Tooltester fonctionne grâce au soutien de nos lecteurs. Nous pouvons recevoir une commission d’affiliation lorsque vous effectuez un achat en cliquant sur nos liens. Cela n’a bien entendu aucun impact sur le coût de votre abonnement.
L’un des aspects essentiels pour avoir un site Web aujourd’hui est qu’il soit parfaitement accessible et facile à utiliser sur une variété d’appareils, notamment les smartphones, les tablettes et les ordinateurs de bureau.
Dans cette optique, vous vous demandez peut-être : Wix propose-t-il des modèles responsive pour ses sites Web ?
La réponse courte est non, pas exactement. Il y a même une demande de fonctionnalité ouverte sur leur site Web pour laquelle vous pouvez voter.
Mais cela ne signifie pas que vos sites Web seront de mauvaise qualité. Car même si Wix n’est pas responsive au sens classique du terme, il optimise ses sites Web pour les smartphones, les tablettes et les ordinateurs de bureau.
Pour cette raison, notre conseil général est que vous n’avez pas besoin de vous en préoccuper si vous gérez un petit site Web (jusqu’à 30 pages).
Mais chaque chose en son temps :
Qu’est-ce qu’un site responsive ?
Essentiellement, un site web responsive est un site conçu pour s’adapter à la taille de l’écran et à l’appareil sur lequel il est consulté. Cela signifie que la mise en page et le contenu du site web s’adapteront automatiquement pour offrir la meilleure expérience possible à l’utilisateur, qu’il accède au site sur un smartphone, une tablette ou un ordinateur de bureau.
Le moyen le plus simple de vérifier si un site web est entièrement responsive consiste à réduire la fenêtre du navigateur, comme vous pouvez le voir ici :
Un élément clé du responsive web design est l’utilisation de grilles de mise en page flexibles et d’images et de médias flexibles.
