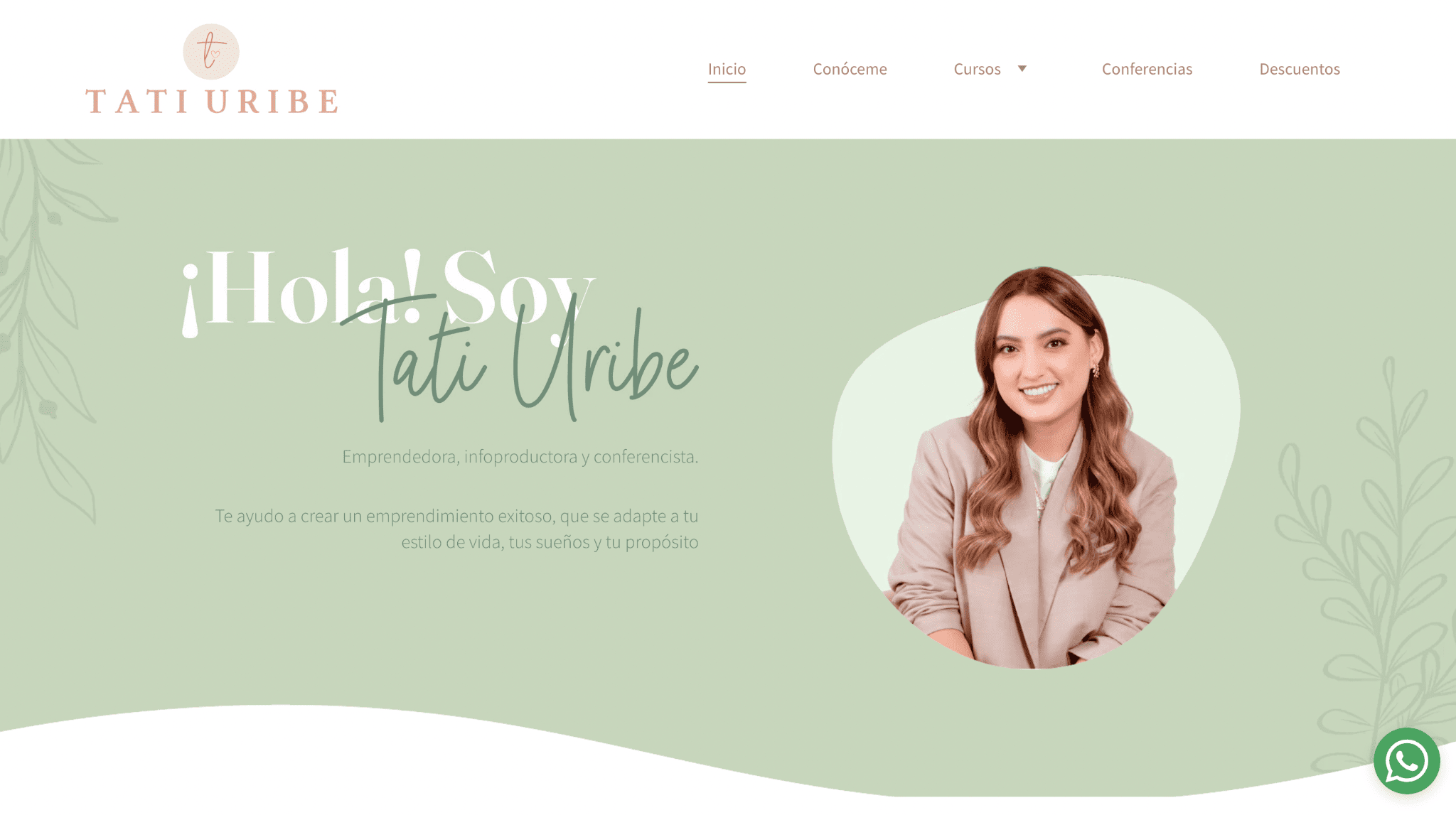
Page d’accueil Tati Uribe
Tati est connu pour partager des conseils utiles pour les entrepreneurs sur YouTube (612 000 abonnés). La mentor colombienne en affaires fait la promotion de sa chaîne sur sa page d’accueil avec une introduction vidéo.
Tati présente aussi les autres offres, telles que des cours, des ateliers et des remises d’affiliation. Elle s’assure également que ses abonnés peuvent la contacter en ajoutant une fonction de chat WhatsApp.
Astuce : WhatsApp Live Chat est un excellent moyen de rester en contact avec vos clients même lorsqu’ils quittent votre site Web.
9. Andrei Restrepo

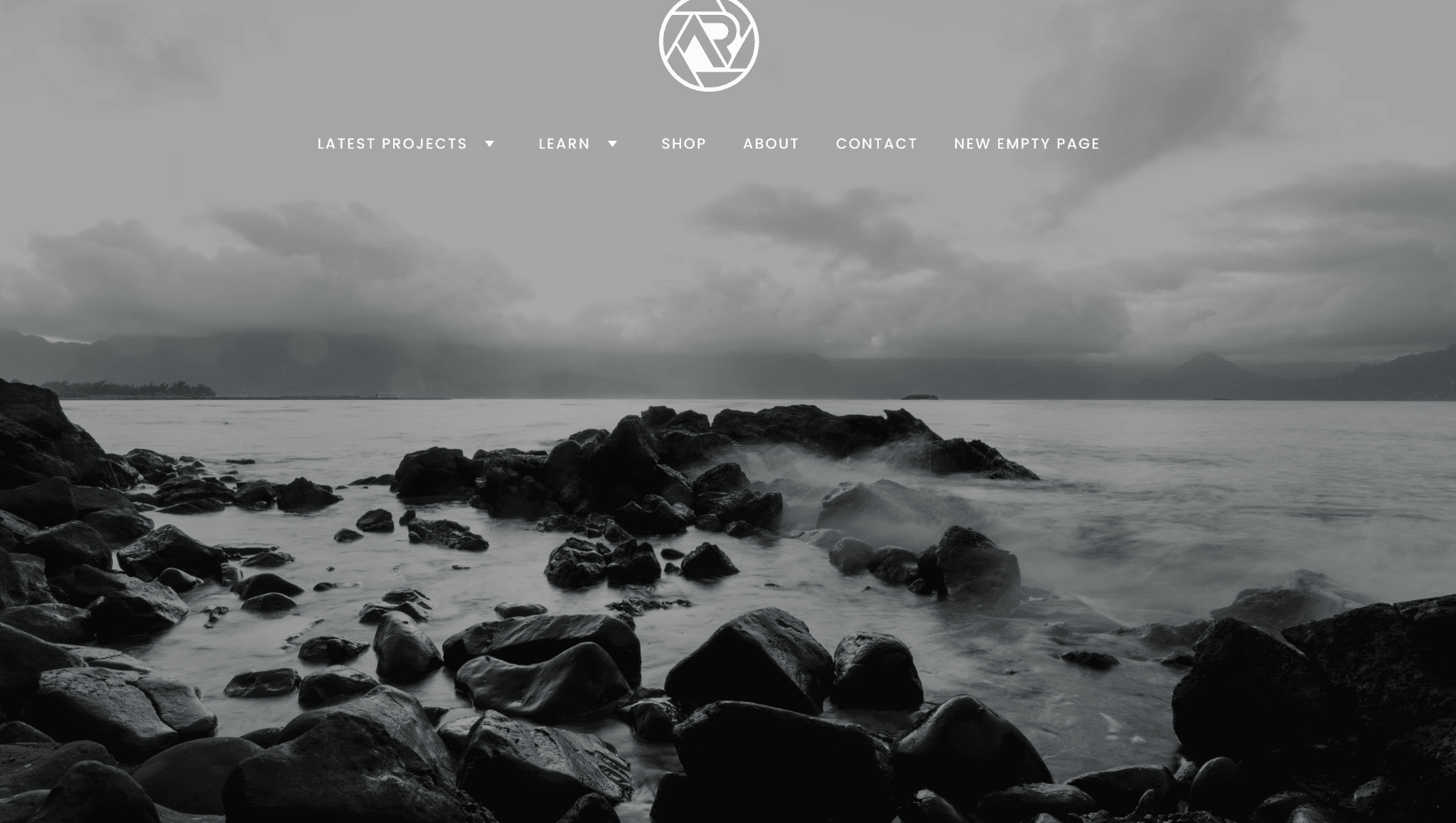
Le site d’Andrei Restrepo
Le photographe Andrei met en valeur son talent en utilisant un paysage captivant pour une image plein écran.
La mise en page est épurée, pour mieux mettre en avant ses services, ses produits numériques, ses projets et les pages de médias sociaux. Malgré les différentes combinaisons de couleurs, le site Web donne une impression d’harmonie et de douceur.
En termes de fonctionnalité, Andrei offre aux visiteurs un moyen simple d’accéder à sa page Etsy en plaçant un bouton « Boutique » dans la barre de navigation principale.
Conseil : pour les vendeurs établis, lier votre boutique Etsy à votre site Web peut donner de l’autorité à votre nouveau site Web.
10. Jared McCormack

