Tooltester se respalda gracias a sus lectores. Puede que recibamos comisiones de afiliación cuando creas una cuenta con alguno de nuestros enlaces. Esto hace que podamos ofrecerte todos nuestros recursos, guías y tutoriales completamente gratis.
Internet, tal como la conocemos hoy, ha recorrido un largo camino. Cuando se crearon las primeras páginas web en 1991, no eran más que texto sobre un fondo desnudo con algunos enlaces.
El diseño de páginas web simplemente consistía en escribir algo de texto. MUCHO ha cambiado desde entonces. Este interesante proyecto te permite viajar en el tiempo (en inglés) y ver cómo han ido evolucionando las páginas web hasta la actualidad.
Hoy en día hay programas, llamados creadores web, con plantillas ya preparadas que puedes adaptar a tus necesidades de diseño (p.ej. responsive). Estas herramientas (como Wix, Weebly o Webnode) son perfectas para principiantes.
¡Es increíble lo que se puede hacer en la actualidad! Aunque quizá pensarás: “sí, vale, pero ¿por dónde empiezo?”. Vamos a verlo.
¿Por dónde empiezo para diseñar una página web?
Nuestro objetivo es mostrarte la forma más fácil de diseñar una página web. Entendemos que no eres un diseñador profesional, ya que en ese caso seguramente no estarías leyendo este artículo. Tienes dos posibilidades: empezar de cero o adaptar una plantilla ya preparada.
Créenos, empezar de cero requiere muchos conocimiento y experiencia. Para diseñar una página web que quede bonita, se necesita algo más que simplemente elegir unos cuantos colores y fuentes. Quizá no sea evidente, pero las páginas web modernas necesitan mucha tecnología específica.
Han quedado muy atrás los tiempos en que solo tenías que preocuparte de la resolución de una sola pantalla y de diseñar botones preciosos en Photoshop. Los móviles, las tablets y los televisores con internet han conquistado el planeta. Internet está en todos sitios, y eso significa que el diseño, el rendimiento y la usabilidad de las páginas web han pasado a ser más complejos que nunca, necesitarás un diseño responsive, o que se adapte a cualquier pantalla.
La forma difícil de diseñar páginas web: Empezar de cero
¡No es fácil hacerlo todo bien! Por eso, si te decides por esta opción, te convendría echar un vistazo a herramientas como Sketch, Figma o Adobe XD, que son excelentes para crear prototipos interactivos. Con programas como Photoshop, o utilizando el lápiz y papel de toda la vida, no podrás añadir ningún tipo de interactividad entre páginas, ni tampoco animaciones como desplazamientos por la página, redimensionamiento de imágenes ni pop ups.
Piensa además que ninguno de los programas de diseño mencionados permite editar código, así que una vez que hayas acabado de definir el diseño básico, seguirás teniendo que programarlo todo.
La forma fácil del diseño web: Utilizar una plantilla
Si tu proyecto no es supercomplicado, te resultará mucho más fácil si partes de una plantilla. Las hay para prácticamente todos los tipos de páginas web habituales, como blogs, portfolios, webs de empresas, tiendas online, etc. E incluso para nichos específicos como cuidadores de perros, dentistas o inmobiliarias.
Los creadores web siempre tienen plantillas propias. Y las soluciones de código abierto como WordPress tienen también un inmenso ecosistema de modernas plantillas hechas por profesionales del sector.
En la siguiente tabla puedes ver las diferencias entre un creador web y una solución de código abierto/programada por ti. Ambas opciones tienen sus ventajas e inconvenientes.
