Tooltester è sostenuto da lettori come te. Quando acquisti attraverso i nostri link potremmo ricevere una commissione che ci permette di offrirti gratuitamente le nostre recensioni.
Certo, il tuo sito dovrebbe essere moderno e accattivante, fonte d’ispirazione per i tuoi visitatori grazie all’uso di un design elegante. Ma bada bene: ciò non vuol dire dover seguire tutte le tendenze del momento! Dopotutto, il fatto che certe abitudini siano dure a morire non necessariamente ne giustifica l’esistenza…
Per mantenere il tuo sito libero da quei piccoli dettagli legati a web design e funzionalità che spesso appaiono strani ai tuoi visitatori, abbiamo deciso di stilare una lista delle tendenze del web design, di grande attualità ma decisamente irritanti.
I Preloader
Clicchi su una pagina, pieno di aspettative circa le informazioni a cui stai per avere accesso, e invece tutto ciò che ottieni è una ruota che gira. O magari una barra di caricamento, dei pallini che saltano o qualche altro oggetto che ti fa venire in mente il ricordo doloroso dei vecchi tempi, quando i siti venivano creati con Flash: Loading… Caricamento in corso… E come se non bastasse, succede ad ogni click.
Source: Forbes
Perché esiste: Pagine complesse ricche di immagini, video, e begli effetti programmati in JavaScript possono essere caricati contemporaneamente.
Le conseguenze indesiderate sono: Gli snervanti tempi di attesa. Mantenere i tempi di attesa quanto più brevi è possibile è un aspetto importante dell’ottimizzazione per i motori di ricerca, e anche Google è particolarmente esigente in questo senso. Paradossalmente, i preloader possono aiutarti a migliorare il tuo rating del Pagespeed. Ai visitatori però questo non importa minimamente e non stanno lì ad aspettare senza vedere nessun segno di avanzamento.
Risultato: Bassi tassi di conversione e visitatori frustrati.
Pop-Up Aggressivi
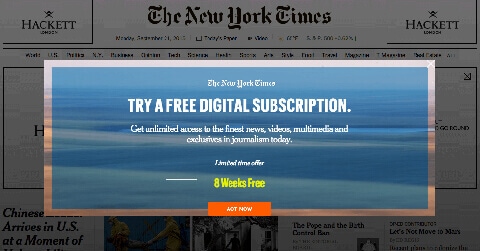
Saltano fuori dal nulla, come un pupazzo a molla, poco dopo essere arrivati su un sito: i Pop-up. Persino nel bel mezzo della lettura di un articolo, o poco prima di abbandonare la pagina, potresti trovarti ad affrontare un pop-up che ti intralcia la strada.
Source: New York Times
Perché esiste: Molti siti desiderano che tu ti iscriva a qualcosa (come una newsletter) o che tu metta un “Mi piace” alla loro Pagina di Facebook. Tuttavia, questi tipi di pop-up appaio davvero troppo presto, prima ancora che tu possa leggere una sola parola del sito.
Le conseguenze indesiderate sono: Visitatori particolarmente irritati. Pop-up come questi, coprono spesso l’intera pagina o gran parte di contenuti importanti. Se poi pensi a schermi particolarmente piccoli, come quello di uno smartphone, ciò risulta ancora più fastidioso. Bisogna andare alla ricerca del bottone per chiudere il pop-up e, qualora nessun altro elemento l’avesse già fatto, la caccia a quel bottone farà passare la voglia di visitare il resto del sito. Se ci pensi bene, c’è sempre un bottone che ogni visitatore sarà in grado di usare: quello per chiudere l’intera finestra.
Risultato: Ancora una volta, bassi tassi di conversione e a volte persino un marchio danneggiato.
(Va bene, lo ammettiamo: anche noi usiamo un pop-up su qualche pagina di questo sito. Tuttavia questo appare solo una volta che il sito viene abbandonato, non compare mai su dispositivi mobili, e, se viene chiuso, non si riaprirà nei 30 giorni successivi.)
Menù Hamburger
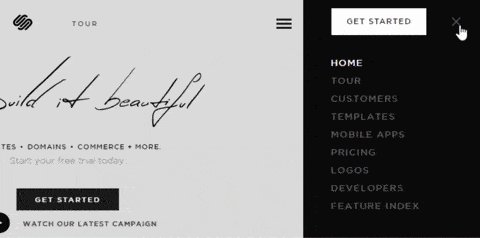
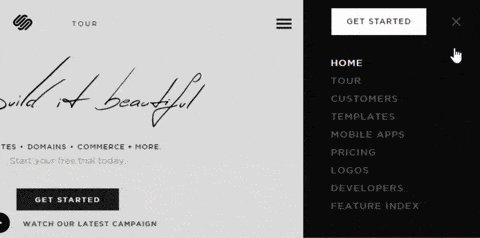
Se usi un dispositivo mobile, sai bene cos’è un menù ad hamburger: le tre linee orizzontali nell’angolo in alto a sinistra dello schermo che, quando viene toccato, scopre il menù di navigazione.
Source: Squarespace
Perché esiste: I menù hamburger hanno un senso se usati su dispositivi mobili dove lo spazio è decisamente limitato.
Le conseguenze indesiderate sono: Al momento però, anche i normali siti per desktop utilizzano questo elemento. Questo confonde i visitatori che non hanno più a portata di click informazioni importantissime come prezzi, contatti e orari d’apertura.
Risultato: Vengono nascoste informazioni importanti, con un effetto negativo sul cosiddetto user engagement.