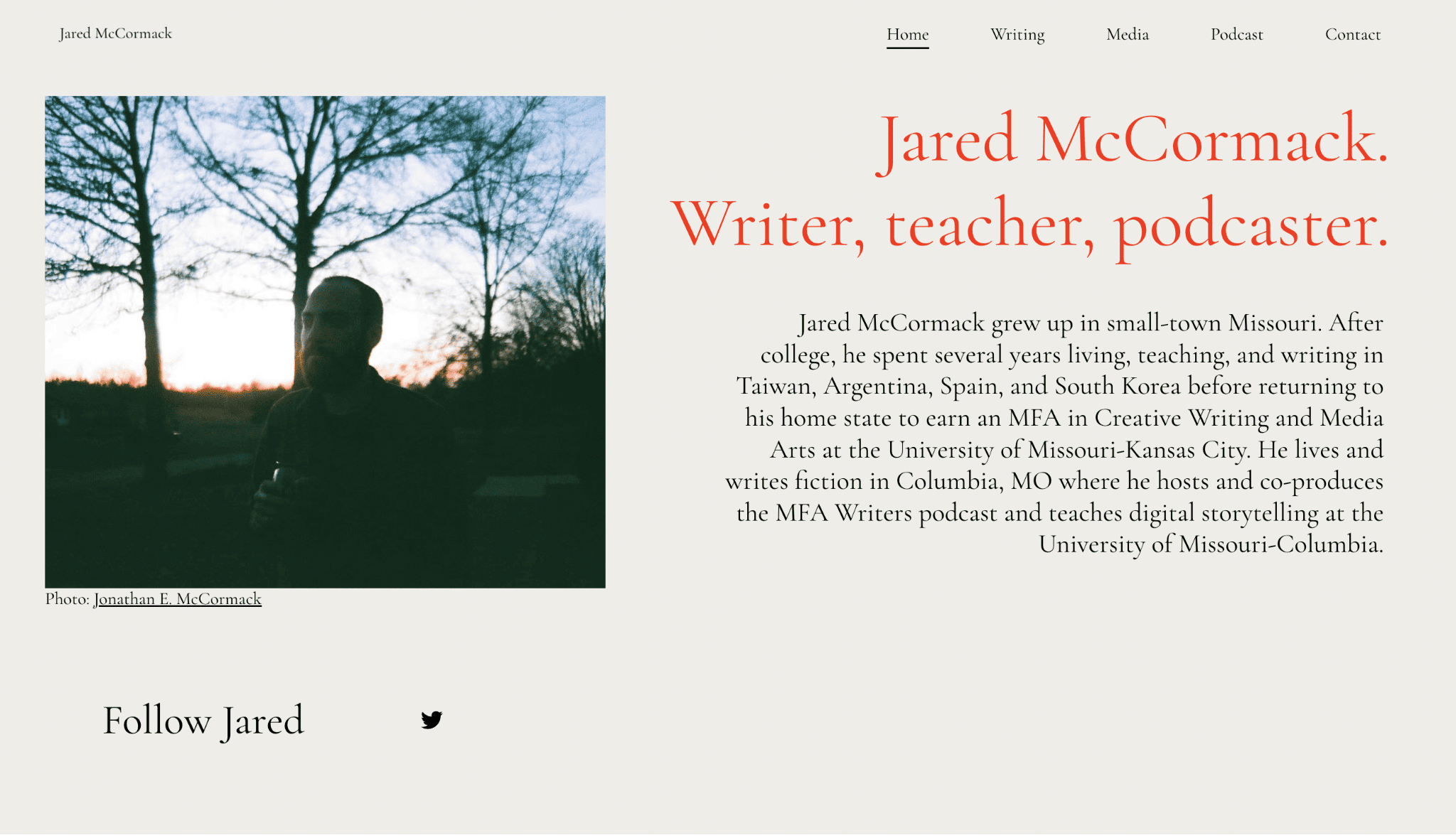
Jared McCormack
La page d’accueil de l’écrivain et podcasteur Jared McCormack est vraiment très simple. Mais quand vous vous dirigez vers sa page « Podcast », c’est une mine d’or. Vous verrez une abondante galerie de colonnes de tous ses épisodes précédents. En cliquant sur un épisode, vous accédez à une page avec une description rapide et un lien pour l’écouter sur la plateforme de votre choix.
Astuce : Ajouter une page Press Features (affichée comme Media sur le site Web de Jared) vous fera gagner des points de crédibilité auprès de votre audience et de vos partenaires potentiels, que vous soyez un indépendant, une marque de e-commerce ou un influenceur.
11. A Day Off

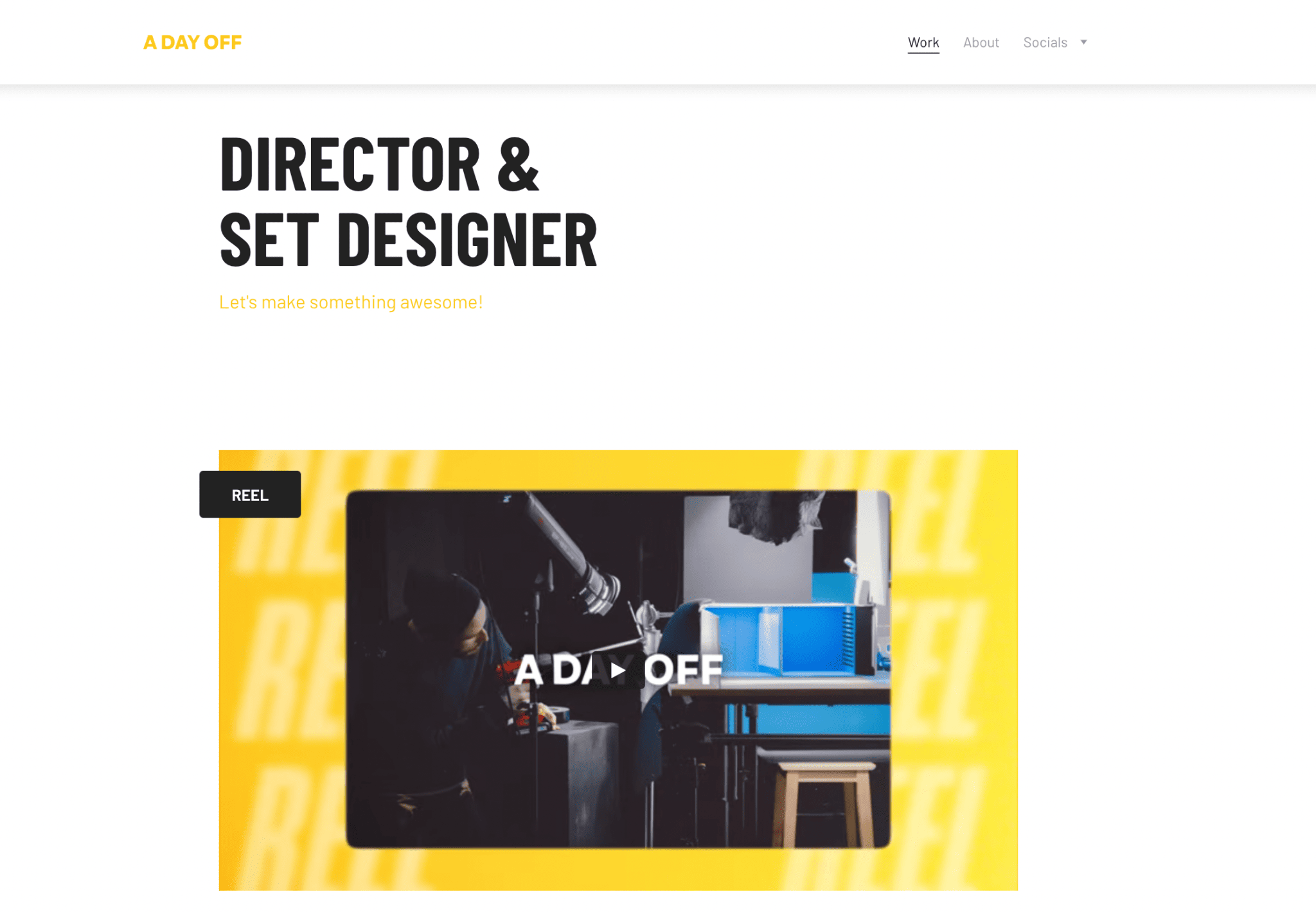
A Day Off
Jason van Domburh, le directeur artistique de A Day Off, met en avant une vidéo d’introduction sur sa page d’accueil. Il y a aussi une galerie à deux colonnes qui présente ses dernières œuvres. Pour trouver le reste de sa présence en ligne, il place ses liens de médias sociaux dans un menu déroulant sous Socials.
Astuce : Désactivez la lecture automatique sur vos vidéos. Vous ne voulez pas surprendre vos visiteurs avec l’audio ou leur faire manquer le début de la vidéo. Cela peut également sembler intrusif pour les utilisateurs qui consultent votre site sur des appareils mobiles.
12. Monika Rimienė

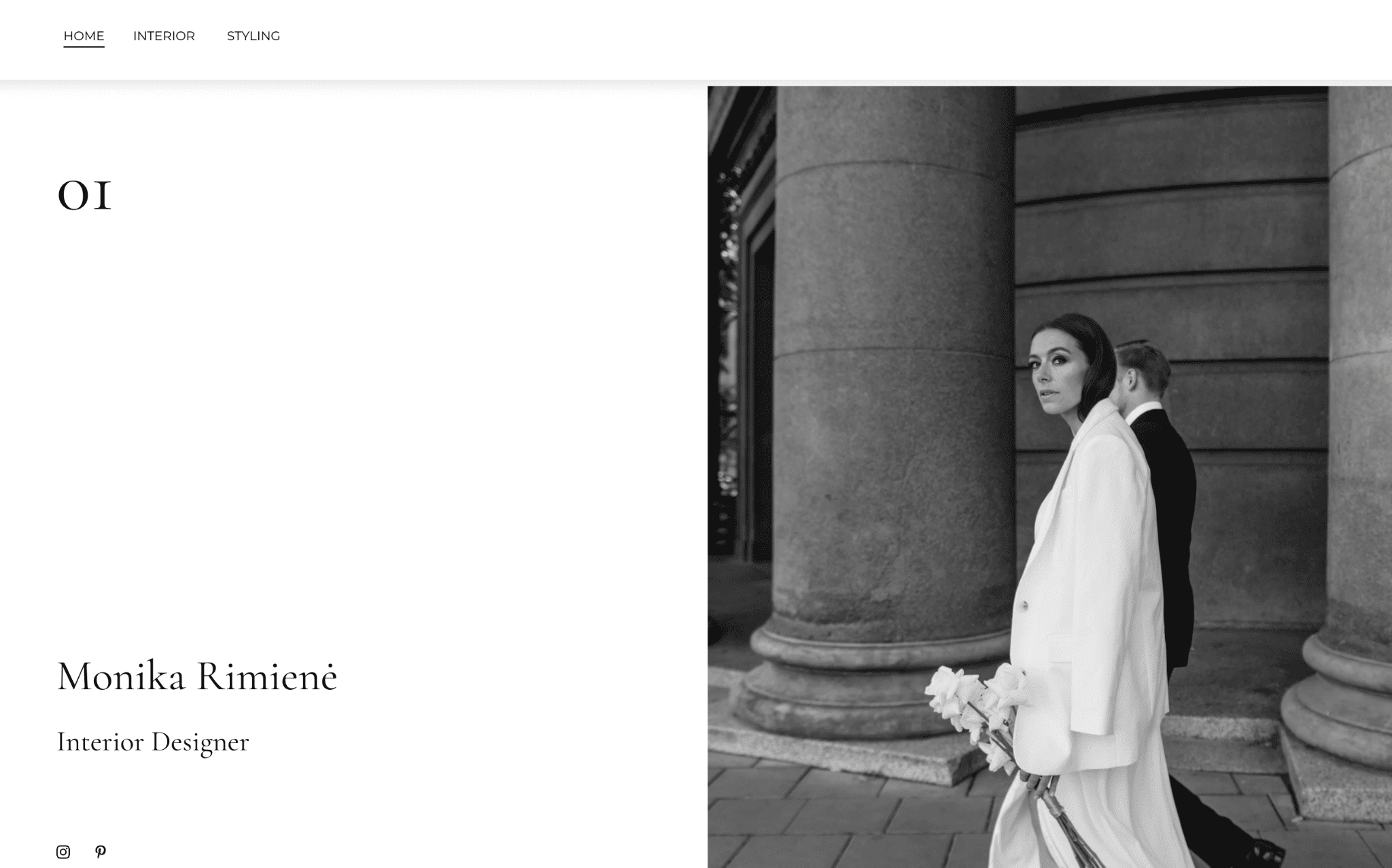
Monika Rimienė
Sophistiqué. C’est un mot pour décrire le site Web de l’architecte d’intérieur Monika. Elle met en scène ses choix esthétiques, ce qui permet d’attirer facilement des clients potentiels qui font écho à ses goûts.
Outre la page d’accueil, son site Web n’a que deux autres pages – Interior pour ses projets de design d’intérieur et Styling pour ses projets de style de produits. Sur les deux pages, les images apparaissent sous forme de blocs de différentes tailles et sont classées par projet – propres et immaculées comme sa robe blanche dans son image de fond.
Astuce : Choisissez votre meilleur travail et laissez-le prendre la vedette sur votre site de portfolio. Privilégiez la qualité à la quantité.
13. Stounson