| Creadores web | Programada por ti |
|---|---|
| Normalmente incluyen plantillas. No tendrás que pagar ningún extra por ellas. | Tienen plantillas gratis, pero la mayoría de los diseños profesionales tienen un coste adicional. |
| No hace falta usar programas adicionales de edición de fotos y animación. Muchas funcionalidades básicas ya están incluidas. | Para editar fotos y crear animaciones, necesitarás utilizar otros programas de software o saber programar. |
| Las plantillas dependen totalmente del creador web, por lo que podrían tener algunas pequeñas limitaciones de diseño. | Puedes conseguir un diseño tan perfecto como quieras. ¡La programación es tu mejor aliada! |
| Los creadores web son fáciles de usar para principiantes. No necesitarás ayuda profesional para modificar el diseño. | El tiempo y la dedicación necesarios para aprender cosas nuevas no son un problema para ti. |
| Si te encuentras con un problema, tendrás soporte gratis para resolver tus preguntas. | Sabes lo suficiente técnicamente para solucionar los problemas de diseño tú mismo. Y, si no fuera así, no te importa pagar algo más por el soporte. |
| Wix, Weebly, Shopify | WordPress, Joomla!, Magento |
Dónde encontrar ideas para el diseño de tu web
Seguramente en internet ya haya proyectos parecidos al tuyo. Sea un blog de viajes, una tienda online de gafas de sol o un portfolio personal, rebusca un poco en Google para ver qué hay por ahí. ¿Ya has encontrado algunas páginas web? Entonces piensa ahora: ¿qué es lo que hace a esas webs especiales?, ¿qué tienen de bueno y qué de malo? No se trata de que las copies pixel por pixel, ni tampoco de reinventar la rueda. ¡Simplemente inspírate!
O quizás hayas encontrado algunas páginas web pasadas de moda y con contenido desfasado. ¡Todavía mejor! Es tu oportunidad de hacerlo mejor, ¡a nadie le gustan las páginas web anticuadas!
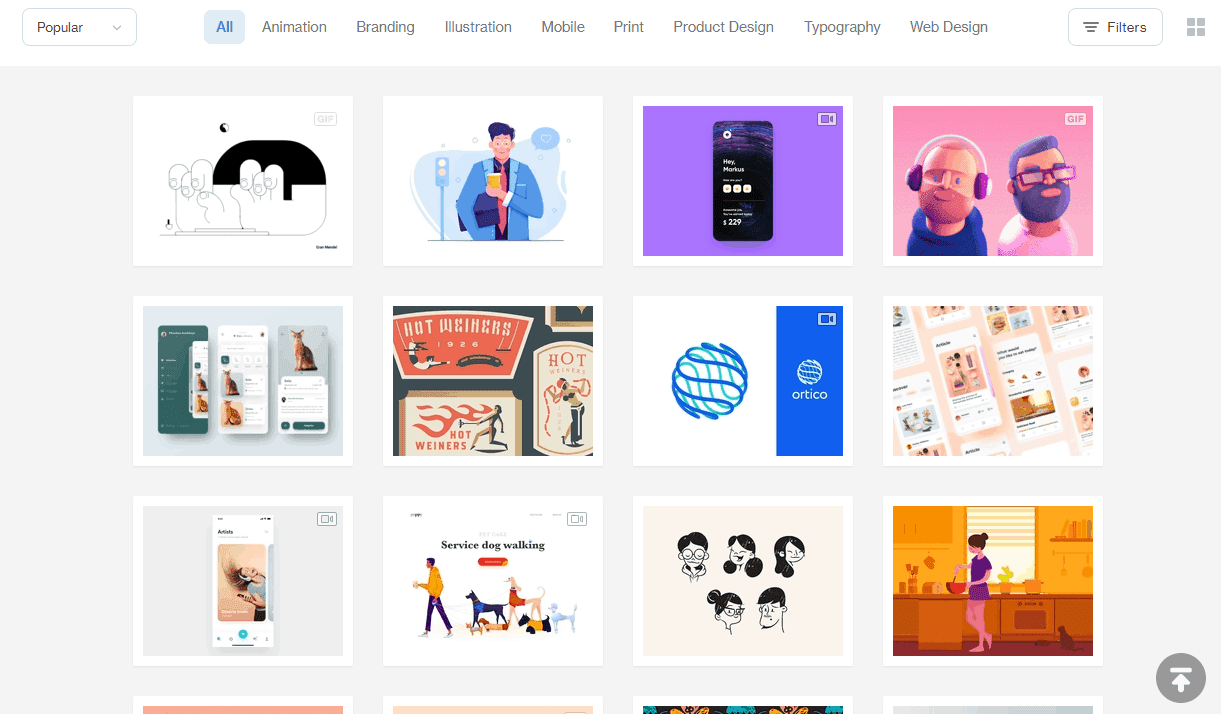
Yo saco muchas ideas de webs como Dribbble, Behance o Domestika. En ellas hay personas con mucho talento que muestran su trabajo; podrás ver las últimas tendencias, conceptos interesantes y buenas prácticas.