Cela permet au site web de s’adapter à différentes tailles et résolutions d’écran, en veillant à ce que le contenu soit affiché de manière à faciliter la lecture et la navigation. La vidéo montre également qu’à partir d’une certaine taille, le menu se transforme en un menu hamburger (les trois barres se superposent).
Vue du site Web optimisé pour les mobiles de Wix
Ainsi, comme nous l’avons déjà appris, les sites Web de Wix ne sont pas entièrement responsives au sens traditionnel du terme.
Qu’en est-il de leur affichage optimisé pour les mobiles ?
Lorsqu’un site Web créé avec Wix est consulté sur un appareil mobile, il bascule automatiquement vers une vue optimisée pour les mobiles. Cette vue est conçue pour rendre le site Web plus facilement navigable sur un écran plus petit, les éléments tels que les menus et les boutons étant réorganisés et redimensionnés pour qu’il soit plus facile de les toucher avec le doigt.
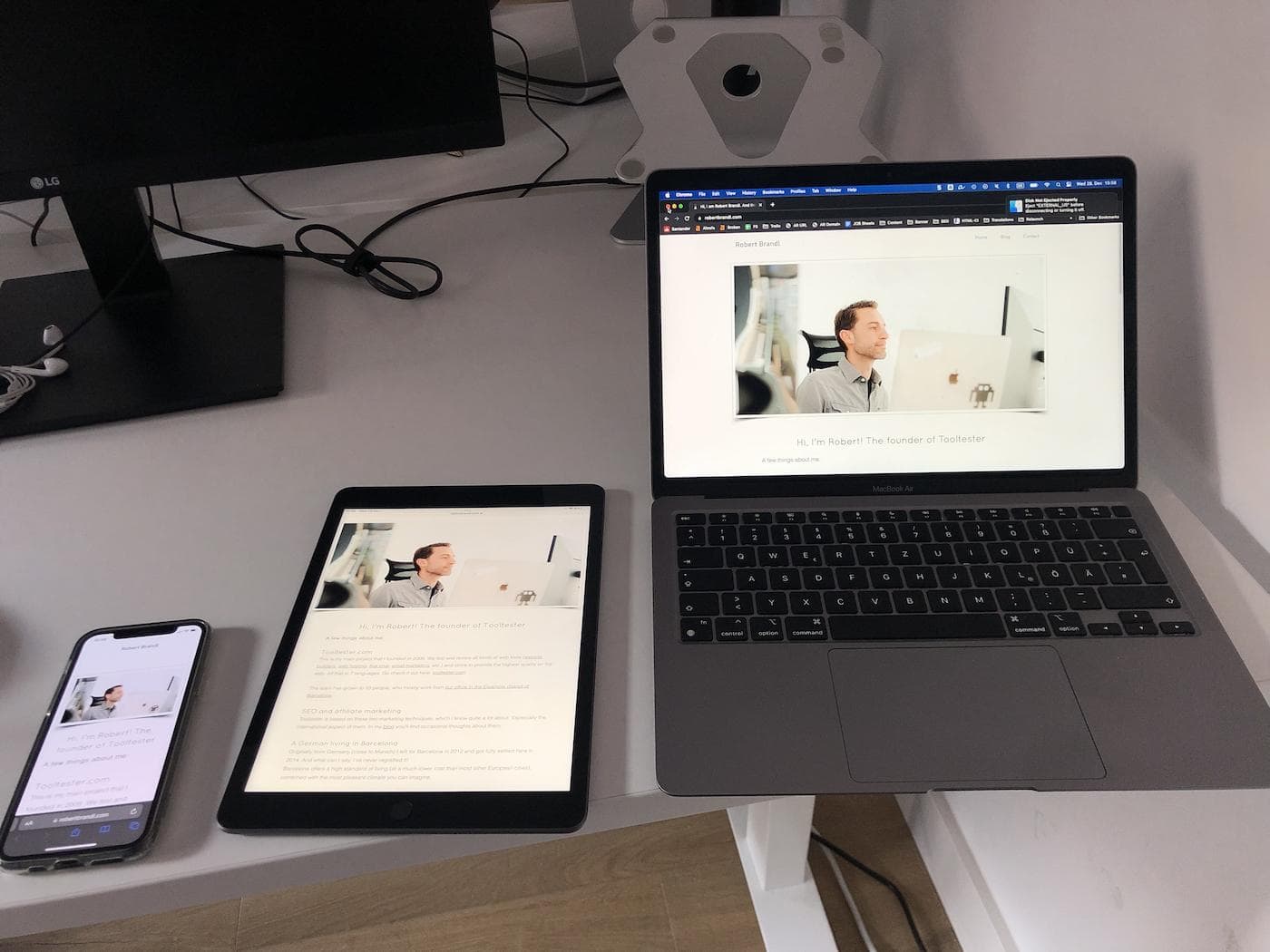
Et comme vous pouvez le voir ici avec mon propre site Wix, il est en fait assez beau, même sur la tablette :

Visualisation de mon propre site Wix sur différents appareils
Cependant, cette vue optimisée pour les mobiles n’est pas entièrement réactive comme le serait un site Web conçu avec des techniques de conception réactive. Elle ne s’adapte pas automatiquement aux différentes tailles et résolutions d’écran, comme vous l’avez vu dans la vidéo ci-dessus.
Mais est-ce vraiment un problème ?
Oui et non.
Wix résout le problème de manière plutôt élégante. Chaque appareil reçoit une version optimisée du site Web. Dans 90 % des cas, leurs modèles seront parfaits, tout comme un site Web responsive.
Mais il y a les 10 % de cas restants. Pour savoir ce qui s’y passe, il faut en savoir plus sur l’éditeur mobile de Wix.
Comment fonctionne l’éditeur mobile de Wix ?
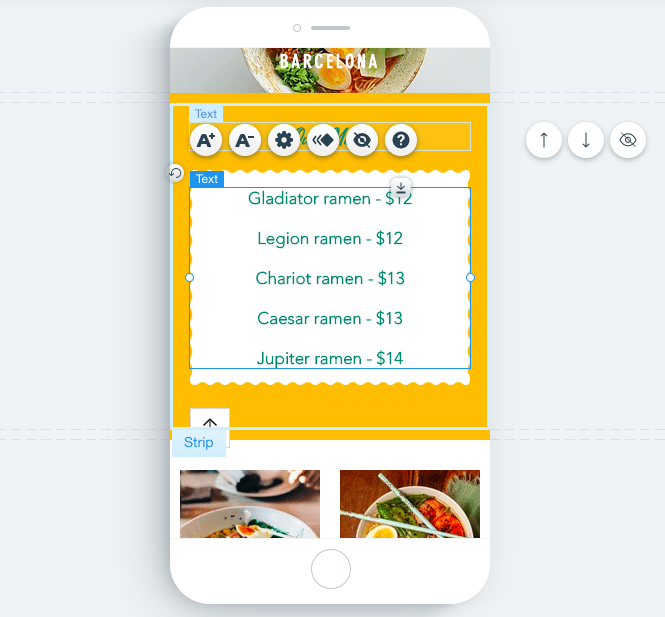
Comme avec tous les autres constructeurs de sites Web, vous travaillez généralement sur la version de bureau de votre site Web. La particularité de Wix est qu’il existe également un éditeur de sites Web mobiles.