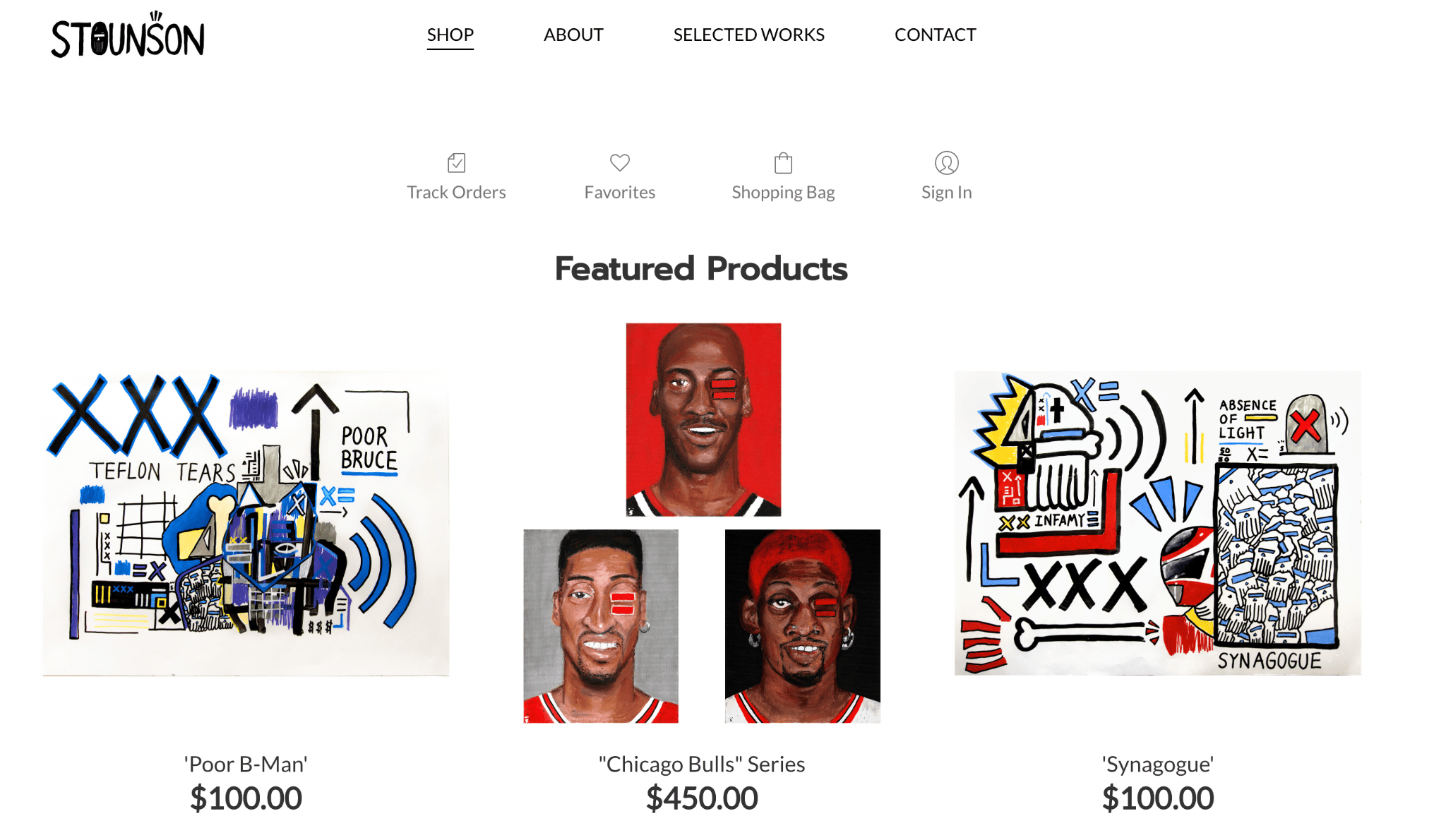
Stounson
Stounson : la page d’accueil est une boutique en ligne, où il vend ses impressionnantes créations pop art et néo-expressionnistes.
Stounson utilise abondamment l’espace blanc sur toutes ses pages Web, garantissant que vos yeux graviteront naturellement vers les images, la vedette du spectacle.
Conseil : l’espace blanc est important pour contrebalancer les images colorées.
14. Illuminated Goodies

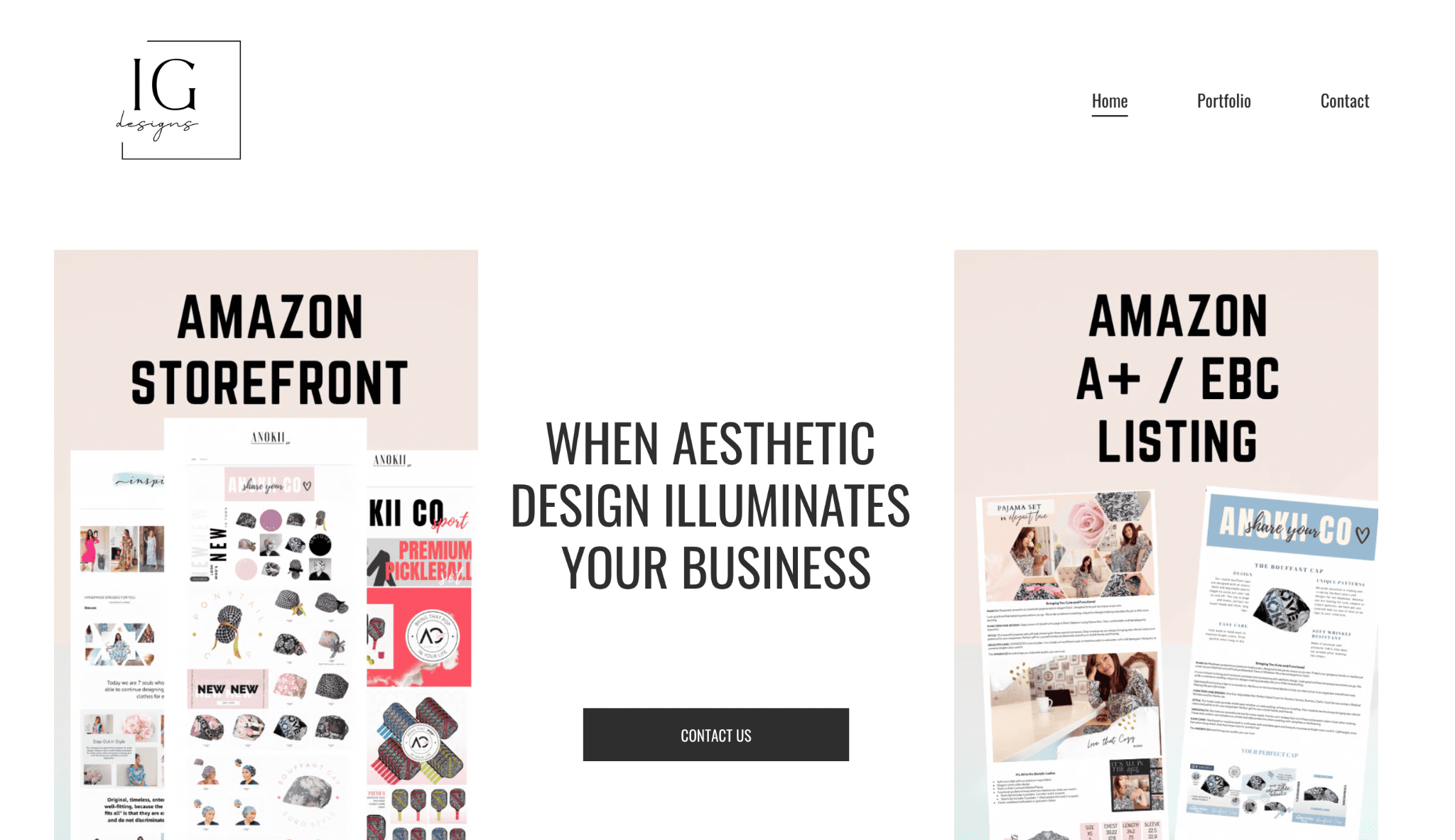
Illuminated Goodies
Illuminated Goodies est dirigée par une designer numérique, et son travail est la première chose que vous voyez lorsque vous visitez le site. Si vous aimez ce que vous voyez, cliquez simplement sur le lien « CONTACT US ». Ajouter un bouton d’appel à l’action (CTA) à la fin de la page d’accueil est une manière efficace d’inciter le visiteur à vous contacter.
Le portfolio contient une collection d’images sur lesquelles vous pouvez zoomer pour étudier les détails plus en détail. Et c’est à peu près tout, vraiment. Une autre conception simple de Hostinger (Zyro).
Conseil : Rendez la page de contact facile à trouver. En plus de les lier avec des boutons CTA, il devrait toujours y avoir une place sur votre barre de navigation pour cette page.
15. I Am Rabbani