Encuentra inspiración en Dribbble
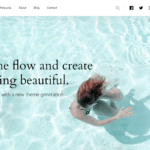
Si ya sabes qué creador web quieres utilizar, deberías revisar las plantillas que ofrecen. Wix y Squarespace tienen algunas excelentes que puedes editar en menos que canta un gallo. Como puedes imaginarte, para el gestor de contenidos más popular del mundo, WordPress, también hay disponibles montones de plantillas de pago y gratuitas.

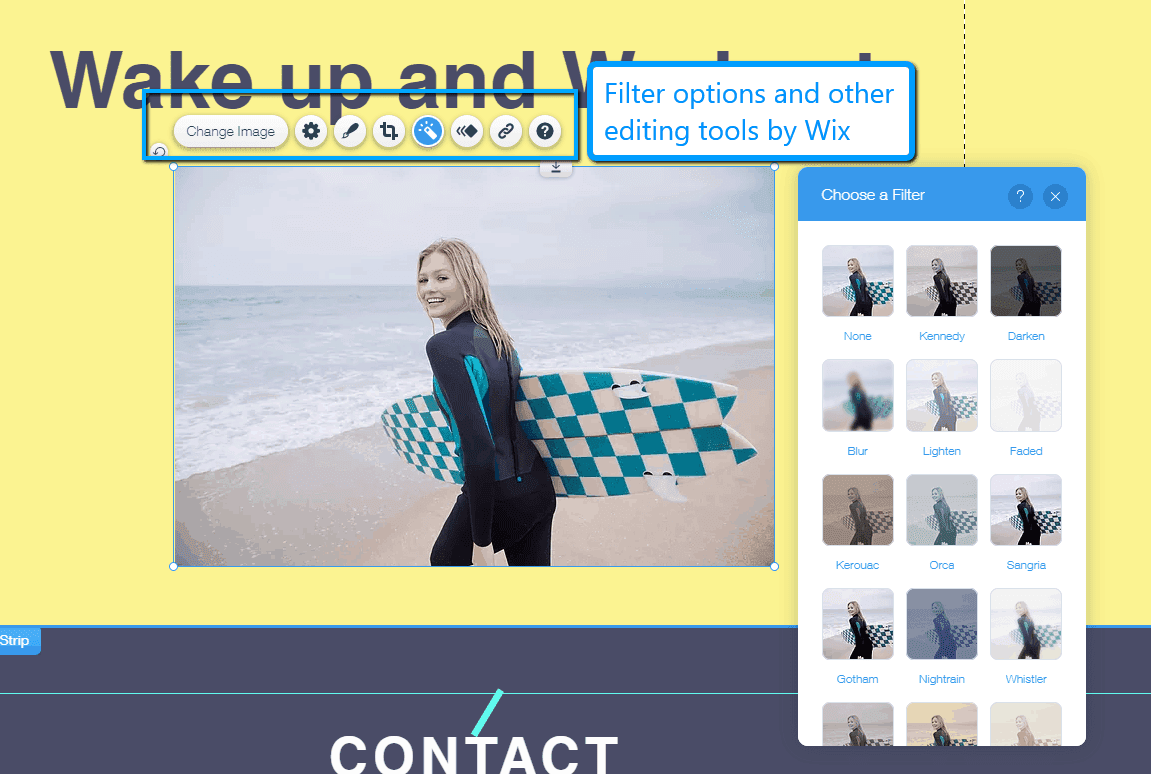
El editor de imágenes de Wix tiene filtros, formularios, animaciones, etc.
Estructura tu idea
Un típico error de principiante es elegir una plantilla (o peor aún, comprarla) sin saber nada de sus limitaciones. A ver, ¿empezarías a construir una casa sin un plano? Seguramente no. Te recomendamos que te pares a pensar seriamente sobre lo que necesitarás para tu página web. Empieza por lo básico y vete añadiendo detalles paso a paso. Te ayudará hacerte estas preguntas:
¿Qué páginas me hacen falta?