L’éditeur mobile de Wix
Cela présente un avantage : vous pouvez modifier la version mobile de votre site Web et même supprimer certains éléments qui ne sont pas nécessaires sur des écrans plus petits. Il n’y a pas beaucoup d’autres constructeurs de sites Web qui vous permettent de le faire.
Mais il y a aussi un inconvénient : même si, en théorie, Wix convertit automatiquement le site de bureau en site Web mobile, cela ne fonctionne pas toujours parfaitement. Parfois, vous vous retrouvez avec des éléments qui se chevauchent ou qui sont mal alignés. En général, il n’y a pas de problème majeur à résoudre, une fois que vous avez trouvé l’erreur. Mais cela signifie que vous devez toujours vérifier la version mobile après avoir publié tout type de changement de conception.
Donc, surtout si vous essayez de créer un site Web plus important (je parle de plus de 30 pages), vous pouvez envisager un constructeur de sites Web qui produit des sites Web entièrement réactifs. Je vous recommande également de consulter notre avis sur Wix pour plus de détails.
Alternatives à Wix pour la création de sites Web entièrement responsives
Si vous cherchez à créer un site Web entièrement responsive qui offre la meilleure expérience possible aux utilisateurs sur tous les appareils, il existe plusieurs alternatives à Wix que vous pouvez envisager. Il s’agit notamment de :
- Squarespace est connu pour ses designs élégants et modernes. Tous ses modèles sont entièrement responsive, ce qui signifie que votre site Web sera superbe sur n’importe quel appareil.
- L’éditeur de Zyro est en fait similaire à celui de Wix, mais il y a une différence qui pourrait vous plaire. Bien qu’il n’y ait pas autant de thèmes disponibles que chez Wix, ils sont tous entièrement responsives !
- Les modèles de Weebly sont conçus pour s’adapter automatiquement aux différentes tailles d’écran et aux appareils, comme nous l’avons vu dans la vidéo ci-dessus. L’inconvénient ici est que leur sélection de thèmes est très limitée.
- WordPress : WordPress est un système de gestion de contenu populaire qui est connu pour sa facilité d’utilisation et son large éventail d’options de personnalisation. Il offre une variété de thèmes et de modèles responsives qui peuvent être utilisés pour créer un site Web entièrement responsive.
- Webflow est orienté vers les concepteurs et offre des options de conception très granulaires qui peuvent être compliquées à utiliser pour un débutant. Tous leurs modèles sont entièrement responsives.
- Editor X, bien que fabriqué par Wix, est un éditeur entièrement différent, qui est similaire à Webflow. En plus de ses modèles responsives, Editor X offre également un large éventail d’options de personnalisation.
Lorsque vous comparez ces solutions, il est important de tenir compte de facteurs tels que le coût, la facilité d’utilisation, ainsi que les fonctionnalités et les options de personnalisation disponibles. Certains créateurs de sites Web, tels que WordPress, peuvent avoir une courbe d’apprentissage plus raide, mais offrent un plus large éventail d’options de personnalisation. D’autres, comme Weebly, peuvent être plus faciles à utiliser mais n’offrent pas autant de flexibilité en termes de conception et de fonctionnalité.
J’espère que ces informations vous ont été utiles ! N’hésitez pas à me contacter si vous avez d’autres questions.
LES COULISSES DE CETTE ARTICLE
Cet article a été rédigé et documenté selon une méthodologie précise.
NOTRE MÉTHODOLOGIE