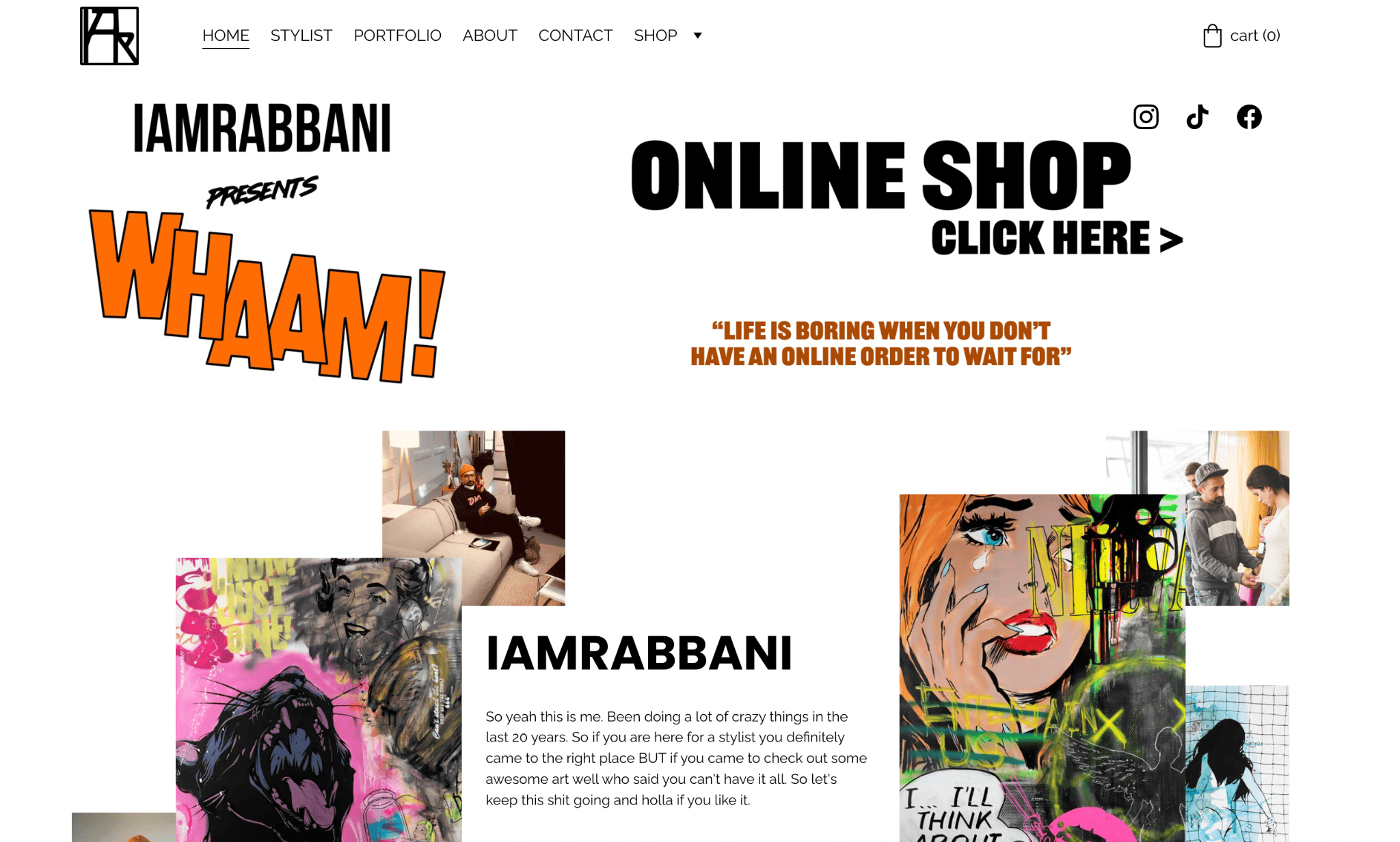
I Am Rabbani
Dès le départ, vous pouvez dire qu’Ali Rabbani, la personne derrière le site Web, est un personnage intéressant : le styliste de mode et artiste utilise un collage d’images amusantes et vibrantes pour entourer le texte de l’image en vedette.
En plus de cela, il y a une bannière qui vous dirige vers la boutique en ligne. Si vous cliquez n’importe où sur l’image, vous serez redirigé vers la page de la boutique. Faites défiler l’intro de sa page d’accueil pour voir ses plus grandes créations (également disponibles plus en détail sur les pages styliste et portfolio).
Conseil : pour conserver un aspect éclectique avec une netteté de l’image, utilisez des arrière-plans neutres et disposez les éléments de manière symétrique.
16. Video Camp

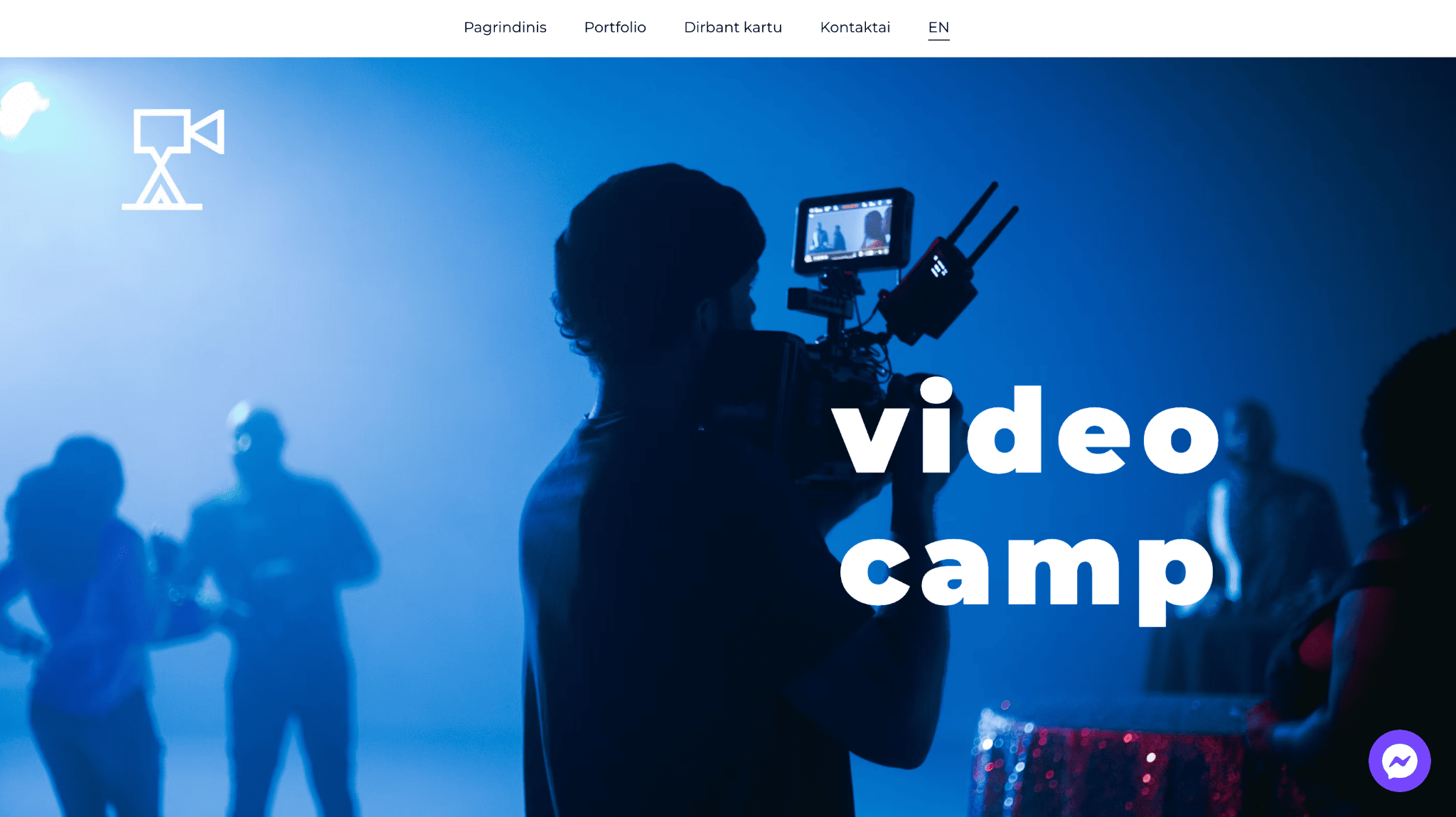
Video Camp
Le directeur de la photographie Vitalis Mika crée du contenu vidéo pour les marques. Il utilise des images et des vidéos en plein écran sur différentes pages de son site Web.
Alors que sa société Video Camp est basée en Lituanie, il est en mesure d’atteindre un public plus large en proposant des options en anglais sur son site Web, grâce à la fonction multilingue de Hostinger (Zyro).
Astuce : Facilitez l’accès au sélecteur de langue lors de la création de sites Web multilingues.
17. Open Bar Ghetto Gourmet

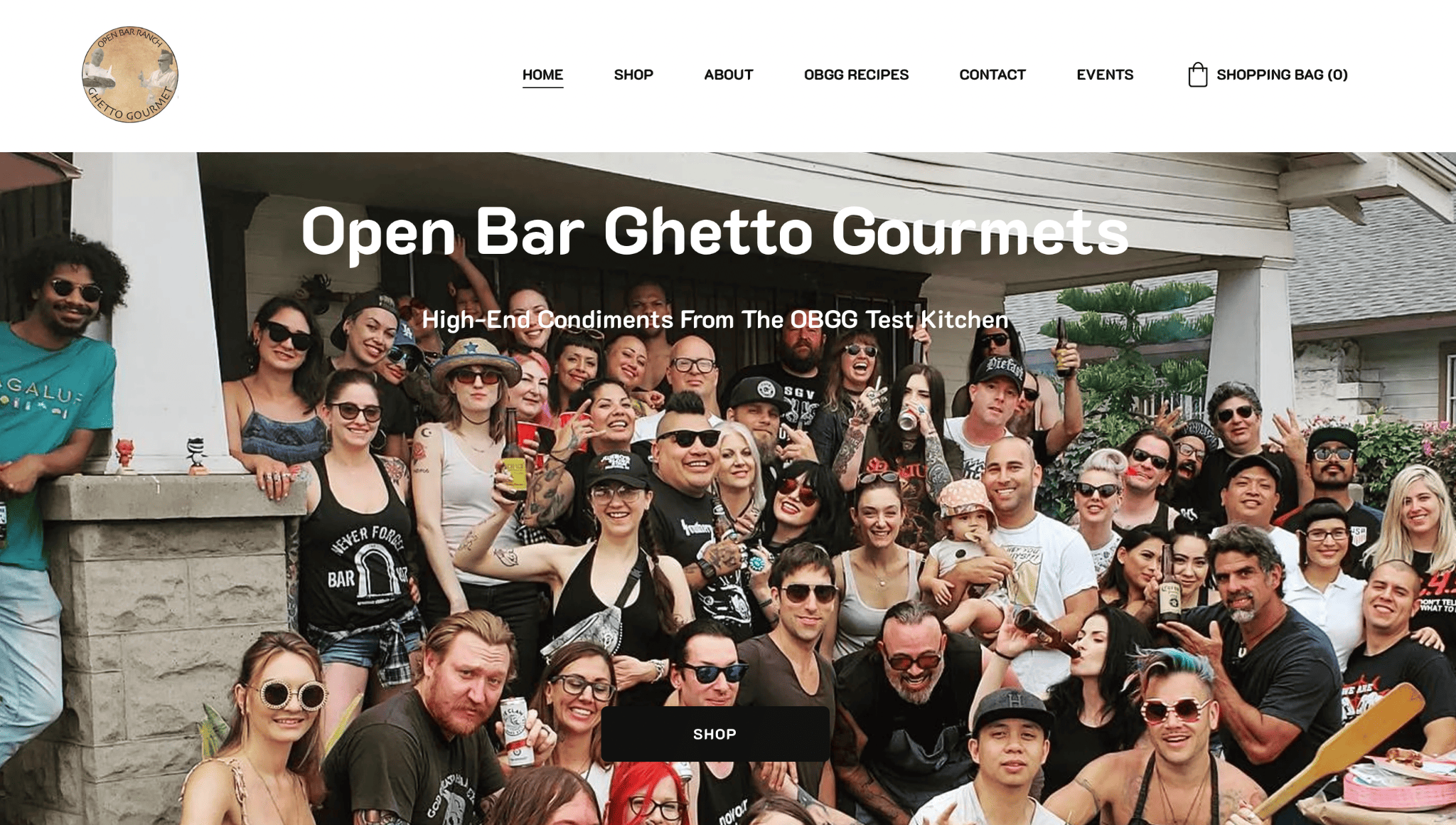
Open Bar Ghetto Gourmet
L’Open Bar Ghetto Gourmet propose des condiments succulents ! C’est de la haute cuisine pratiquement.
Leur site Web est élémentaire, ne comporte que des polices simples et des photographies franches et décontractées. Ce choix de design est intentionnel et en dit long sur la marque et ses produits faits à la main et sans artifice.
Outre les confitures, conserves, bouillons et sauces les plus vendus dans leur boutique, l’équipe OBGG partage des recettes fantastiques sur leur site Web. La page Événements offre des détails sur les opportunités à venir d’acheter leurs produits en personne.
Conseil : L’ajout d’une page d’événements à votre site Web peut être une excellente option pour les entreprises qui opèrent en ligne. C’est utile pour découvrir des événements tels que des pop-ups, des ateliers et des célébrations.
18. Faisca Pizza