Estos son algunos ejemplos habituales: página de inicio, sobre mí, contacto, blog, páginas de productos, preguntas frecuentes, página landing, etc. Otra posibilidad es que crees una web de una sola página. En este tipo de webs, lo que normalmente serían diferentes páginas se combinan formando secciones en una única página. La experiencia de los usuarios con estas webs puede ser muy buena, ya que necesitan hacer menos clics, pero solo la aconsejamos si no tienes mucha información, para que no haya que desplazarse mucho con el ratón.

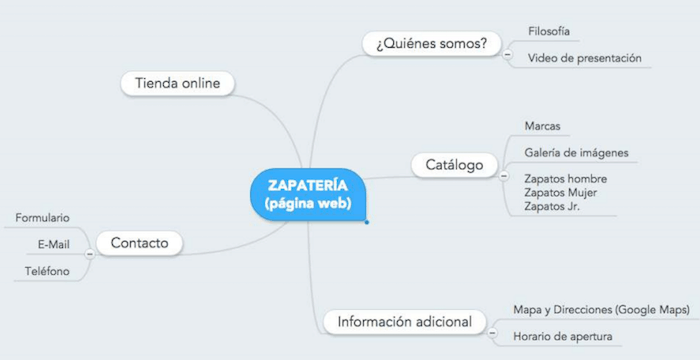
Crea un mapa mental
¿Qué quiero mostrar en estas páginas?
Piensa en cuál es el objetivo principal de tu sitio web y qué elementos necesitas (botones de llamada a la acción, formulario, suscripción a tu newsletter, valoraciones, testimonios, galerías de imágenes, barra de búsquedas, etc.).
¿Qué quiero que aparezca en la navegación?
Estructura bien tu navegación. Aunque puedas añadir subniveles, no superes los 3 niveles, ya que navegar por tu web sería demasiado complejo.

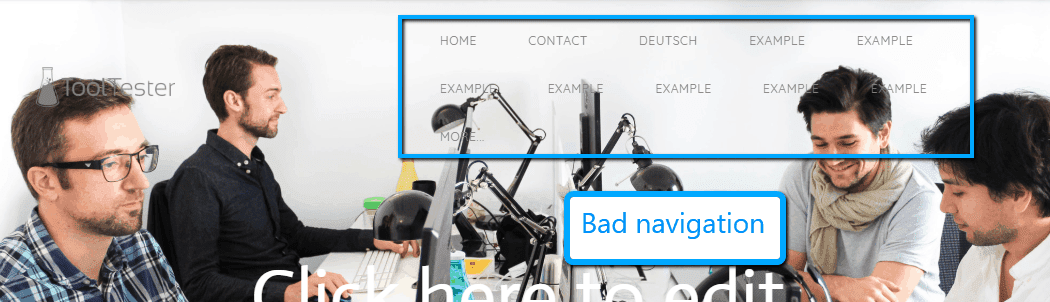
Ejemplo de mala navegación

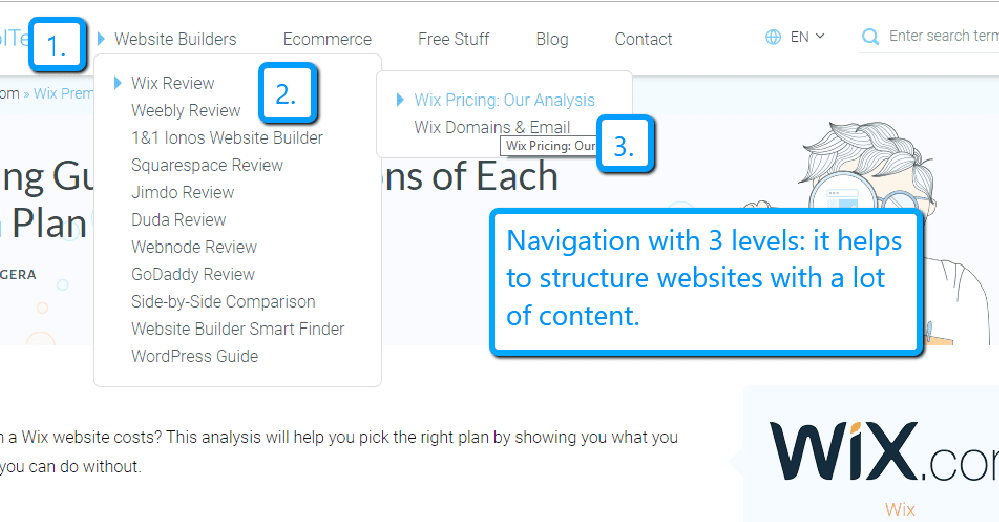
Ejemplo de navegación bien estructurada
Una vez que tengas toda la estructura, te será mucho más fácil elegir la plataforma y la plantilla adecuadas. La mayoría de las tiendas de plantillas tienen en sus web simulaciones de cómo funcionaría cada plantilla. Compara los diseños con los requisitos de tu lista. ¿Tienen todos los elementos que necesitas? Si no es así, ponte en contacto con el desarrollador o juega con la versión de prueba de la plantilla. Algunas veces, también es posible añadir nuevas funcionalidades introduciendo líneas de código.