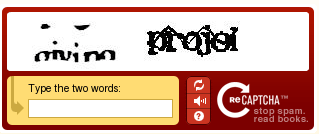
Captcha Complicati
Hai seguito tutte le regole – vestiti perfetti, comportamento impeccabile – eppure il buttafuori spietato ti dice: “Non puoi entrare!”
Lo stesso vale per quei Captcha decisamente illeggibili. È un 1, un 7, un 6 o forse una G maiuscola? Qualunque cosa tu scriva, la risposta è sempre la stessa: “Non puoi entrare!”
Perché esiste: I Captchas sono una buona linea di difesa contro spam e bot informatici, e tutti i proprietari di siti internet troveranno la loro presenza perfettamente comprensibile.
Le conseguenze indesiderate sono: Molti Captcha sono difficili da leggere o non funzionano.
Risultato: Invece di proteggerti dallo spam, questo tipo di Captcha ti proteggono anche da visitatori interessati al tuo sito e che invece lo abbandoneranno, magari lasciando un commento negativo sulla tua Pagina di Facebook.
Quasi sicuramente sai di cosa stiamo parlando, quindi ecco un paio di soluzioni per bloccare bot e spam in una maniera un po’ più user-friendly: reCaptcha, Akismet
Scrolling Infinito
Scorri verso il basso da un po’, e poi scorri ancora, e ancora. All’infinito. Credi di aver letto tutto e invece no, dal basso appaiono nuovi contenuti! Avanti, prova tu stesso.
Perché esiste: Lo scrolling infinito ha la funzione (e certamente assolve a questo scopo) di migliorare la leggibilità, specialmente su dispositivi mobili, meno si deve cliccare su bottoni piccoli e scomodi, meglio è.
Le conseguenze indesiderate sono: Informazioni che normalmente si collocano a piè di pagina potrebbero non esistere affatto, rendendo problematico trovare informazioni di contatto e login.
Risultato: Il piè di pagina diventa inutile, ma dev’essere comunque caricato. Queste informazioni e caratteristiche diventano inutili per i visitatori.
Altre Discutibili Tendenze del Web Design
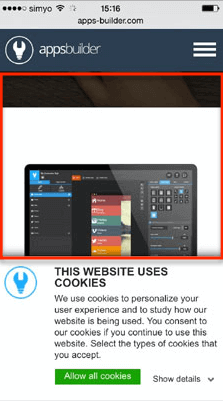
Gli Sticky header fanno in modo che la struttura del menù sia sempre visibile anche quando scorri la pagina verso il basso. Questo elemento è pensato per facilitare la navigazione. Ma, se ci aggiungi anche uno di quei messaggi di avvisi sui cookie, l’intestazione coprirà gran parte del contenuto stesso del sito, specialmente se si usa un dispositivo mobile.
Source: Apps-Builder
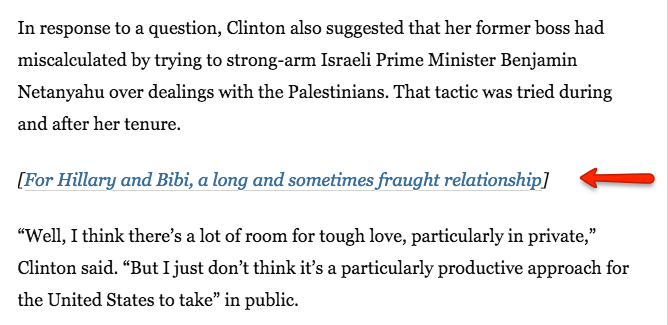
Articoli correlati: Se in passato hai fatto acquisti su Amazon, avrai notato la sezione: “Chi ha acquistato questo articolo ha acquistato anche”. Anche altri siti hanno una sezione simile, sperando trattenere i visitatori quanto più a lungo è possibile offrendo articoli correlati. L’intento fallisce però quando il link viene inserito nel bel mezzo dell’articolo, rappresentando una fastidiosa pausa nella lettura.
Source: Washington Post
E, infine ma non perché meno importante, qualcosa che è più inutile che fastidioso: il bottone di share di Google Plus. Google Plus è fatto dai professionisti del marketing per i professionisti del marketing, e l’unica ragione d’essere di questo elemento è rappresentata dalla search engine optimization (SEO). La posizione di potere di Google non permette ai siti commerciali, noi compresi, di omettere questo bottone.
Conclusioni
Quando ti troverai a pianificare il design del tuo sito tieni sempre presente che per il visitatore è importante avere una visione d’insieme di un sito. Quindi assicurati di creare delle gerarchie chiare e una struttura logica, non aggiungere inutili bottoni di condivisione, e, ovviamente, non dimenticare di adottare un design di tipo responsive. Fai riferimento agli articoli correlati nel testo stesso e usa un hyperlink invece di collocare un articolo correlato in mezzo ad un altro articolo.
Ricorda che i visitatori apprezzano la facilità d’uso. Tutto ciò che li distrae, che spezza la lettura, che rende difficile trovare informazioni o che li obbliga ad aspettare, con ogni probabilità farà in modo che questi si arrendano e abbandonino il sito.
In quali altre fastidiosissime tendenze del web design ti sei imbattuto? Ci piacerebbe che ce lo raccontassi, lasciaci un commento!
Il "dietro le quinte" di questa recensione
Le ricerche per quest’articolo e la sua redazione sono state fatte dai nostri esperti tooltester seguendo una metodologia precisa.
Metodologia di Tooltester