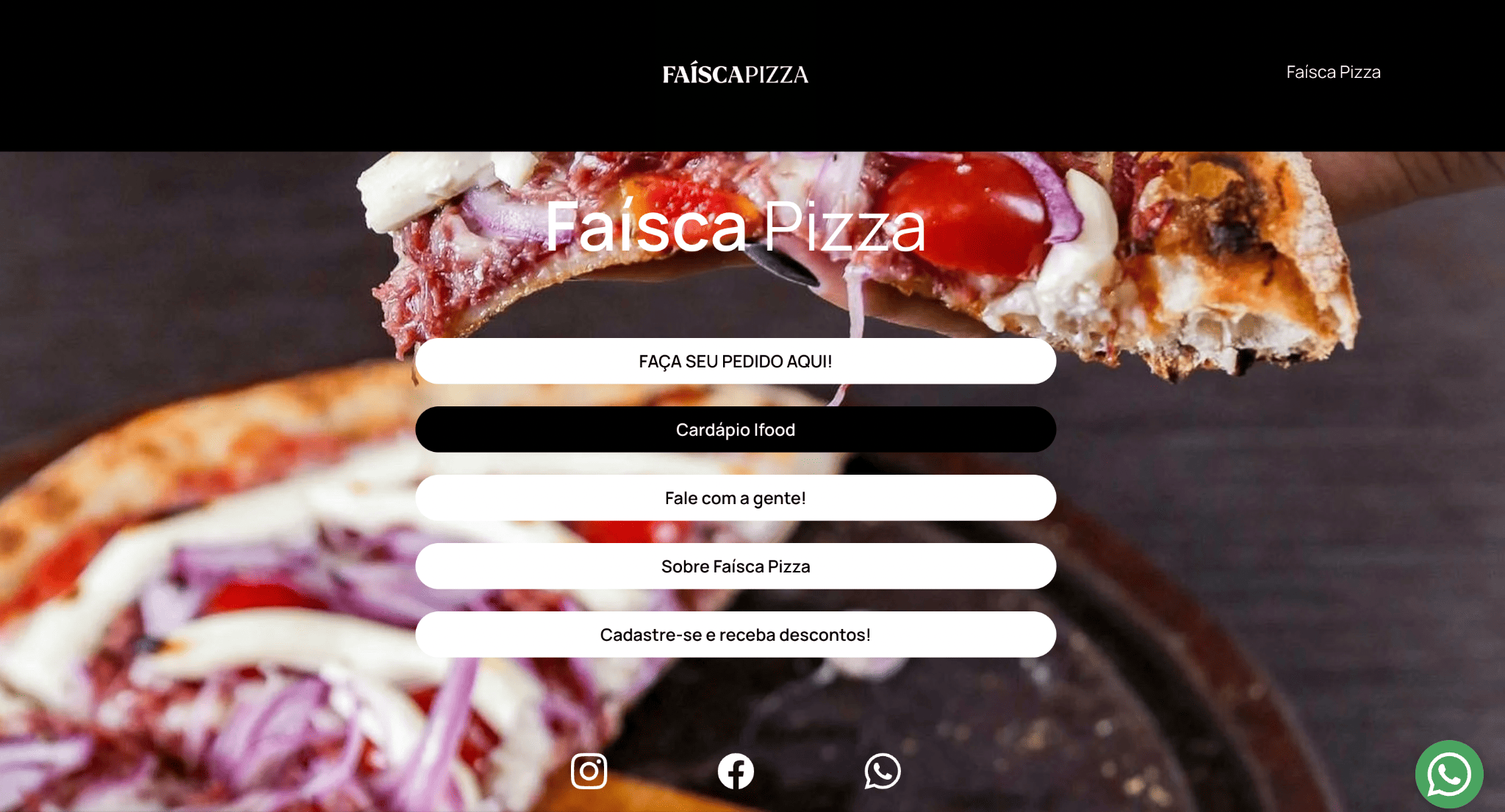
Faisca Pizza
Faisca en portugais signifie « étincelle » : en page d’accueil, ils mettent en avant une image saisissante de l’une de leurs pizzas ?
Au lieu du menu de navigation traditionnel, Faisca Pizza place stratégiquement des CTA blancs sur l’image caractéristique du site Web de son restaurant. Les trois premiers boutons offrent différentes options de commande : application de livraison de nourriture Yooga, application de livraison iFood et WhatsApp.
Le site Web n’a que deux autres pages en plus de la page d’accueil. Une page À propos de nous et une page de formulaire d’inscription que les clients peuvent remplir pour bénéficier de réductions.
Conseil : assurez-vous que votre appel à l’action est très visible avec une animation subtile. Le bouton blanc de Faisca Pizza devient noir lorsque votre curseur repose dessus.
19. Abrahamic Food Corporation

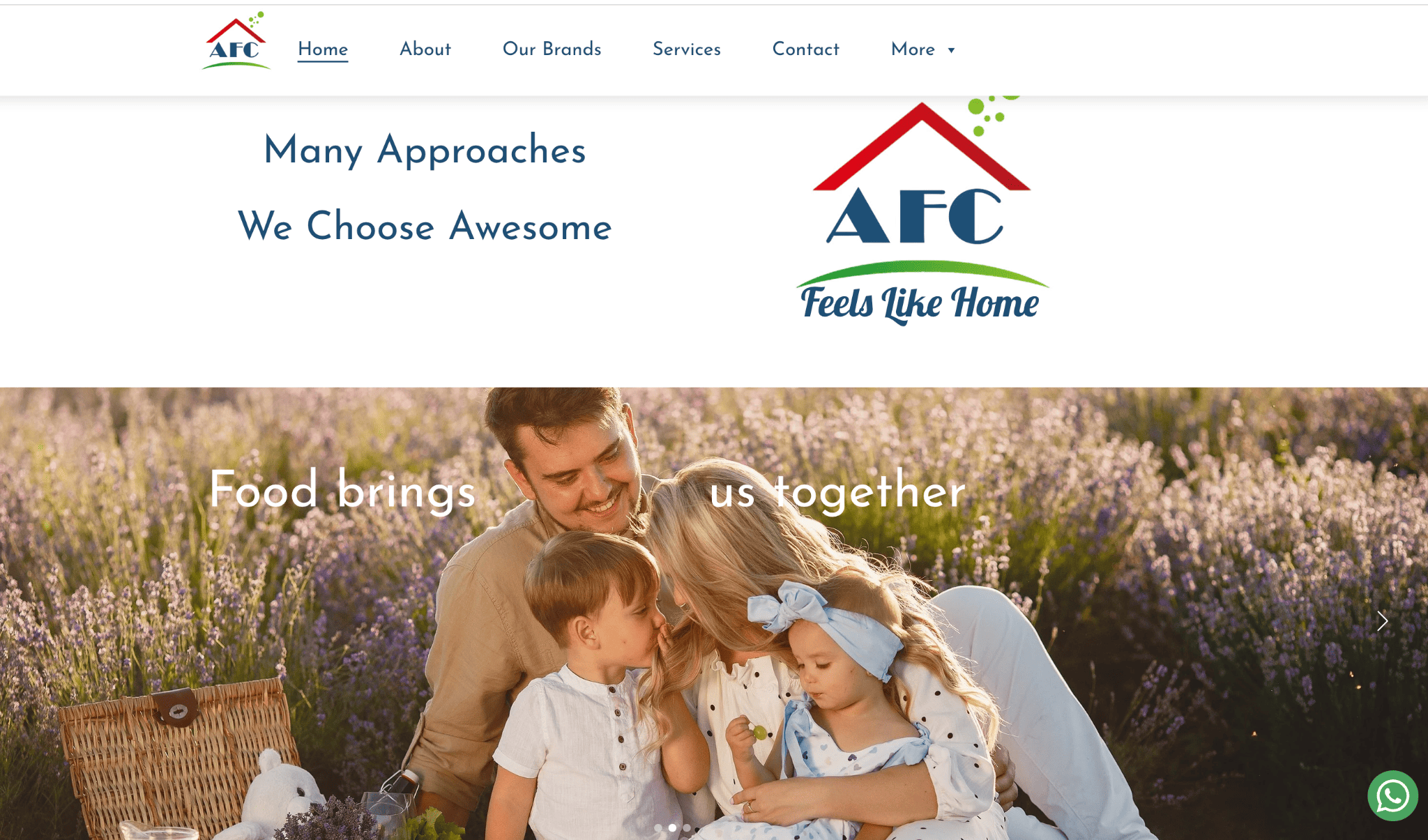
Abrahamic Food Corporation
Abrahamic Food Corporation montre comment Hostinger (Zyro) permet créer des sites Web impressionnants avec de nombreuses pages, la plupart des pages vous amène à la page de contact, au lieu de la page d’accueil.
Il y a 6 catégories dans le menu principal, mais un survol rapide sur « Plus » révélera trois autres pages : Food Academy, AFC Community et Online Shop.
D’un point de vue esthétique, AFC a fait un excellent travail en incarnant les valeurs et les philosophies de sa marque sur son site Web. En utilisant un curseur d’images adaptées à la famille, un texte facile à lire et de petites touches de couleur, les gens sont plus susceptibles de prêter attention à leur message.
Conseil : Les images de curseur sont des fichiers volumineux. Optimisez-les pour une meilleure expérience utilisateur et une page de chargement plus rapide.
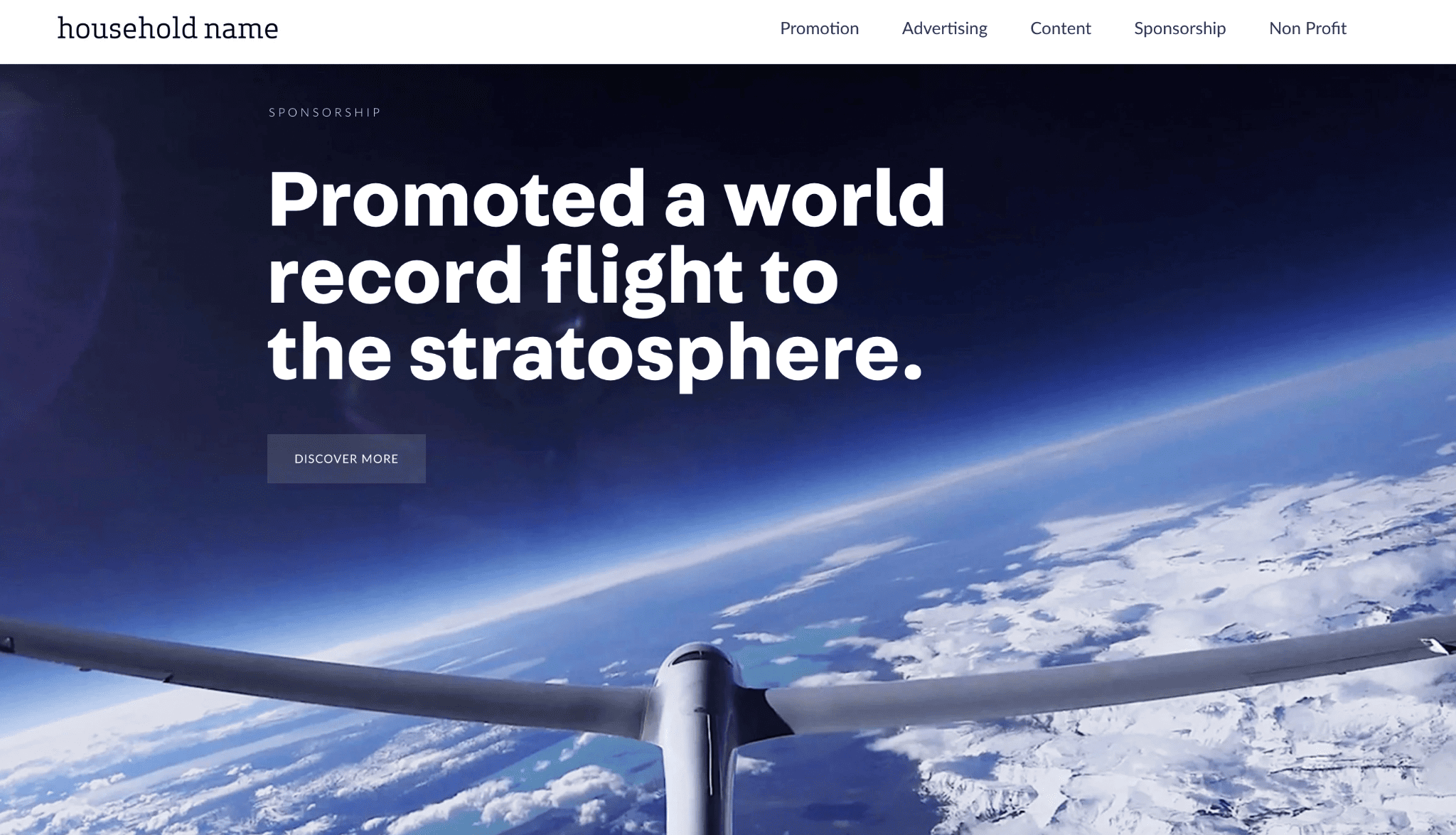
20. Household Name