¡Evita estos errores habituales de diseño! Las 4 Cs
Vale, lo admito. Me ha parecido que quedaría mejor si los 4 puntos empezaban por la misma letra. Pero también es un truco que ayuda a recordar las cosas, así que de alguna manera es una buena decisión de diseño, ¿no? Estas son las 4 Cs de los errores de diseño:
Complejidad
¡Hazlo fácil! Créeme, esto suena más fácil de lo que es. Diseñar bien no consiste en conseguir una página web bonita. Tiene que resolver un problema. Sé sincero contigo: ¿Es fácil navegar por la web o hay que ir picando en demasiados enlaces?, ¿hay demasiados campos obligatorios en el formulario de suscripción?
Escuchar la opinión de los usuarios es una manera excelente de ir mejorando. Utiliza además la información de tu página web que tengas disponible. Hay herramientas, como Google Analytics, que pueden ayudarte a saber cómo se comportan los usuarios, y así mejorar tus contenidos.
Coherencia
Asegúrate de utilizar la misma gama de colores, estructura de fuentes y estilo en toda la página web. Si empiezas a mezclar, tu página web parecerá una colcha de patchwork mal hecha. Dicho de otra manera: no parecerá profesional. Una guía de estilo puede ayudarte mucho, especialmente si en el proyecto están trabajando varias personas.
Concreción
Algo que veo a menudo, especialmente en proyectos personales, es que hay demasiado texto en la página de inicio. Este no es el sitio para escribir en detalle sobre tu motivación o tu experiencia. El objetivo es que el usuario pueda ver rápidamente de qué va la web y qué puede conseguir con ella. Utiliza palabras claves en los títulos que capturen la atención de la gente que pase por tu página web. Recuerda que, si no encuentran rápidamente la información que quieren, la irán a buscar a otro sitio.
Claridad
Este punto está muy relacionado con la complejidad: menos es más, al menos la mayor parte del tiempo. Con el término “complejidad” nos referíamos sobre todo a la dificultad, mientras que con “claridad” hablamos sobre todo del diseño. El contenido no debe estar apelotonado, deja suficiente espacio en blanco para que “respire”. Así será más fácil navegar por tu web.
3 ejemplos de páginas web mal diseñadas: ¡Ten siempre presentes las 4 Cs!
Algunas ideas sobre colores, fuentes e imágenes
Aunque hemos dicho al principio que el diseño web no consiste solo en elegir colores, fuentes y fotografías bonitos, eso no quiere decir que estos elementos no sigan siendo muy importantes. De hecho, pueden ayudar a tu diseño o, al contrario, destrozarlo. Como regla general, menos es más. Esto quiere decir que no deberías utilizar demasiados colores, tipografías ni imágenes diferentes. Esto podría dar un aspecto muy caótico y sobrecargado a tu página web, además de hacer que cargue despacio. Te damos algunos consejos muy básicos, sin entrar mucho en detalle:
Colores
Obviamente, los colores deberían ser los asociados a tu marca, producto o sector. Por ejemplo, la mayoría de la gente relaciona el rojo con el amor y el azul con el agua, y no al revés. Por supuesto, nadie te impide utilizar el color rojo para representar el agua y el azul para el amor, pero no te lo recomiendo, a no ser que quieras anunciar vacaciones en el mar Rojo.