Household Name
Household Name, une agence de promotion de marque, utilise sa page d’accueil comme portfolio principal. Il comporte 6 blocs, qui représentent six projets. Chaque bloc comporte une image en plein écran et un lien pour en savoir plus.
Les liens vous dirigent vers des vidéos, qui sont également accessibles à partir du menu principal dans les catégories suivantes : promotion, publicité, contenu, parrainage et à but non lucratif. Dans le pied de page, vous trouverez des liens vers des comptes de médias sociaux et d’autres pages pertinentes.
Conseil : Donnez suffisamment d’espace à votre pied de page pour que les lecteurs puissent lire et interagir avec les boutons qui s’y trouvent.
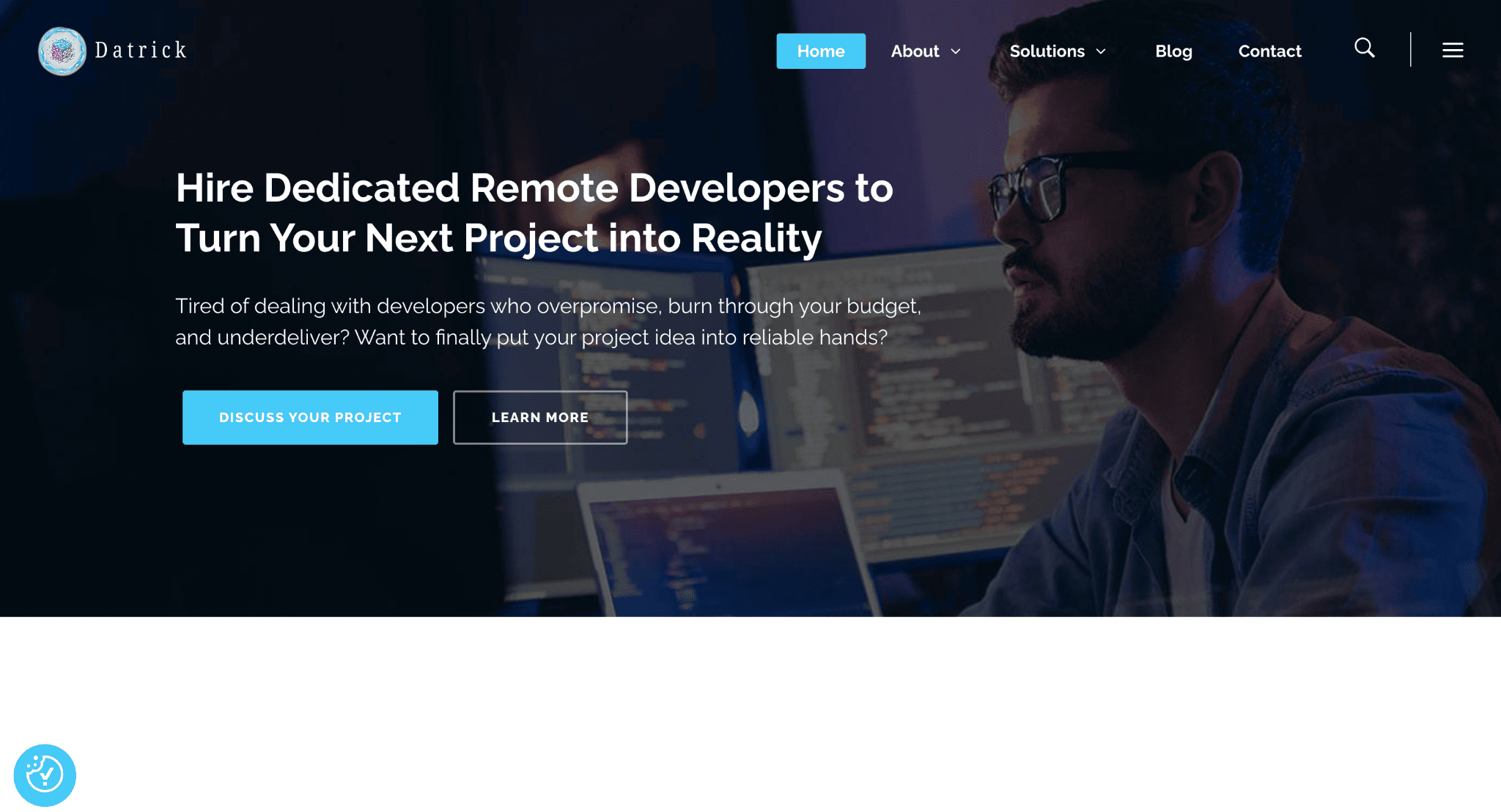
21. Datrick

Datrick
Datrick est spécialisé dans le génie logiciel. Leur site Web utilise un effet de parallaxe pour rendre leur page d’accueil plus dynamique. Mais dans l’ensemble, il adhère à un thème simple et professionnel, avec un bouton d’appel à l’action qui ressort bien et un slogan convaincant étant les premières choses que vous voyez.
Sur la page d’accueil, vous trouverez du contenu informatif, des graphiques attrayants et des CTA bien positionnés. Les autres sections présentées incluent des témoignages de clients, des diagrammes de flux de travail et un aperçu des articles de blog.
Conseil : La parallaxe est cool, mais utilisez-la avec modération pour ajouter un intérêt visuel uniquement là où c’est nécessaire.
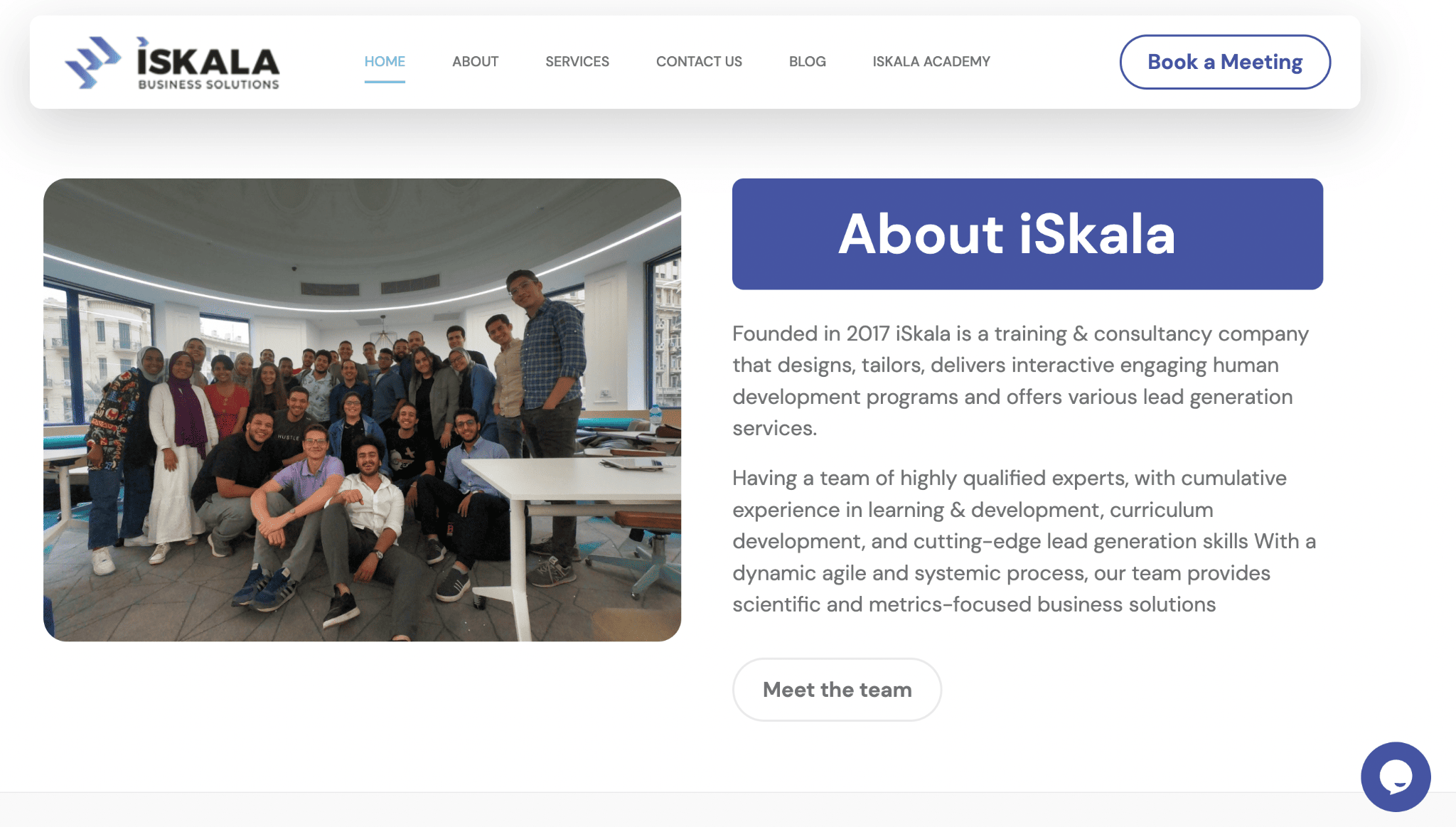
22. Iskala

Iskala
Des visages souriants inspirent confiance : c’est exactement ce que recherche la société Iskala. De plus, ils ont été astucieux pour inclure des statistiques de performance et une liste des clients qu’ils servent, en cochant la case de la preuve sociale.
Ils ont également ajouté de nombreux CTA et un chatbot, permettant une meilleure communication et une meilleure actionnabilité. Étant donné qu’Iskala est une société de formation et de conseil, il existe une académie en ligne facilement accessible depuis la barre de navigation.
Conseil : La page d’accueil constitue un bon écrin pour afficher votre liste de clients. À moins que vous n’ayez des études de cas prêtes, évitez de mettre votre liste sur une page séparée.
23. My Dream Malta

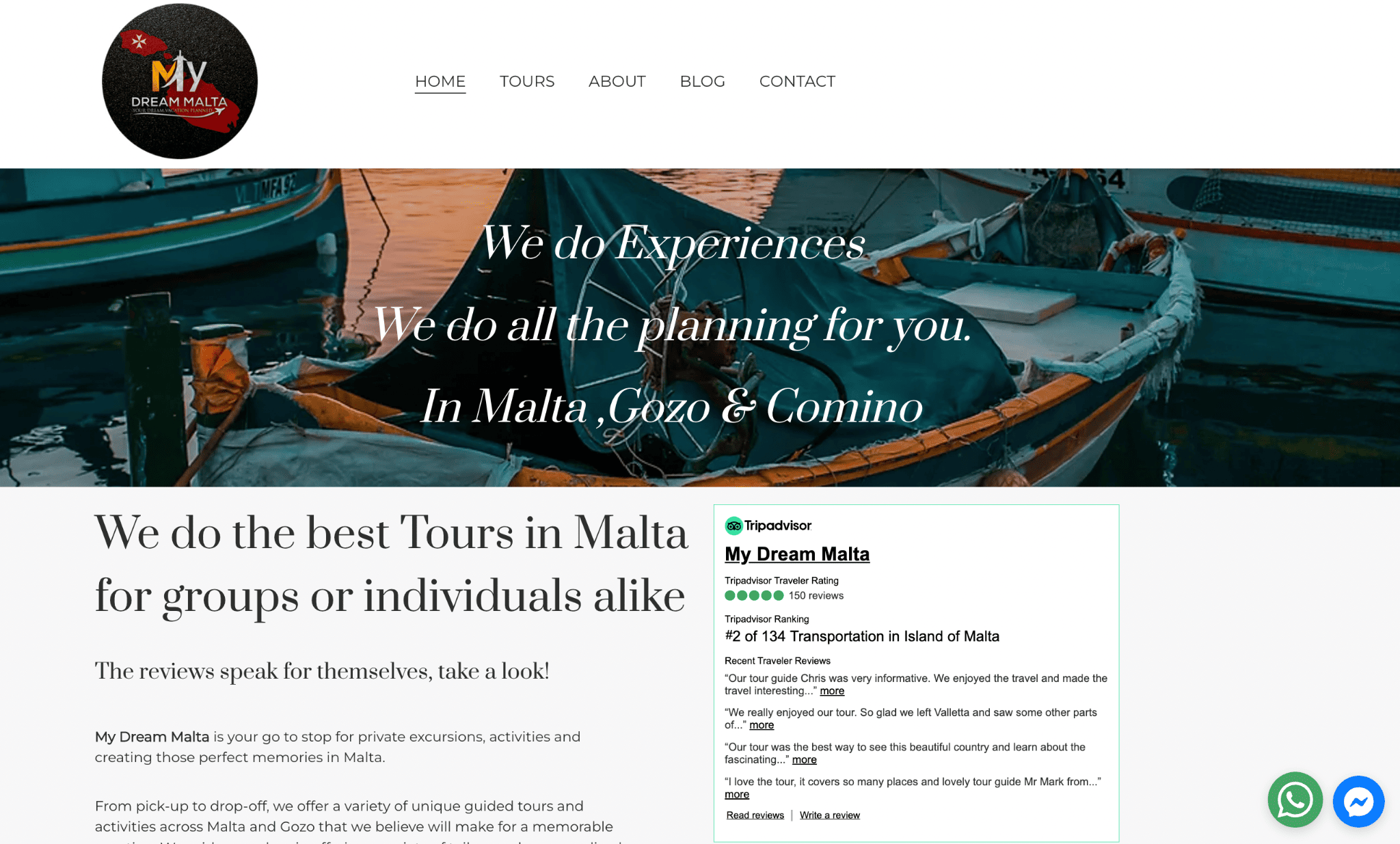
My Dream Malta
Lorsque vous effectuez des réservations de voyage, faites-vous des recherches sur l’agence de voyage avant de réserver ? My Dream Malta facilite cette étape en ajoutant son extrait de page d’avis TripAdvisor (qui est également une image cliquable).
La page Tours présente une disposition de galerie montrant tous leurs forfaits disponibles. Cliquez sur l’image pour découvrir les inclusions d’une visite particulière. Outre les boutons de chat WhatsApp et Facebook, il existe également un formulaire de réservation et une page de contact pour une correspondance instantanée.
Astuce : Facilitez le remplissage de votre formulaire de contact en incluant le moins de champs possible.
24. Columbia River Gorge

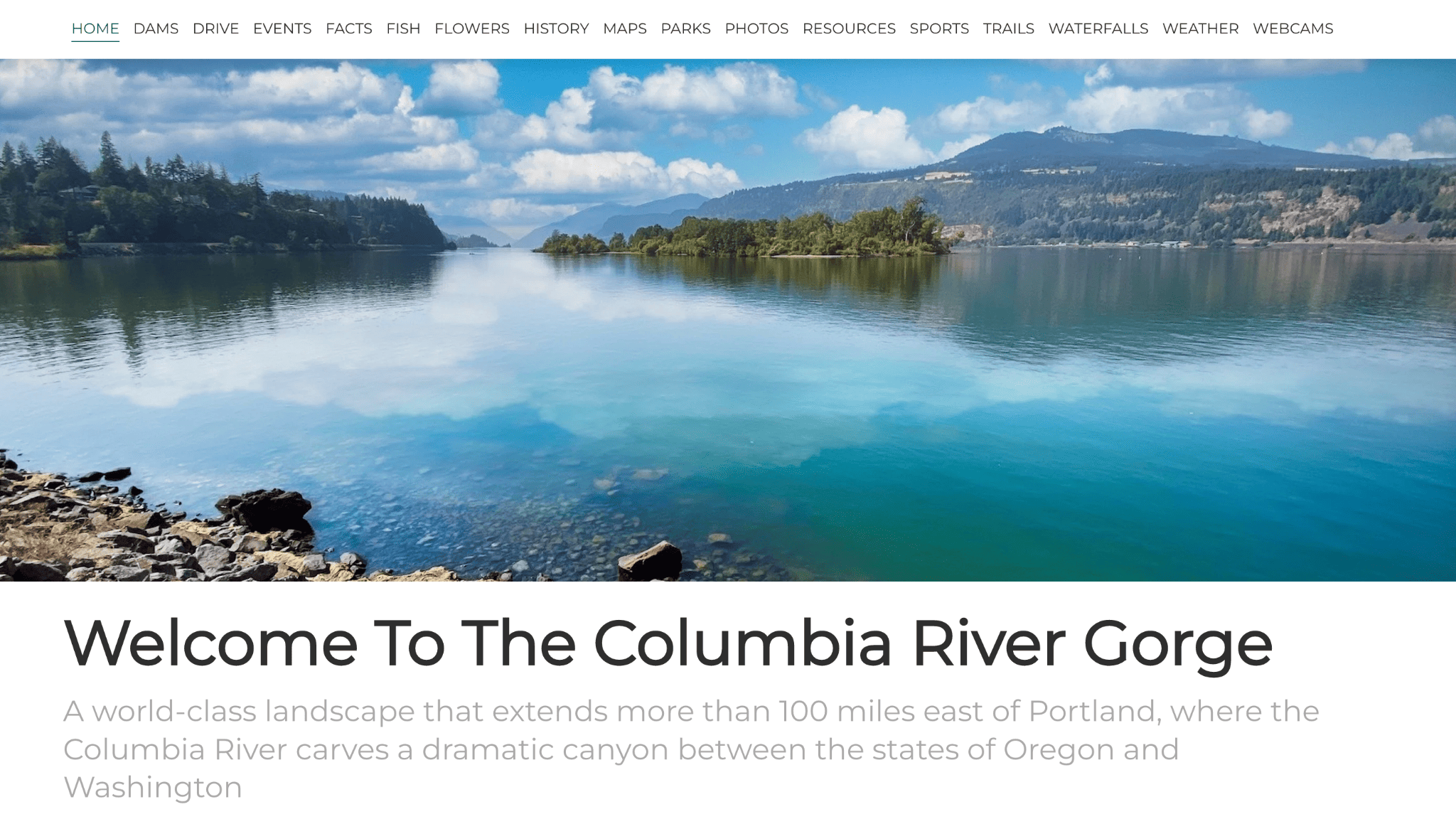
Columbia River Gorge
Le site Web Columbia River Gorge n’est pas spécialement là pour faire joli ; c’est avant tout un site informatif.
Mais il figure sur la liste car il montre comment Hostinger (Zyro) permet de gérer facilement des sites riches en contenu. On trouve 17 rubriques dans le menu principal, chacune menant à une page avec de longs textes illustrés.
Bien qu’il soit justifié de simplifier ces catégories ou d’utiliser des sous-catégories (pour afficher des pages moins importantes dans un menu déroulant), il est indéniable que ce site regorge de ressources et d’informations – quelque chose que Hostinger (Zyro) peut facilement faire pour vous si c’est votre objectif.
Astuce : Si vous avez une longue section de texte, évitez d’utiliser des polices de caractères différentes. Tenez-vous en à un maximum de trois.
25. Piktas Keksas