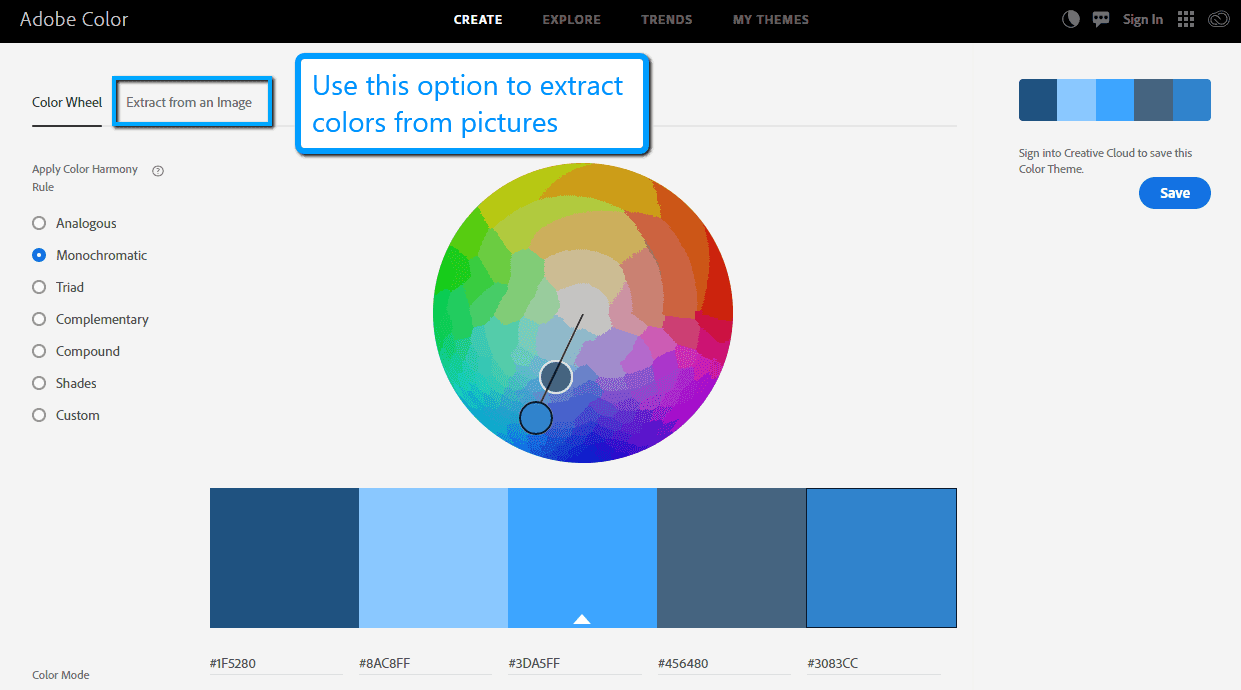
Una vez que hayas elegido un color primario, puedes utilizar programas como esta rueda cromática para encontrar otros que combinen bien. Incluso te permite subir una foto para crear una paleta de colores a partir de ella.

Rueda cromática de Adobe
Algo que he visto que les pasa a menudo a las webs de personas que empiezan es que tienen un problema de contraste. Cuando elijas los colores de tu página web, asegúrate de que haya siempre suficiente contraste entre las fuentes, el fondo y las imágenes. Es importante para la accesibilidad de tu web, ya que la hará mucho más fácil de leer.
Fuentes
Normalmente es más que suficiente utilizar dos fuentes, una para los títulos y otra para el texto. Puedes cambiar el aspecto drásticamente dentro de la misma fuente simplemente utilizando itálica, negrita, fina, etc. Intenta elegir familias de fuentes que combinen bien.
El ejemplo clásico de una mala elección de fuente es “Comic Sans”. Como indica su nombre, se creó para comics, no para abogados, médicos, coaches ni restaurantes. Utilizar una fuente no adecuada dará a tu página web un aspecto poco profesional.

Imagina tratar un tema importante utilizando Comic Sans
La mayor parte de las plantillas ya vienen con familias tipográficas que combinan bien. Pero si quieres personalizarlas más, tendrías que echar un vistazo a herramientas como FontPair o Fontjoy (en inglés), que te muestran cómo quedan diferentes pares de fuentes utilizando ejemplos reales.
Imágenes
La regla más importante: no utilices fotos de stock de aspecto barato. Darán a tu página web tenga un aspecto muy corriente. A ver, es verdad que hay bancos de fotos excelentes, pero no elijas las que la gente ya estaba utilizando hace 5 años.
Si puedes, utiliza tus propias imágenes (siempre que tengan buena calidad). Sé que puede ser difícil, pero darán a tu web un toque personal que no podrá encontrarse en ningún otro sitio. Las imágenes pueden también influir el marketing de contenidos, por ejemplo, haciendo que aumente el interés del lector.
También en este caso, te recuerdo que, si quieres superponer texto a tus imágenes, deberías asegurarte de que tenga suficiente contraste.
Consejo técnico: Ten en cuenta que, si sobrecargas tu página web con imágenes, podrías estar reduciendo drásticamente la velocidad de carga, especialmente si no están bien optimizadas. Así que, antes de subir una foto, comprueba que no sea demasiado grande.
Para ello, puedes utilizar programas como TinyPNG o ShortPixel, que te permiten rebajar el peso de tus imágenes sin que se perciba ninguna pérdida de calidad.
Vídeos
Los vídeos están pasando a ser un elemento cada vez más importante en el diseño de las páginas web. Una de las tendencias más recientes son los vídeos de fondo. Pueden funcionar especialmente bien en pantallas muy grandes, pero recuerda que, igual que ocurre con las imágenes pesadas, un vídeo hará que tu web sea más lenta, ya que ocupa bastantes datos. Por tanto, antes de decidir añadir uno en la parte superior de tu página web, piensa si es realmente necesario, ya que un tiempo de carga largo puede hacer aumentar tu tasa de rebotes.
Lo que nos lleva al siguiente punto: ¡prueba tu diseño!
Prueba tu diseño
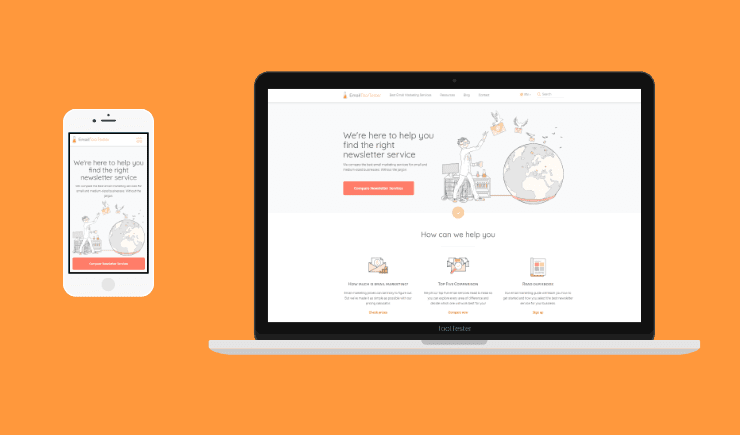
Algo que queda bien en la pantalla de tu ordenador podría no verse igual de bien en el móvil. Ahora mismo, la regla de oro es lo primero es el móvil. Esto significa que tu diseño para móviles es la base de la que partir para pantallas de mayores resoluciones.
Tiene lógica porque está aumentando el tráfico desde los móviles, que está pasando a ser más importante que el procedente de ordenadores. Por otra parte, las conexiones móviles normalmente son bastante lentas, así que te interesará que tu página web se cargue bien cuando el usuario esté moviéndose.
Otra manera de probar un diseño es hacer pruebas A/B. La teoría de cómo hacerlas es fácil: crea dos diseños y compáralos entre ellos. ¿Cuál funciona mejor? Lo malo es que averiguar esto es más complicado de lo que podría parecer. Las razones normalmente son:
- Integración complicada con el programa para hacer las pruebas
- No hay suficientes datos para que sean significativos
- Errores metodológicos (tiempo insuficiente, hipótesis equivocada, etc.)