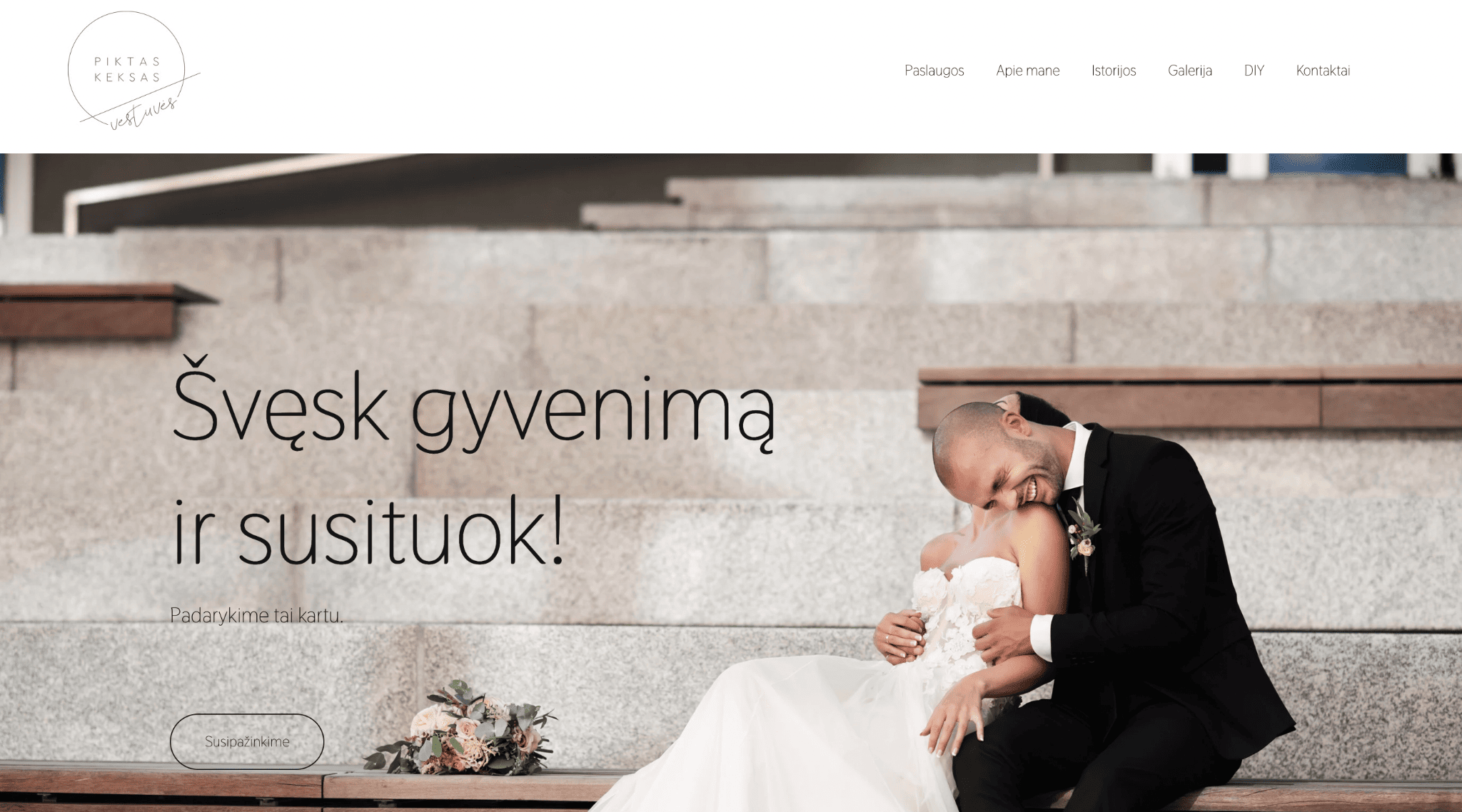
Piktas Keksas
Wedding planner, Justina de Piktas Keksas (Angry Cupcake en anglais) a recours à des photographies professionnelles et une typographie élégante tout au long de son site Web. Elle affiche aussi son flux Instagram sur sa page.
Justine propose des modèles téléchargeables gratuitement à ses visiteurs sur sa page DIY. Les invités sont redirigés vers un lien Google Drive lorsqu’ils cliquent sur le bouton de téléchargement.
Conseil : Intégrez votre compte Instagram à votre site portfolio. C’est une façon simple de garder votre page à jour.
26. Tilly Rose Creative

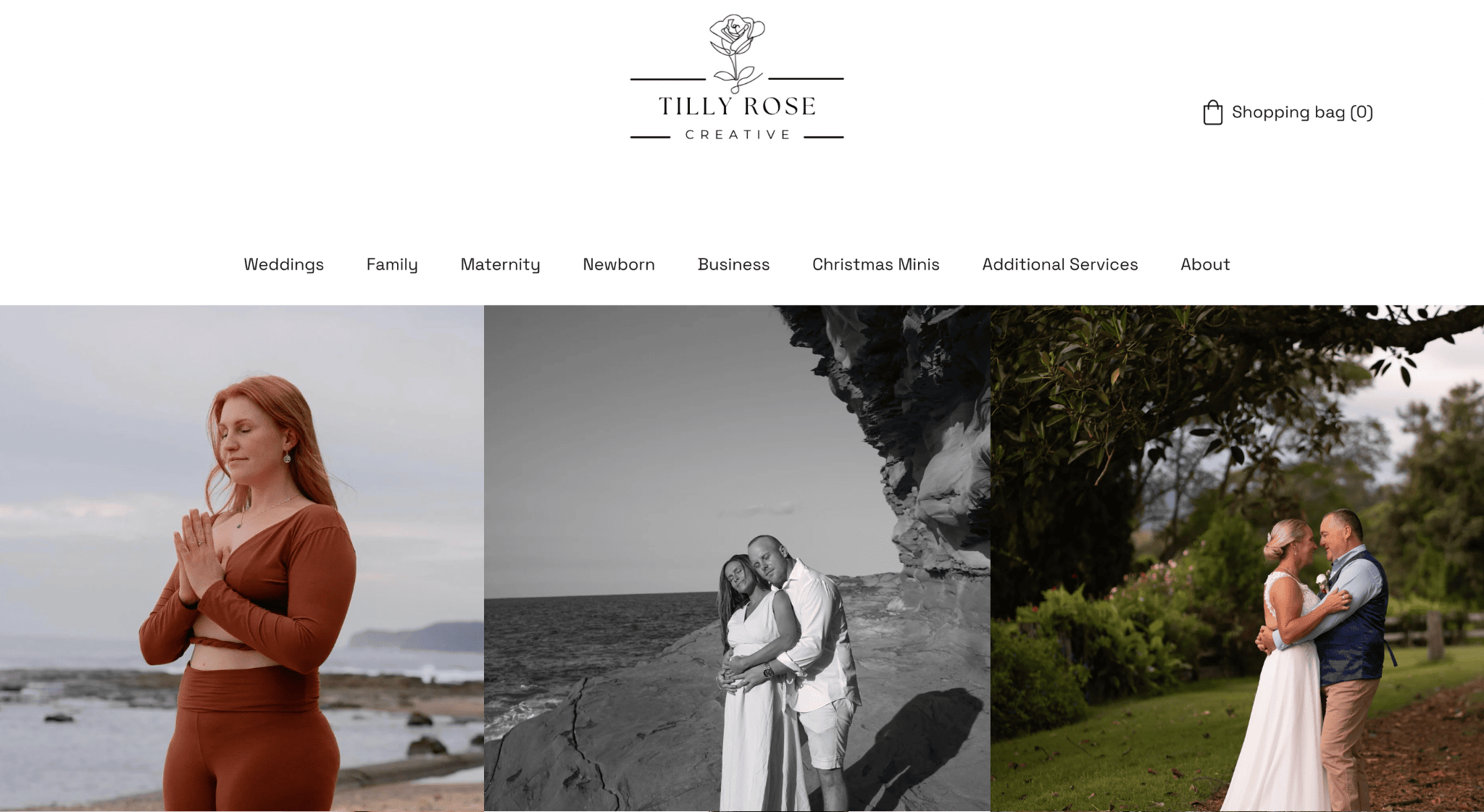
Tilly Rose Creative
En tant que photographe, la page d’accueil de Tilly Rose présente un diaporama de ses meilleurs clichés. Ce site photo, dans son ensemble, regorge d’images. Mais l’interface reste simple et intuitive, le logo servant de bouton d’accueil.
Il a possibilité de prendre rendez-vous sur chaque page. Une page pour chaque type de service de photographie disponible. Elle organise ces pages en catégories sur la barre de navigation principale. La saisir est facile; remplissez simplement le formulaire de contact en bas de chaque page.
Conseil : Pour les images lourdes, un style et une taille cohérents les rendront plus attrayants et esthétiques.
Conclusion
Hostinger (Zyro) a encore une bonne marge d’amélioration, mais bon ! Il est encore tout jeune sur le marché des créateurs de site. Pourtant, sa popularité ne cesse de croître parmi celles et ceux qui veulent un moyen abordable d’établir une présence en ligne.
En plus de son prix relativement bas, il offre un large éventail de fonctionnalités adaptées à toute industrie. En bout de ligne, cette plate-forme vous en donne pour votre argent.
> Essayez Hostinger Website Builder (Zyro) aujourd’hui
Avez-vous un site Hostinger (Zyro) que vous souhaitez partager sur cette page ? Faites-nous savoir dans les commentaires ci-dessous!
LES COULISSES DE CETTE ARTICLE
Cet article a été rédigé et documenté selon une méthodologie précise.
NOTRE MÉTHODOLOGIE