- Costes adicionales de los programas necesarios para las pruebas
Sin embargo, las ventajas pueden hacer que el esfuerzo valga la pena:
- Mejor posicionamiento en Google
- Tasas de rebote menores
- Más suscripciones
- Mejor uso de la página web
- Mejores velocidades de carga
Probar un diseño es un proceso continuo. Si no quieres dedicar tanto esfuerzo, intenta cumplir entonces con las buenas prácticas que ya se ha demostrado que funcionan. Utiliza los elementos de la manera correcta y colócalos donde la gente espera encontrarlos. Por ejemplo, normalmente la barra de navegación principal está en la parte superior y no en la esquina inferior izquierda, los botones para comprar deben ser evidentes y no simplemente un enlace en una página de producto… Ya ves por dónde voy.
Primeras impresiones
La última parte del diseño de una página web que quiero mencionar es el primer pantallazo, algo muy importante – lo que en inglés se conoce como above the fold. Es la parte superior de una página web (la que los usuarios ven sin tener sin desplazarse con el ratón), la primera parte de la pantalla que ven los visitantes cuando abren una página.
¿Qué quiere decir esto?
Que la tienes que utilizar lo mejor posible, y que quede claro el objetivo de la página.
Un ejemplo típico es la página de inicio: Utiliza un título, una imagen o vídeo y un botón de llamada a la acción claros. ¡Haz que los visitantes tengan toda la información sin necesidad de desplazarse con el ratón ni de tocar la pantalla!
Puede ser un reto debido a los diferentes tamaños de las pantallas, pero no tiene que ser perfecto hasta el último píxel, lo importante es que la información importante no quede escondida.

La información importante está en el primer pantallazo
Y…¿cuánto cuesta diseñar una página web?
De nuevo, dependerá de la ruta que quieras tomar. Empezar de cero es más caro y requiere más tiempo que adaptar una plantilla. Y otra cosa, aunque mucha gente dice que WordPress es muy fácil, te aseguro que no es así. Por lo menos en comparación con un creador web. Con su nuevo editor, Gutenberg, resulta más fácil estructurar el contenido, pero diseñar páginas web sigue siendo una aventura.
Otra solución más asequible para principiantes es utilizar programas de creación de páginas web como Wix, Weebly o Webnode. Sus versiones gratis no tienen restricciones de diseño, aunque podrías tener que contratar un plan de pago para poder publicar tu web.
Ten en cuenta que todas las soluciones tienen limitaciones, así que siempre es buena idea pararse a pensar y tomar algunas notas antes de empezar a diseñar la página web de tus sueños. Piensa en la estructura y el contenido, y en cómo debería funcionar. Para hacerte la vida más fácil, antes de empezar puedes comparar los diferentes creadores web y programas para hacer tiendas online.
Esto es muy largo. En resumen, ¿cómo diseño una página web?
Si has llegado hasta aquí, enhorabuena. Sé que era mucha información sobre cómo diseñar una página web, aunque la verdad es que tampoco he entrado en mucho detalle. Los siguientes cinco pasos resumen el proceso básico de un proyecto de diseño web típico:
- Coge algunas ideas.
- Define la estructura de tu idea de página web.
- Empieza a diseñar tu página web.
- Comprueba que el diseño no contenga ningún error habitual.
- Publica tu web.
Ejemplos de diseño de páginas web
Por último, aunque no menos importante, queremos enseñarte algunos ejemplos de diseños bonitos y modernos, para que te inspires un poco.
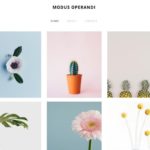
Wix
- House of Keto
- Success
- Pet Care
Aquí tienes más plantillas de Wix.
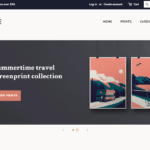
Weebly
Aquí tienes más plantillas de Weebly.
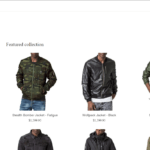
Shopify
- CLR
- Simple
- Vintage
Aquí tienes más plantillas de Shopify.
WordPress
- Avada
- Elmastudio
- WooCommerce
Espero que esta guía de diseño te haya dado una idea básica sobre el diseño de páginas web. Dinos qué te ha parecido, ¡estamos deseando saber tu opinión!
QUIÉN ESTÁ DETRÁS DE ESTE ARTÍCULO
Este artículo fue escrito y documentado gracias a una metodología precisa.
Metodología de Tooltester